MSN/Bing Finance for Windows 8
Sep 2011 – May 2012, as UX Designer II, Bing App Experiences (AppEx) | Microsoft

As one of the default apps on Windows 8, the Bing/MSN Finance app was designed to showcase the expressive potential of Microsoft’s Metro design language within a complex data context. The experience combines financial market data, real-time stock information, and curated financial stories into a cohesive, magazine-like app that feels both modern and approachable.


Role
As the lead designer, I owned the overall visual and interaction design, information architecture, and user experience for the Finance app. I introduced a full-bleed hero image system as a signature visual element across the Bing/Metro app suite, marrying bold typography and imagery with rich data elements like market indices, stock charts, and headlines. Our design diverged from conventional finance apps—which often default to dark, technical aesthetics—by embracing a bright, data-centric interface that felt more accessible to a broad Windows audience.
Goal
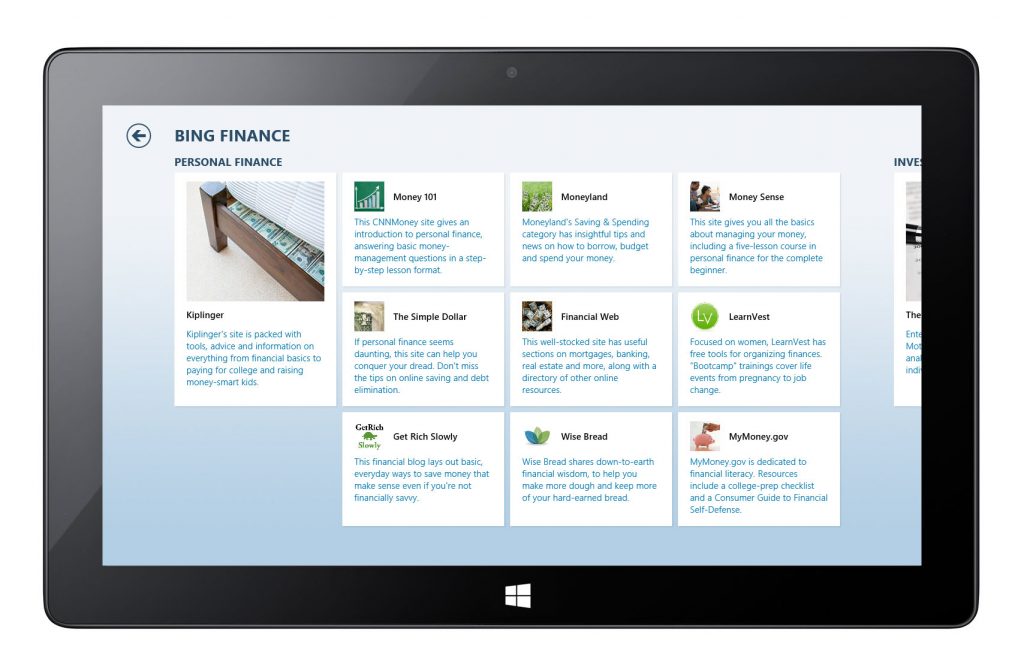
The core objective was to create a rich, content-forward experience comparable to reading a financial magazine. Leveraging Windows 8’s horizontal scrolling paradigm, I structured the app’s information architecture to support a natural, enjoyable reading flow. The journey begins with real-time market index data and top financial stories, followed by personalized sections such as Watchlist, Personal Finance, and practical financial tools (e.g., mortgage calculator).
Windows 8 Design Principles
Throughout the project, the Windows 8 Design Principles served as the foundation for every decision—shaping layout, motion, typography, and the overall content-consumption experience. My goal was to make MSN/Bing Finance a flagship example of what a Windows 8 app could be.
The core principles included:
• Pride in Craftsmanship — Design with intention, focus on clarity and hierarchy, and ensure every pixel reflects care and refinement.
• Be Fast and Fluid — Use motion and animation to create a responsive, lightweight experience that enables effortless browsing and quick access to scores and headlines.
• Authentically Digital — Embrace digital materials—flat color, grid systems, and typography—rather than simulating real-world textures.
• Do More with Less — Prioritize the content itself; remove unnecessary chrome and decoration so users can focus on what matters.
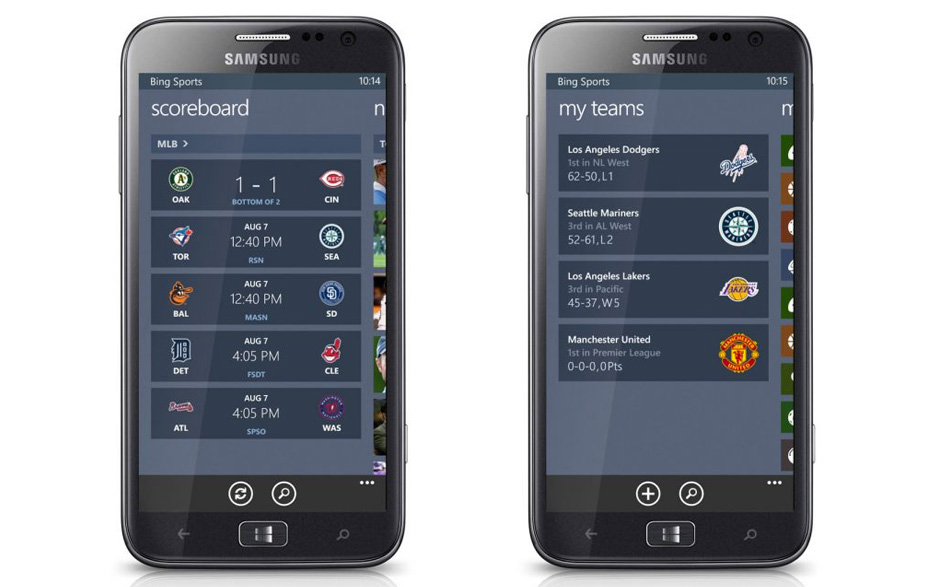
• Win as One — Deliver a cohesive family of Bing apps, aligning navigation, layout, and design components across News, Travel, Weather, Sports, and more.
Outcome
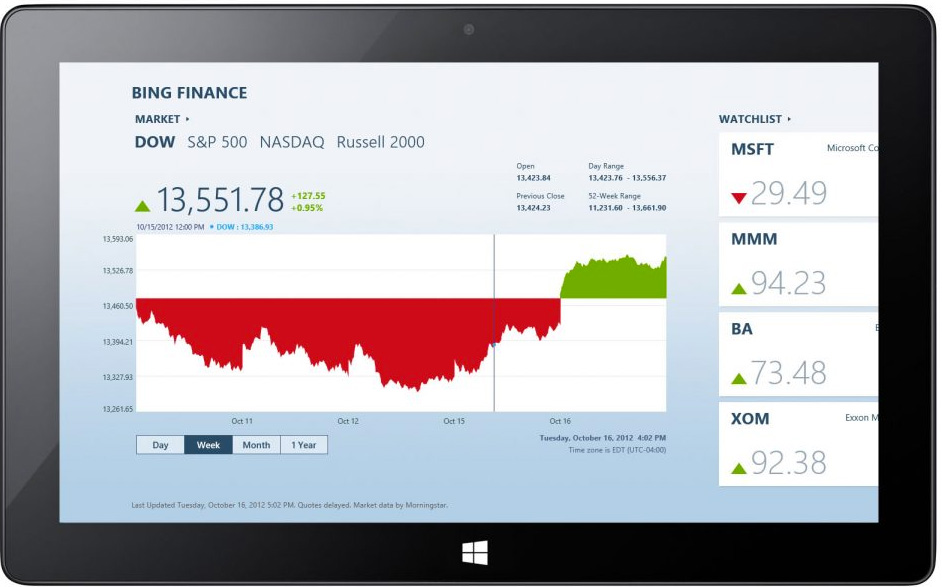
Released as part of Windows 8 on August 1st, 2012, the MSN/Bing Finance app delivered a modern, inviting finance experience that balanced editorial storytelling with real-time financial data. It stood out in the Windows ecosystem for its expressive Metro styling and approachable information design.

Key Design Elements
The Finance app had to present a wide range of financial data—indices, stock prices, charts, commodities, currencies, and headline news—across several levels of hierarchy (e.g., market categories, asset types, individual securities). Strong information hierarchy and clear visual structure were essential.
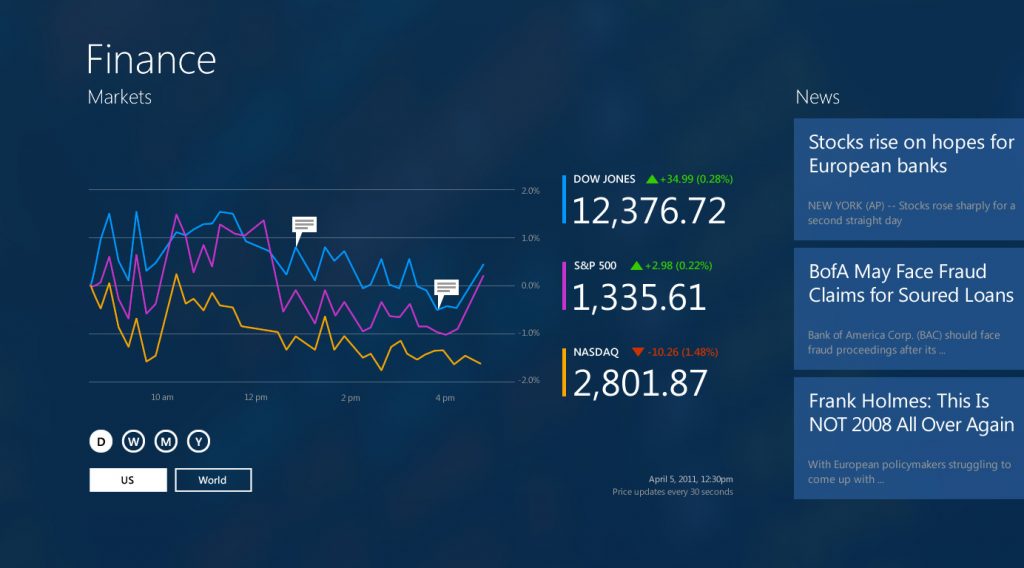
Initial Design Explorations
Initial design explorations focused on the visualization of the financial data based on the metro design language. Based on the ‘Content over Chrome’ philosophy, I explored the ways to simplify complex financial data using typography and graphical elements without unnecessary chrome / UI elements.


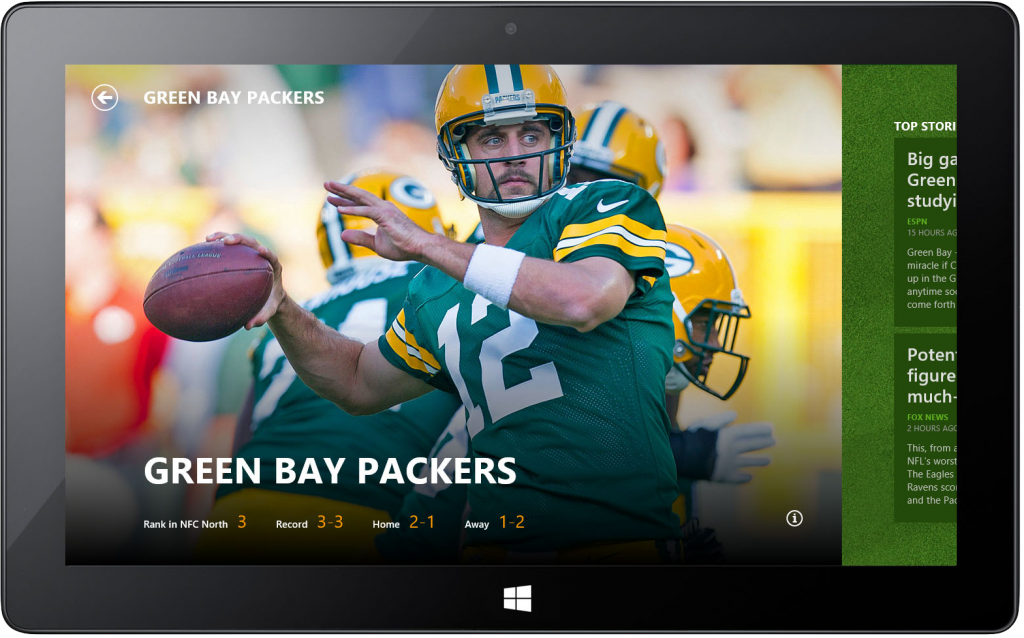
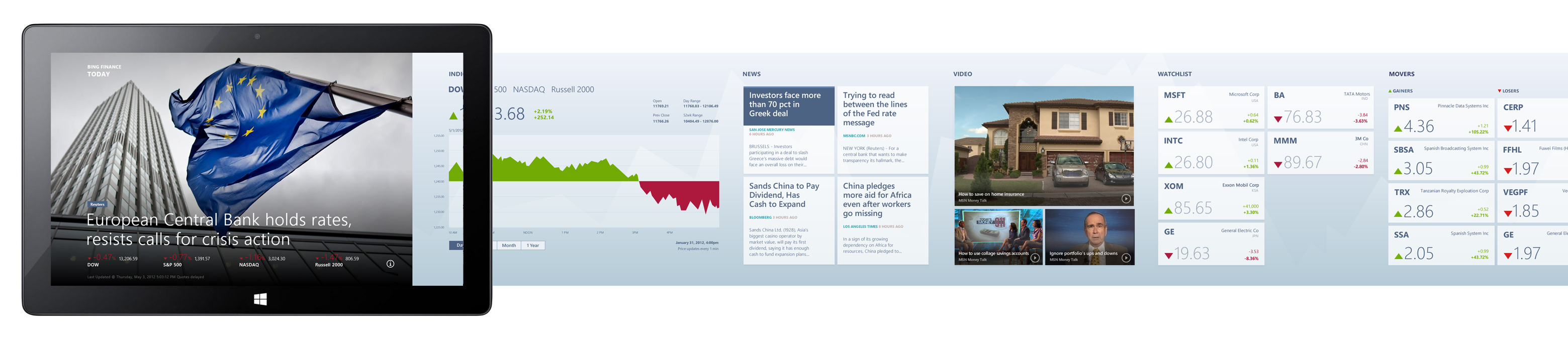
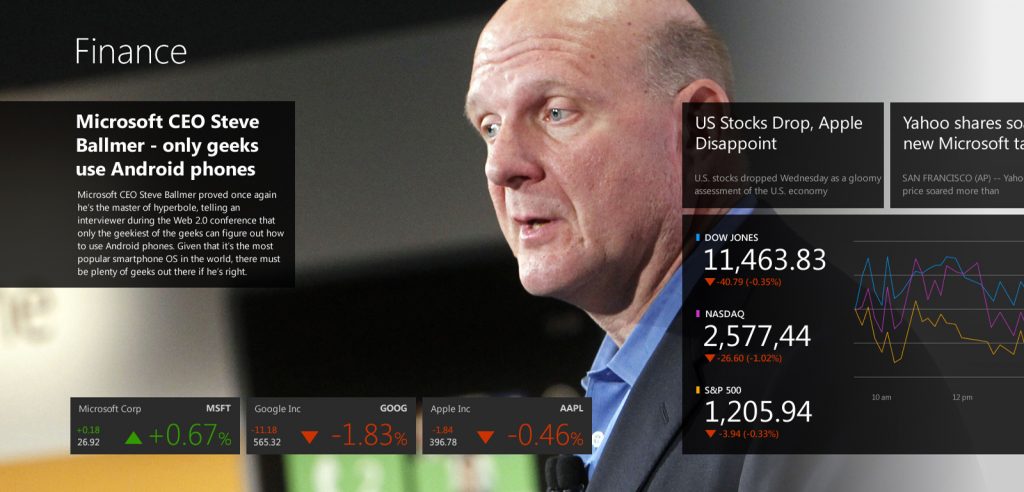
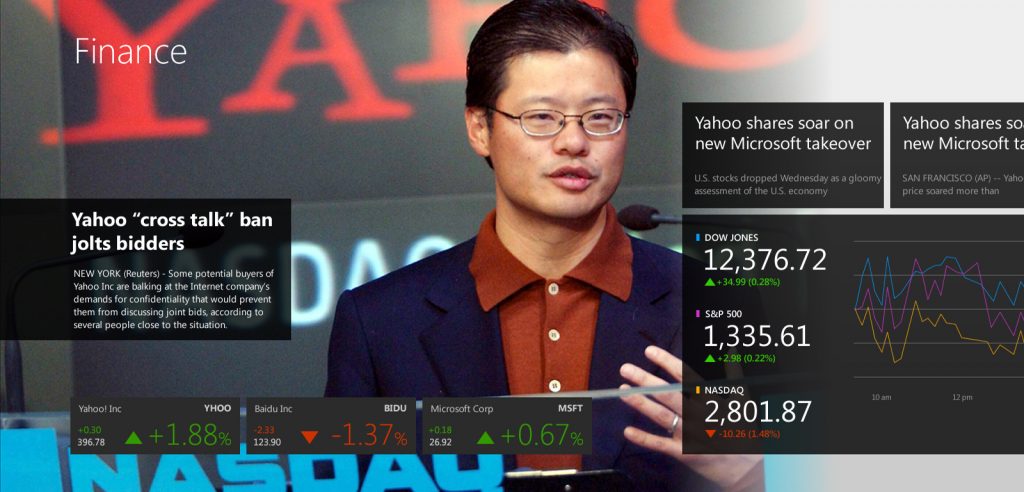
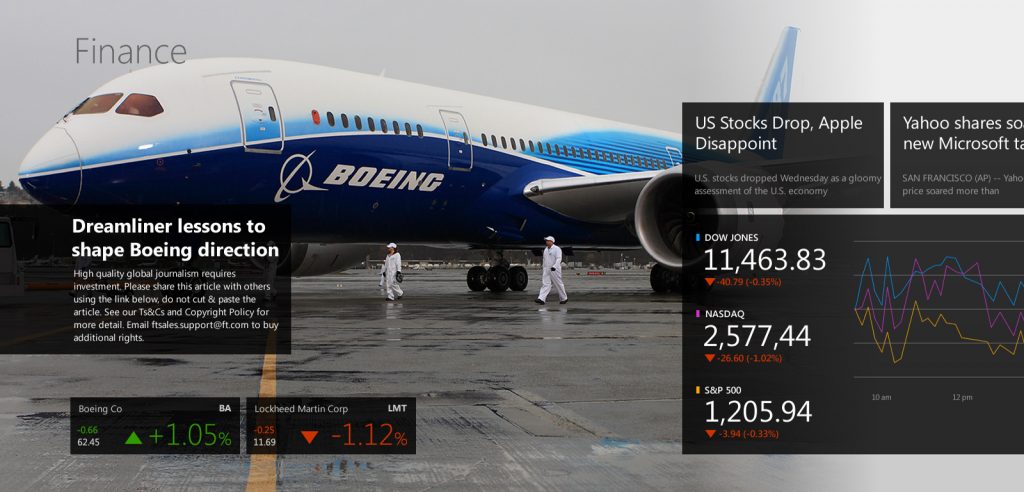
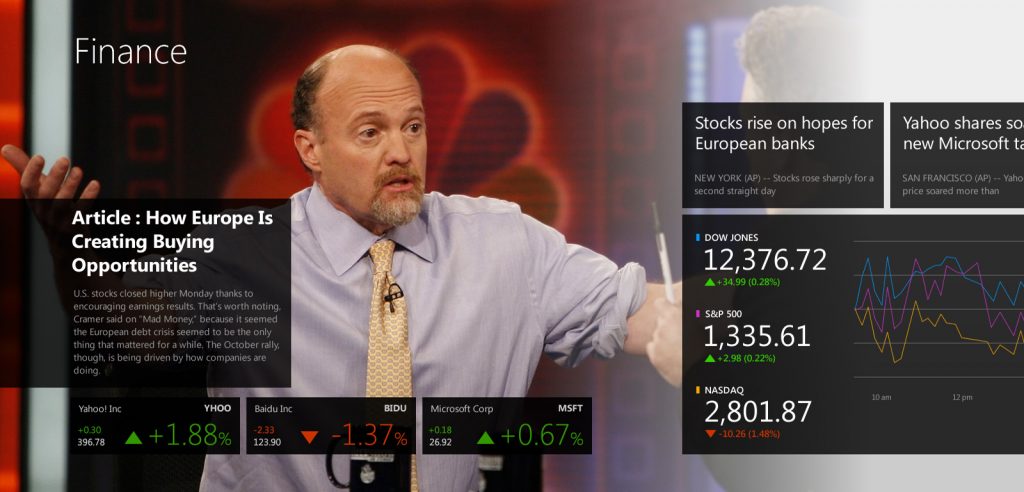
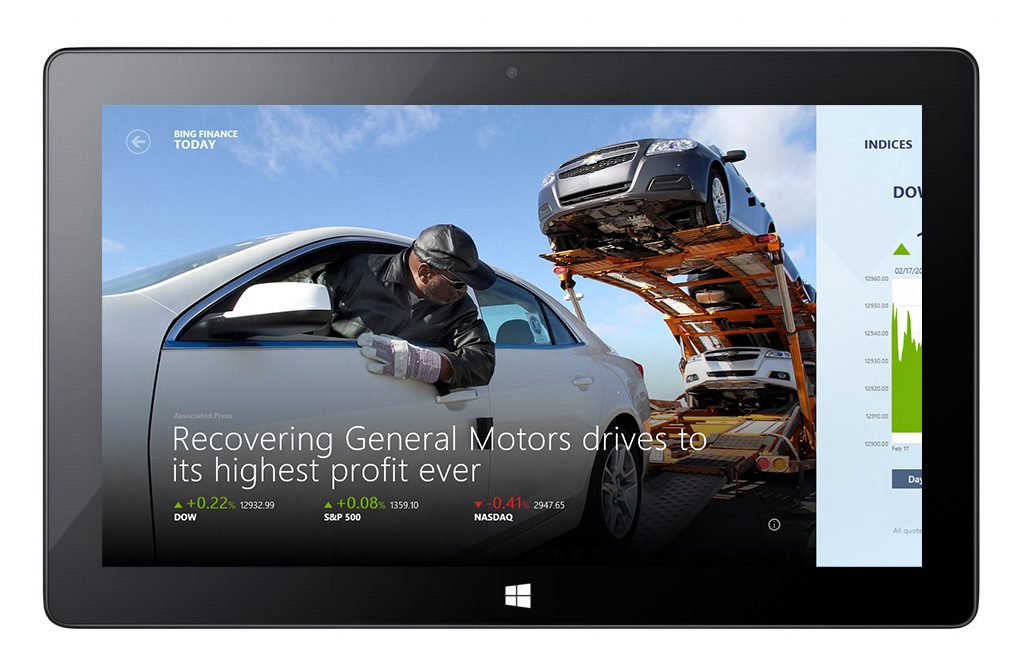
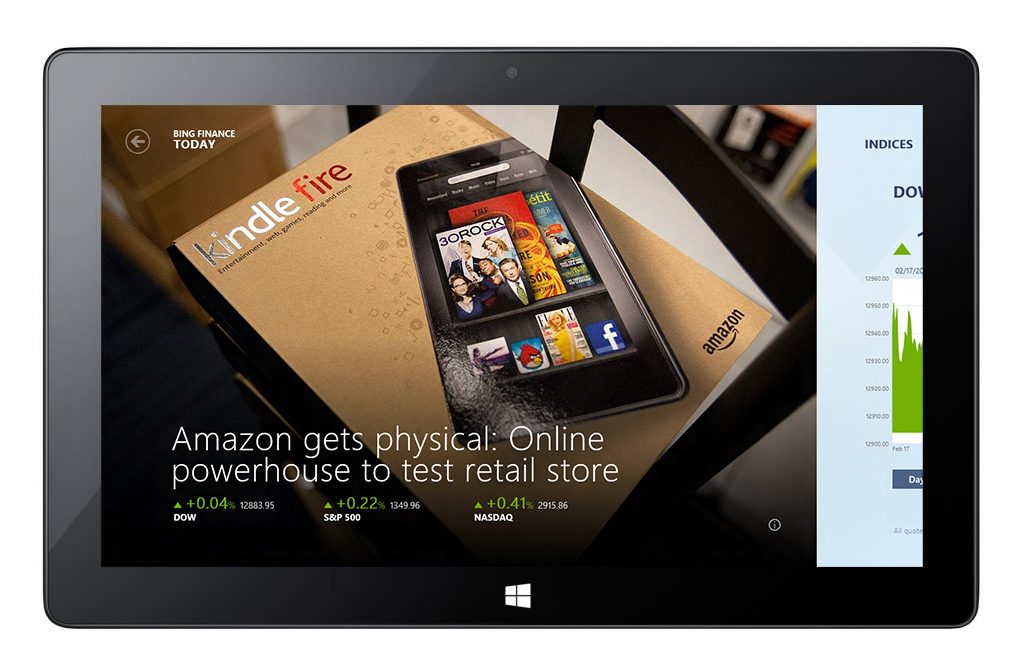
The Hero Image System
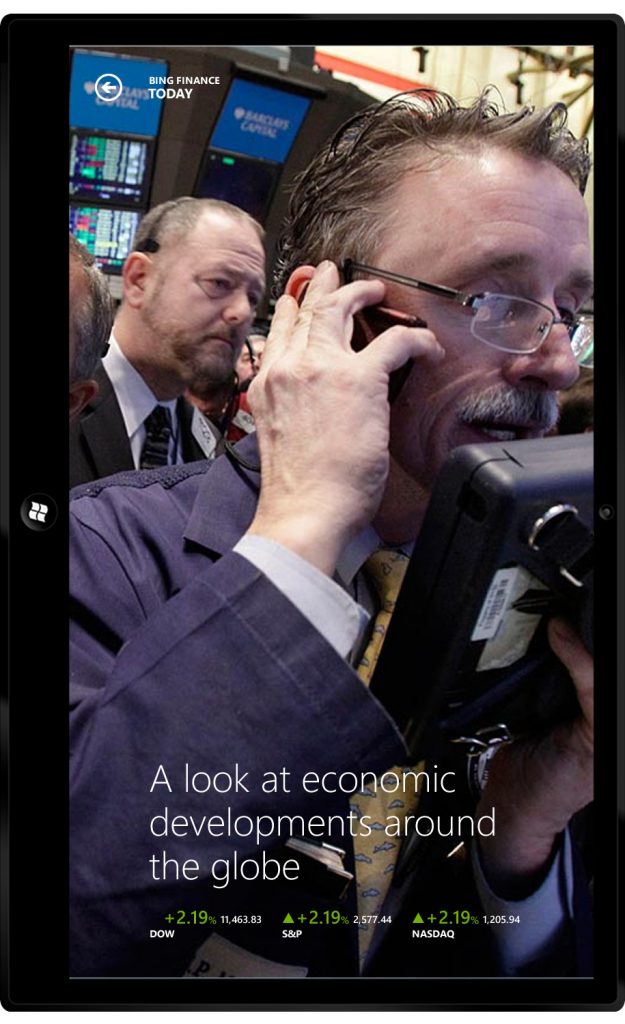
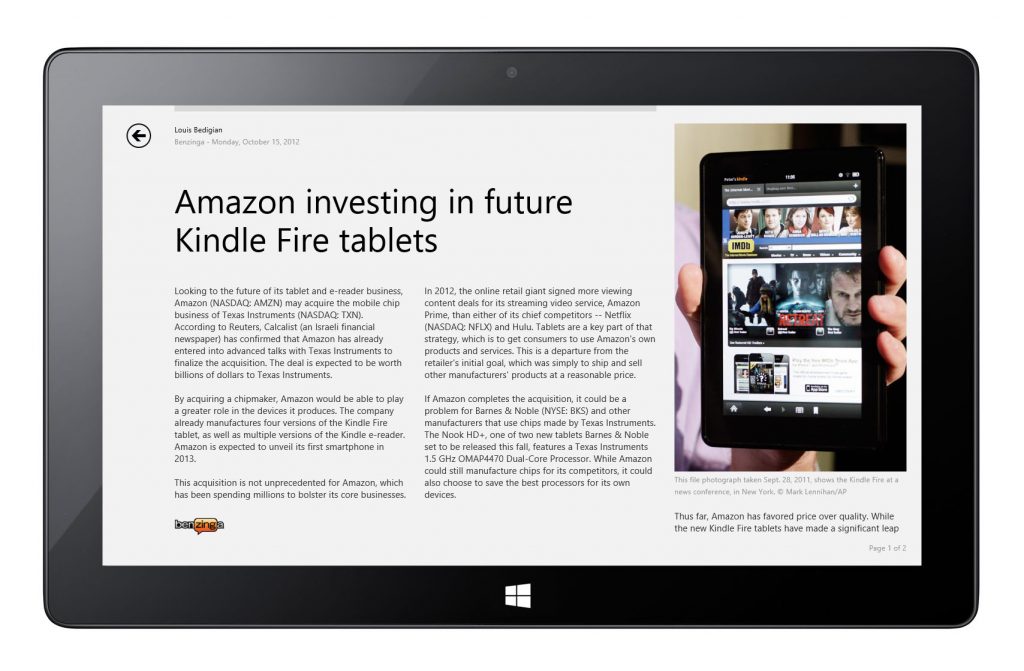
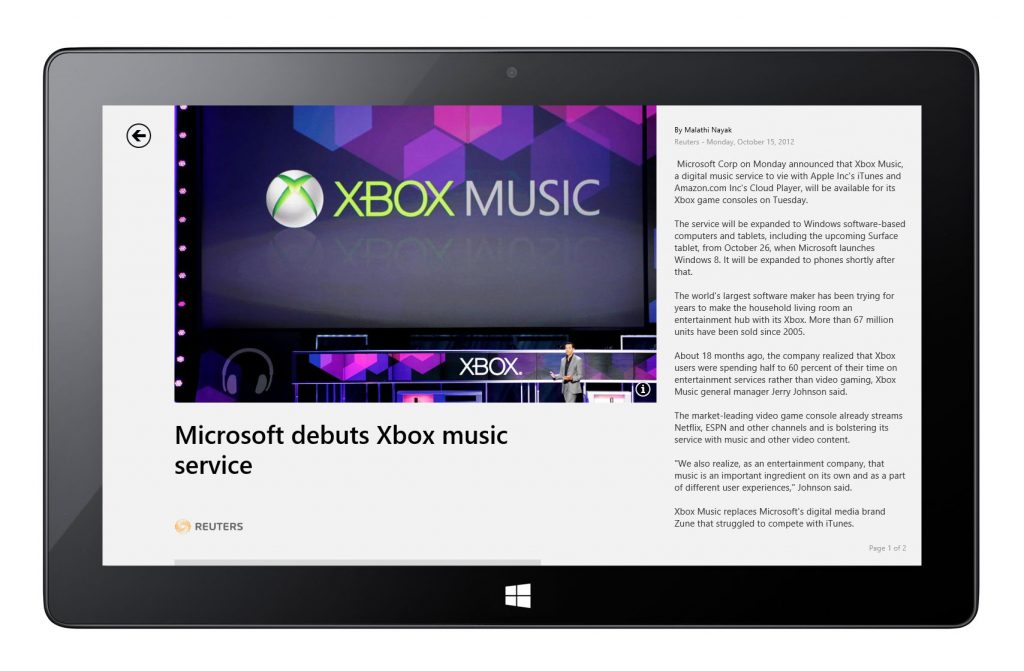
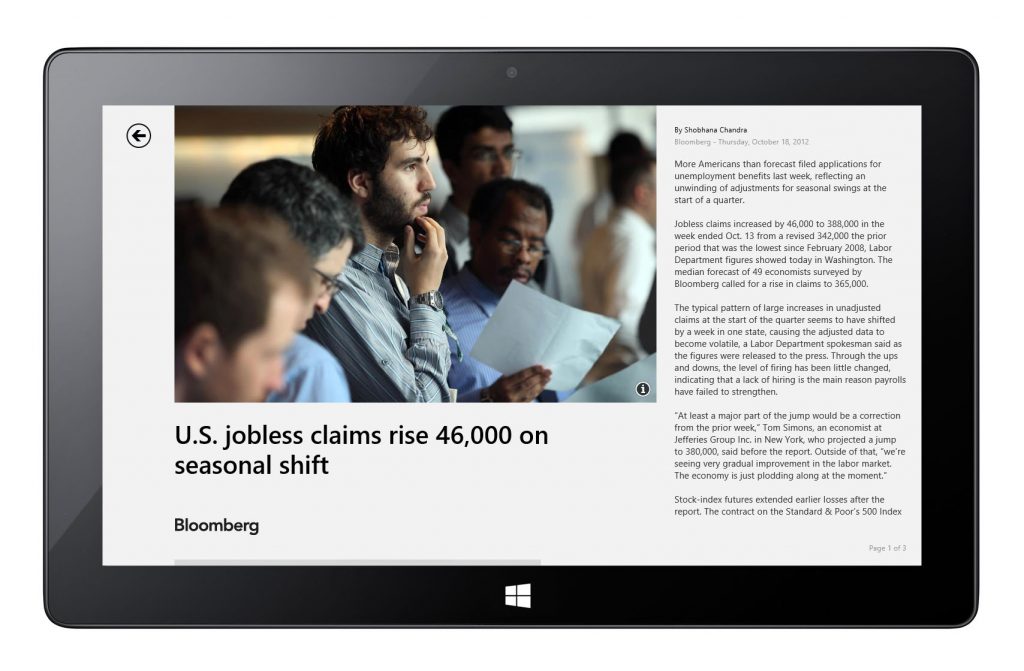
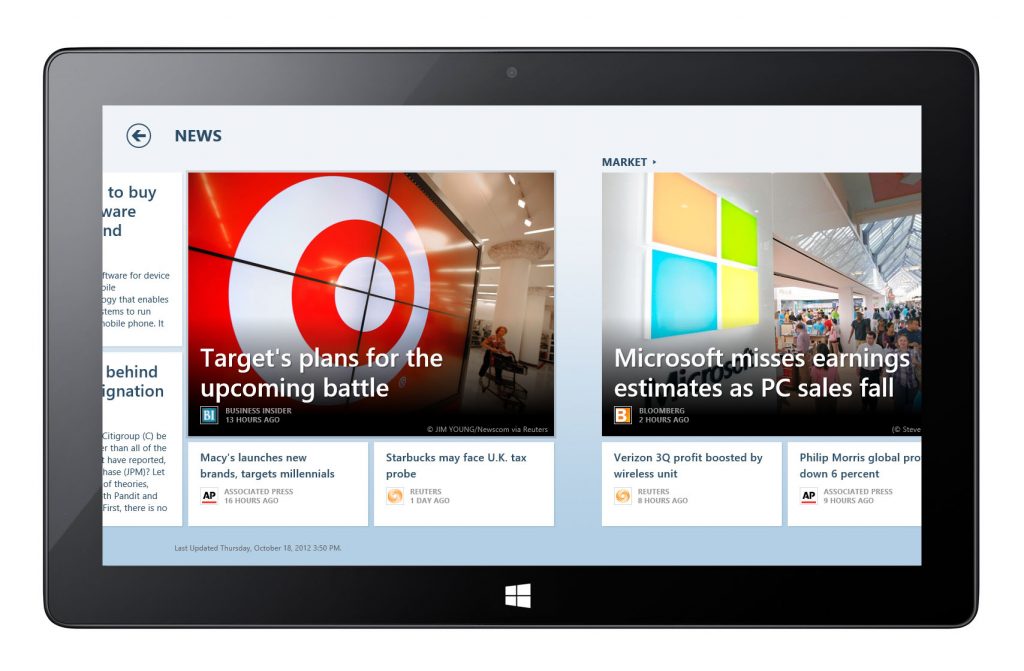
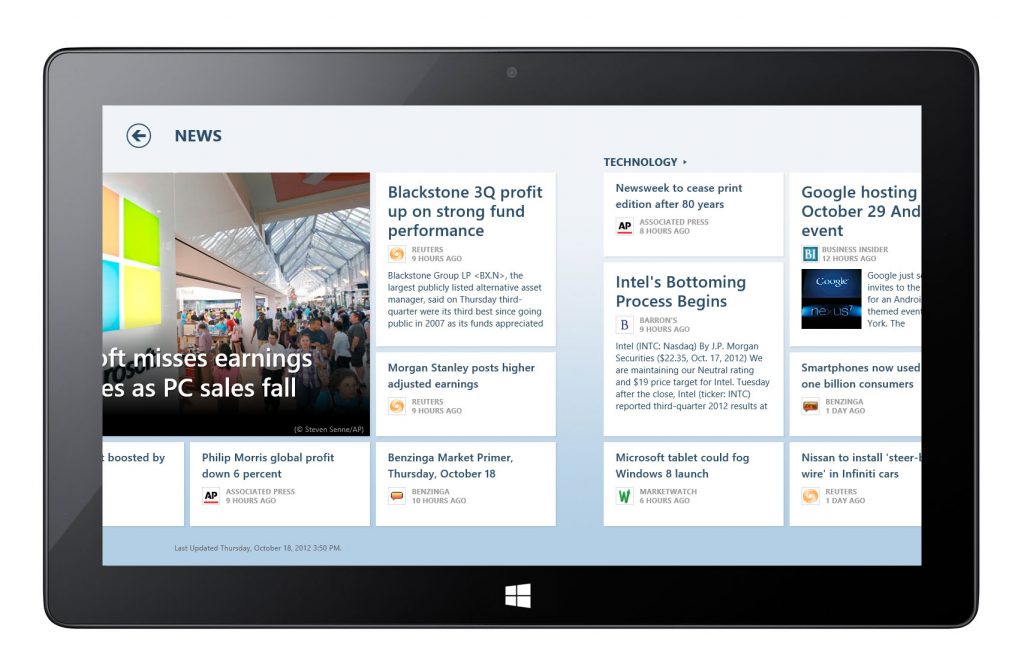
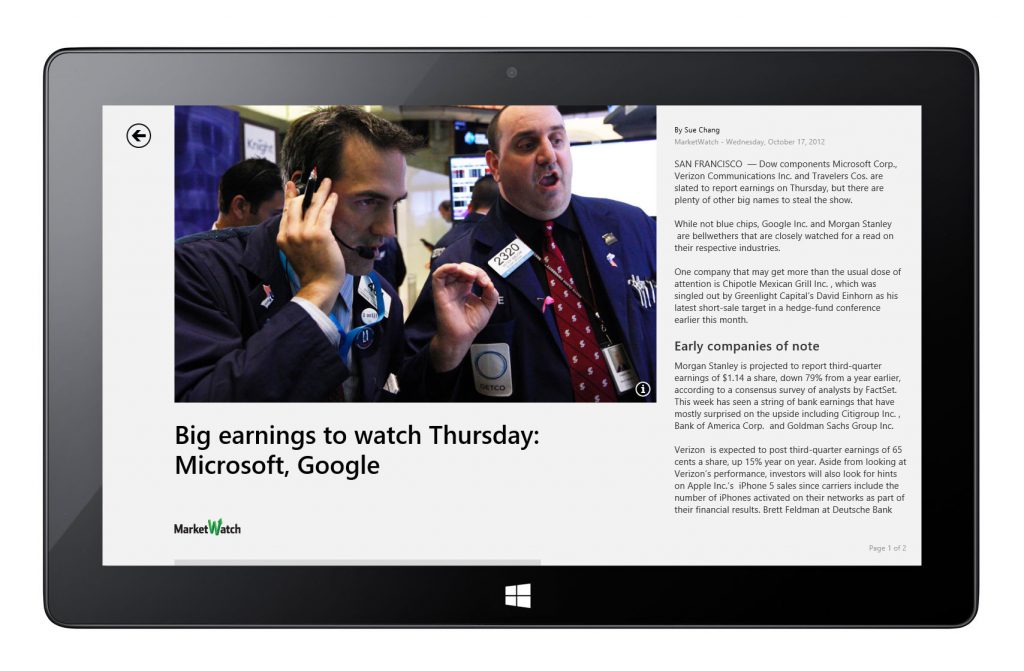
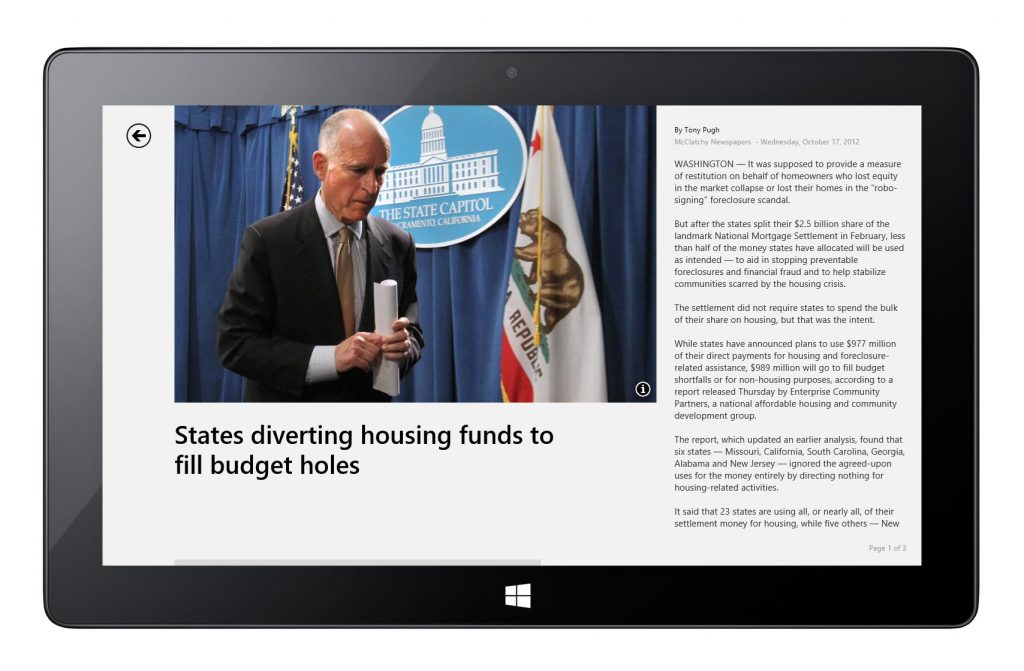
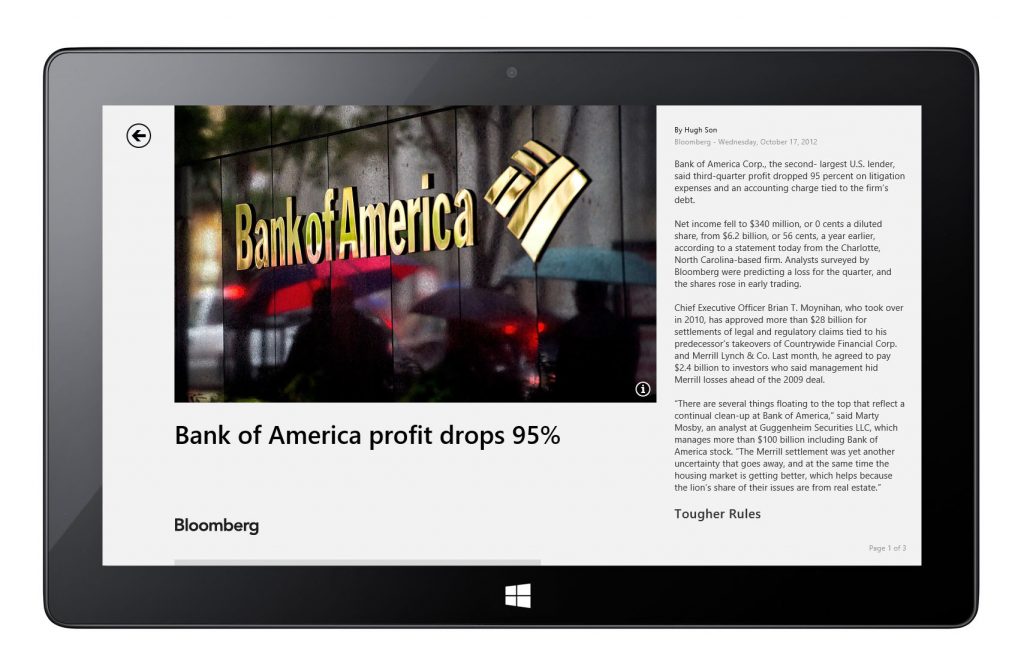
To create an engaging landing experience, I developed a hero image mechanism that highlights curated financial stories with compelling imagery. Working closely with editorial and content engineering, we defined an image template system that automatically crops images for optimal focus across device resolutions and orientations.






Working with the editorial and content engineering teams, I developed an automatic image cropping system that focused on meaningful visual areas across devices and orientations, elevating the emotional impact of the stories from the moment users open the app.

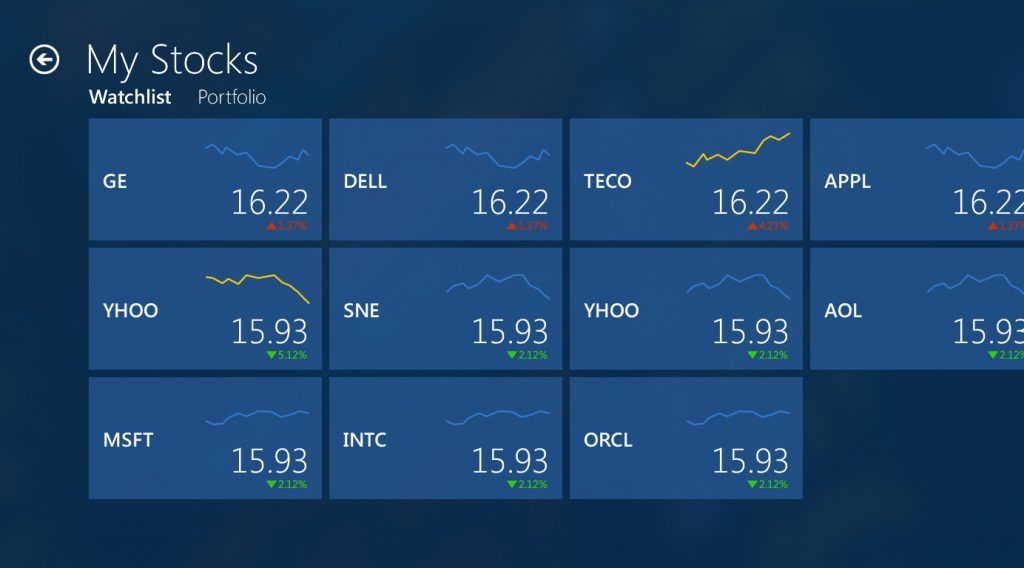
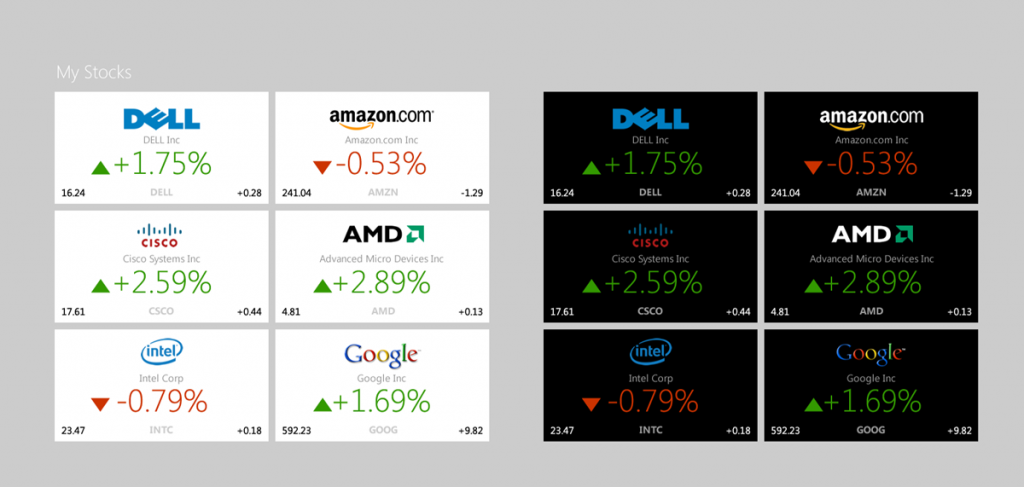
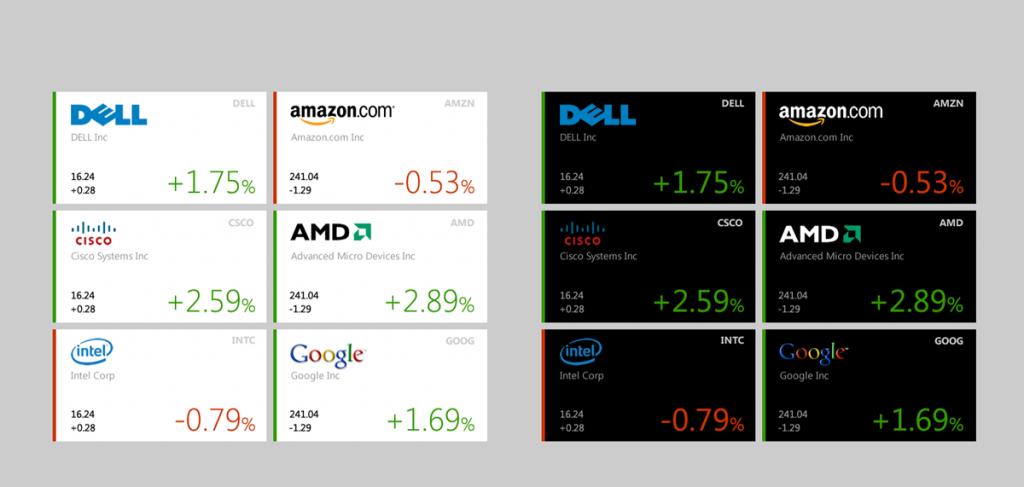
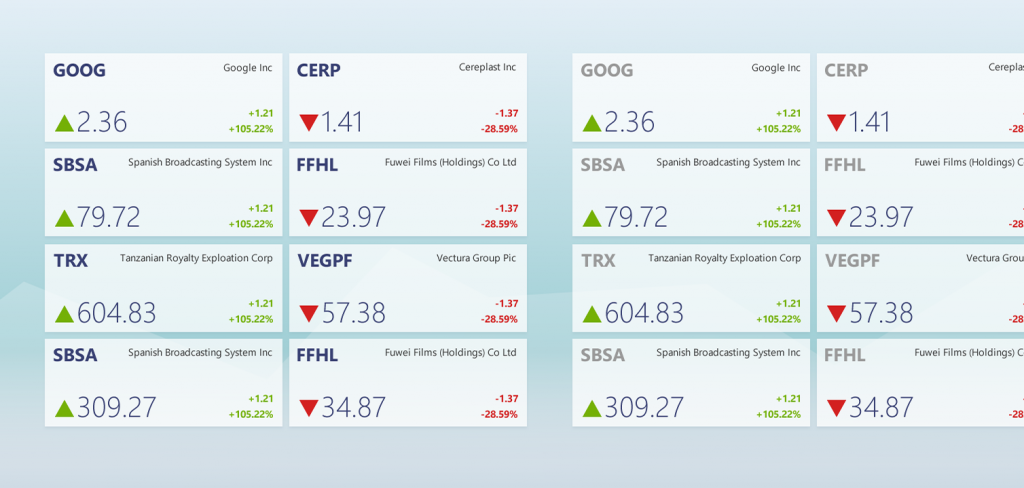
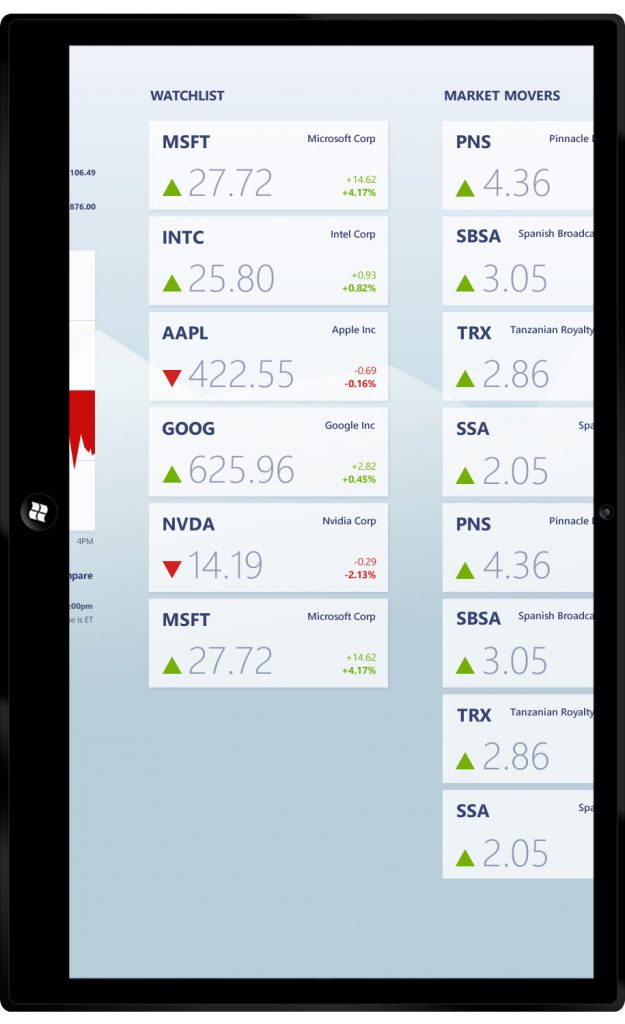
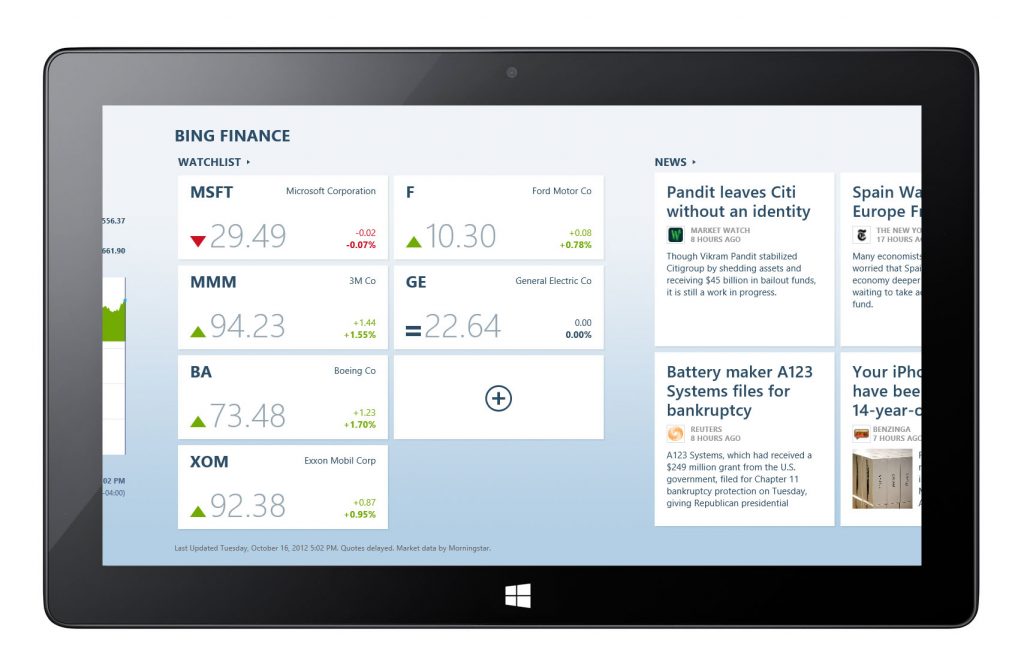
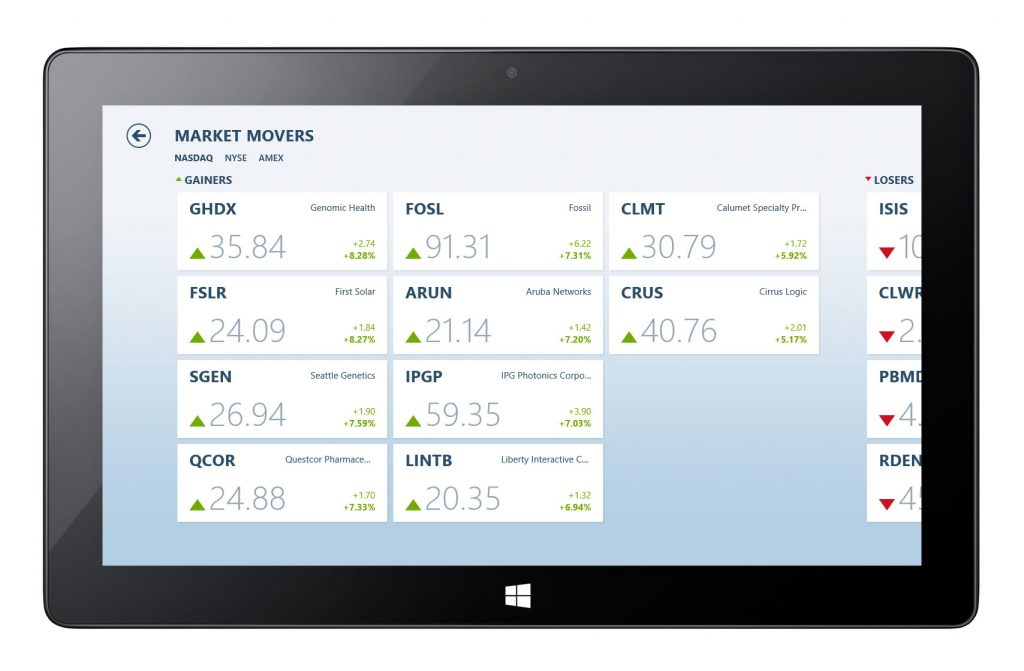
Stock Tiles
Stock entity tiles were designed through multiple iterations to balance data density, international market color conventions, and RTL language support. Tiles combine symbols, prices, and succinct visual cues for rapid scanning.





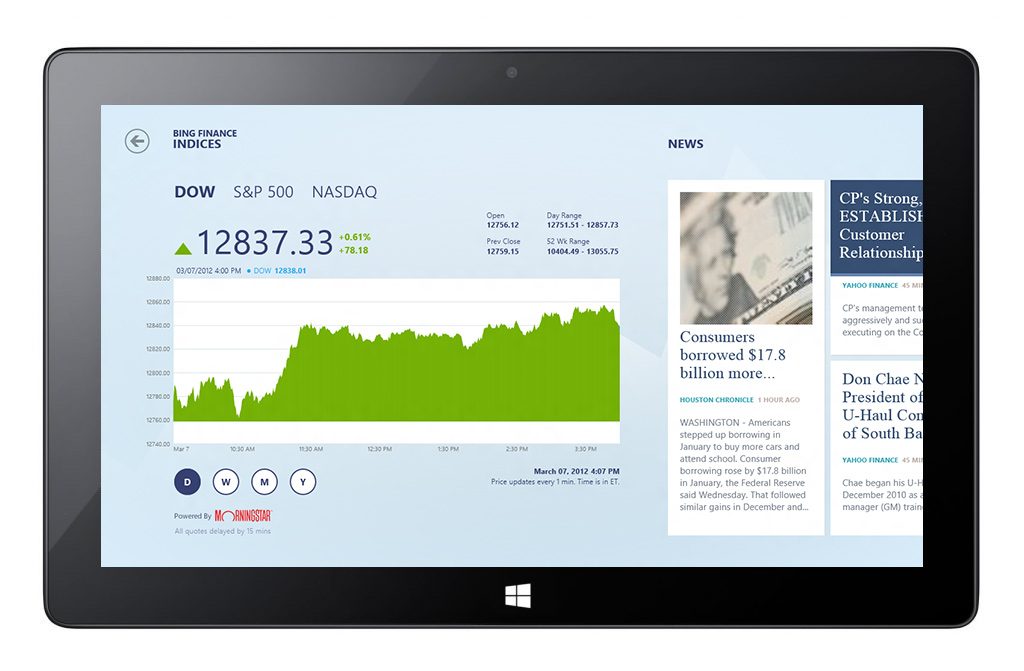
Information Architecture & Visualization
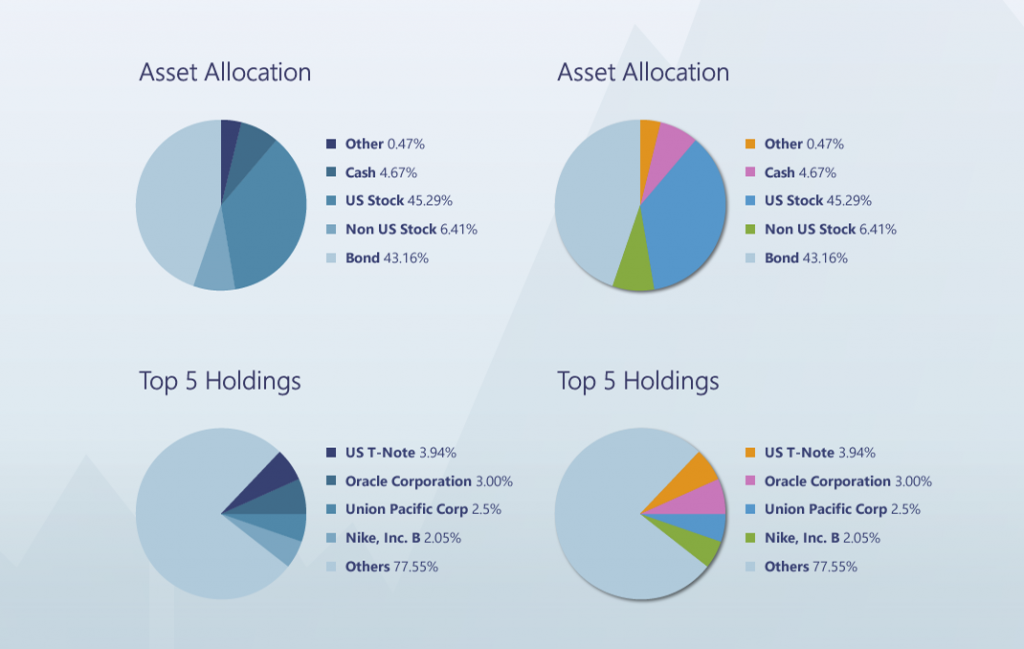
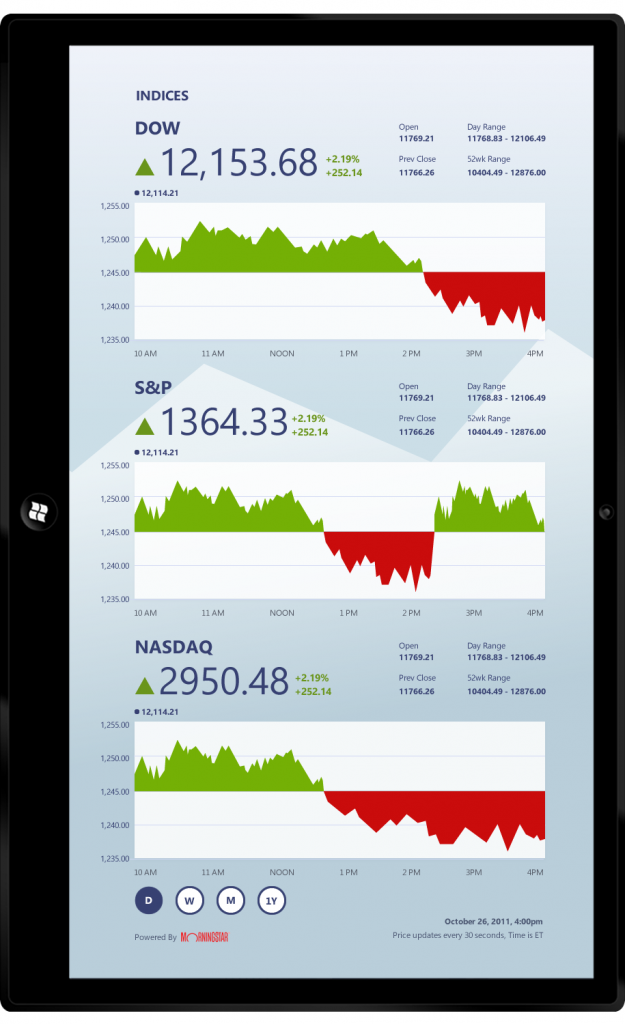
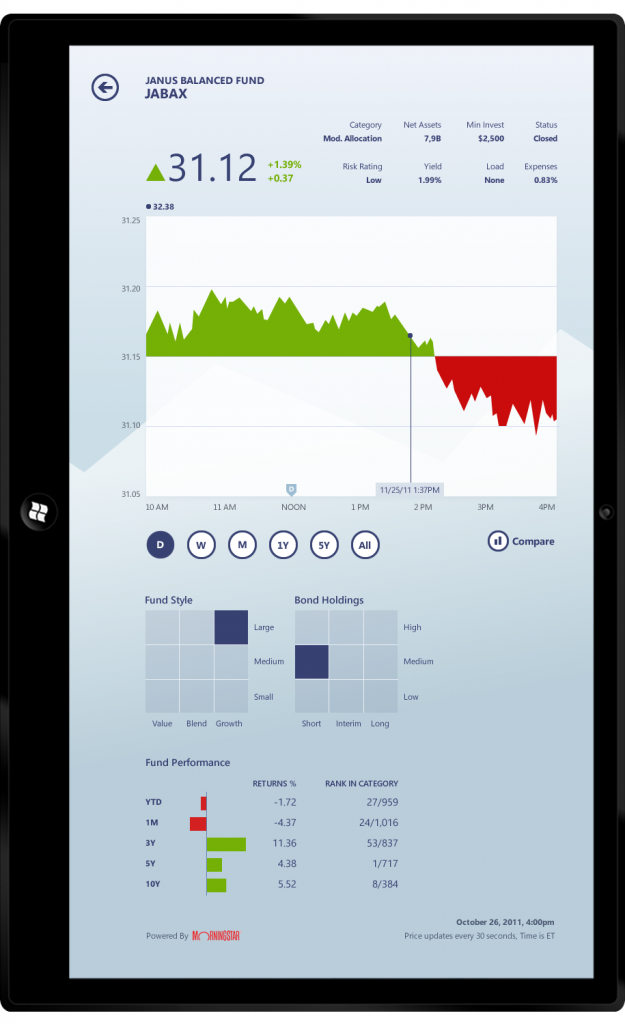
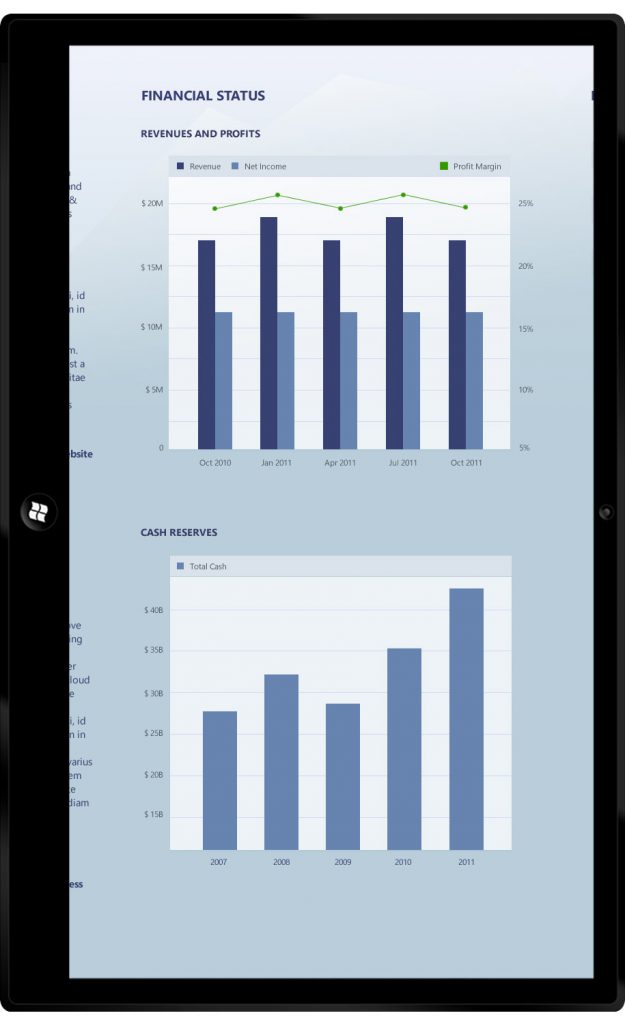
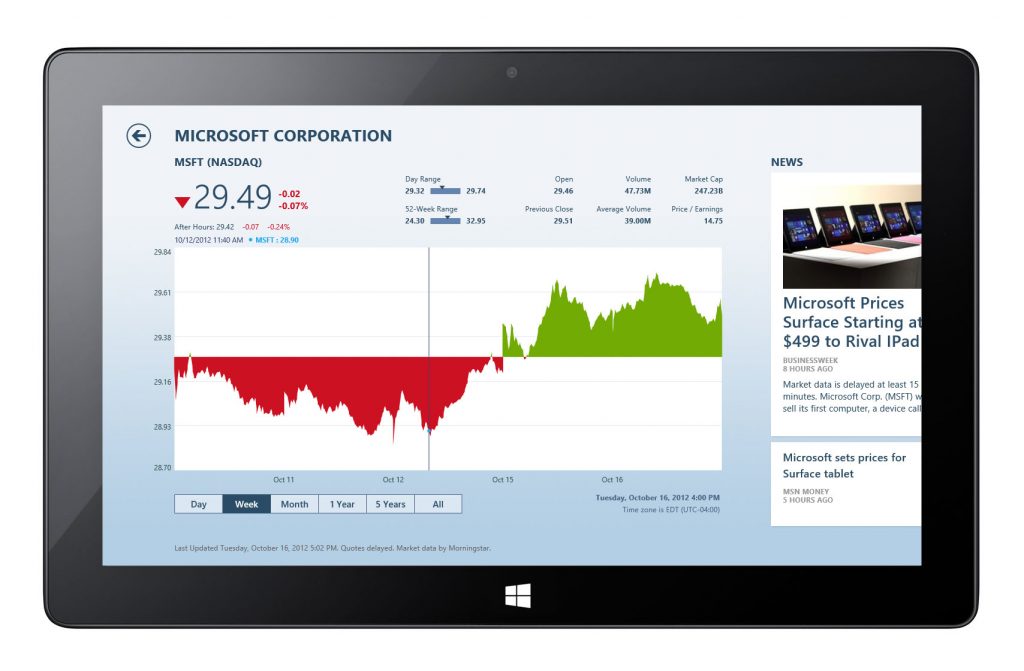
The app’s grid and typographic systems provided the foundation for organizing dense charts and numeric content, ensuring readability and visual balance across screens. Chart elements, trend lines, and data visuals were refined to convey complex financial information clearly and efficiently.


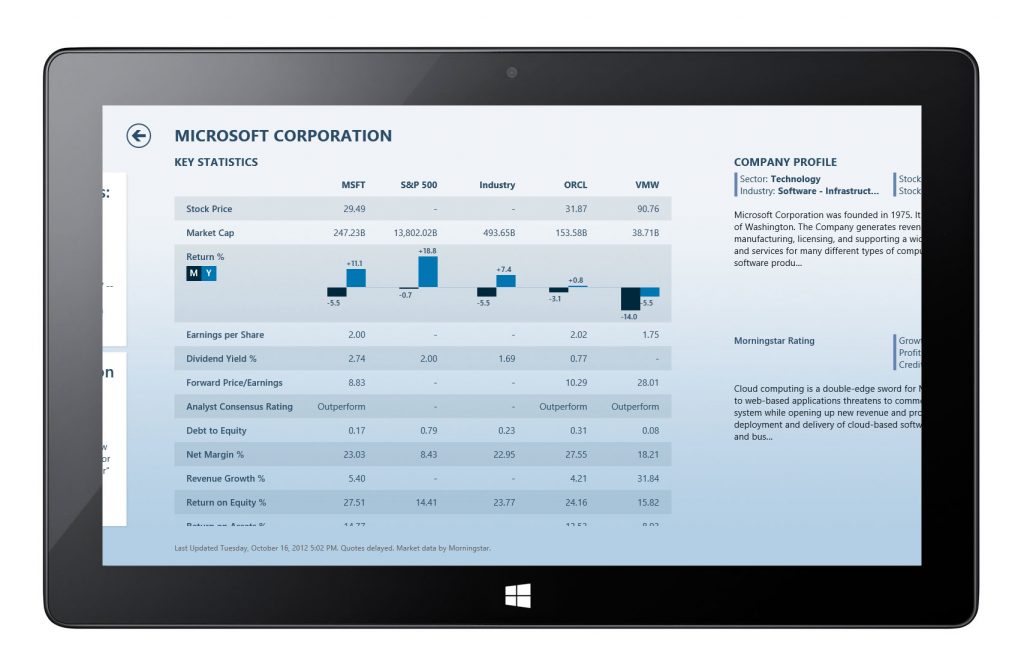
Data Visualization Elements



Responsive Portrait Mode
Layouts adapted seamlessly between landscape and portrait orientations, maintaining clarity and usability for users navigating on various Windows 8 devices.






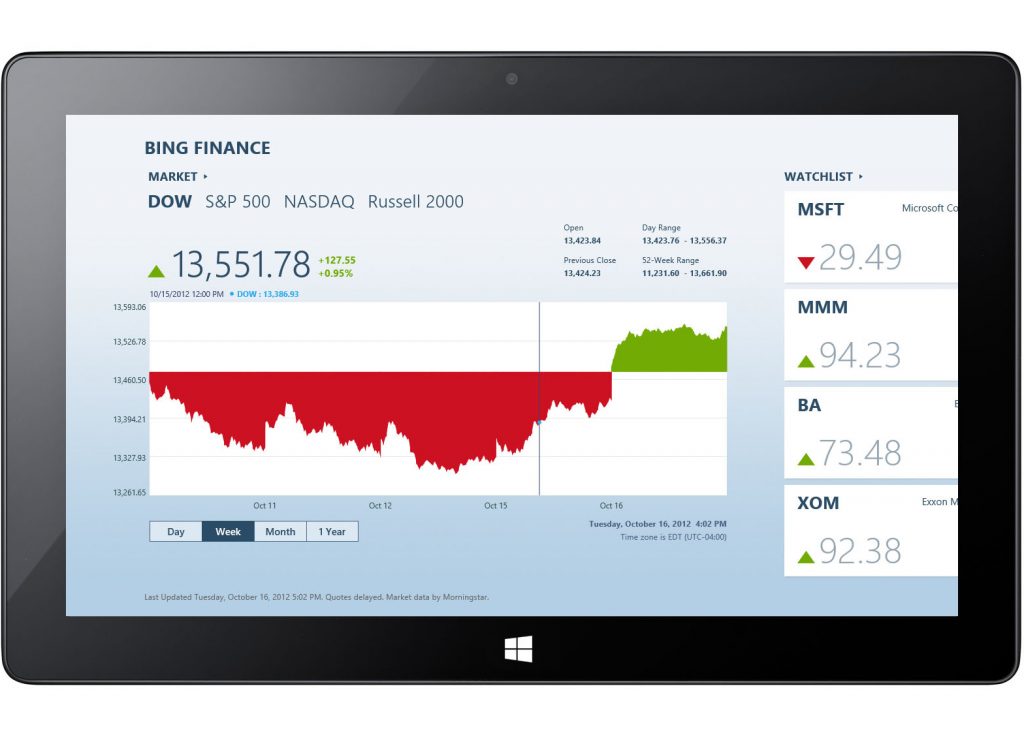
Release Version Screenshots
Finance app was released as part of Windows 8 on August 1st, 2012.


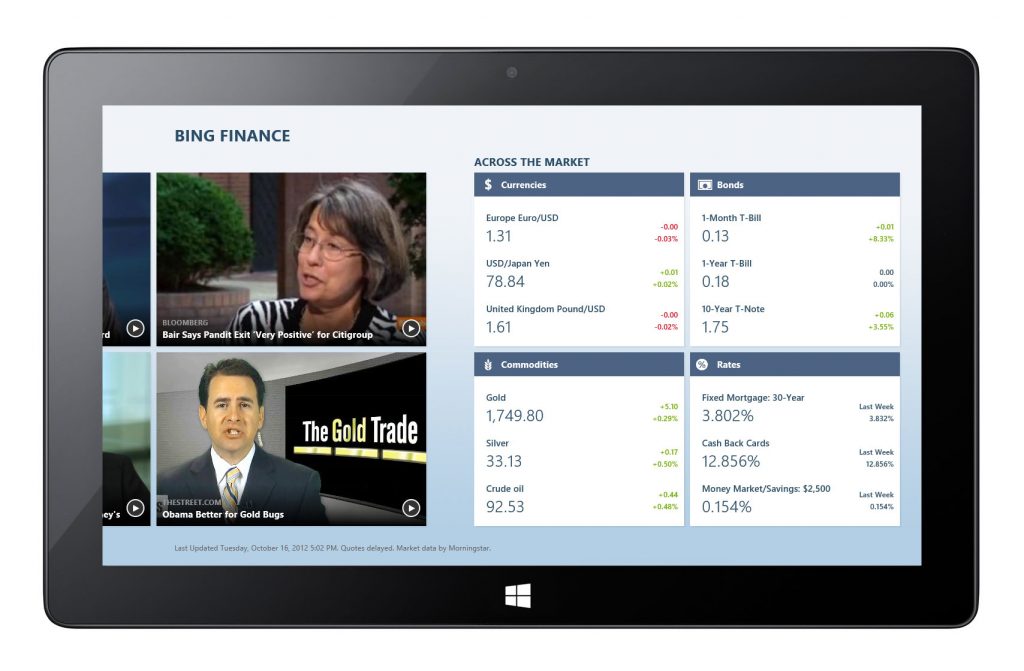
Landing Page






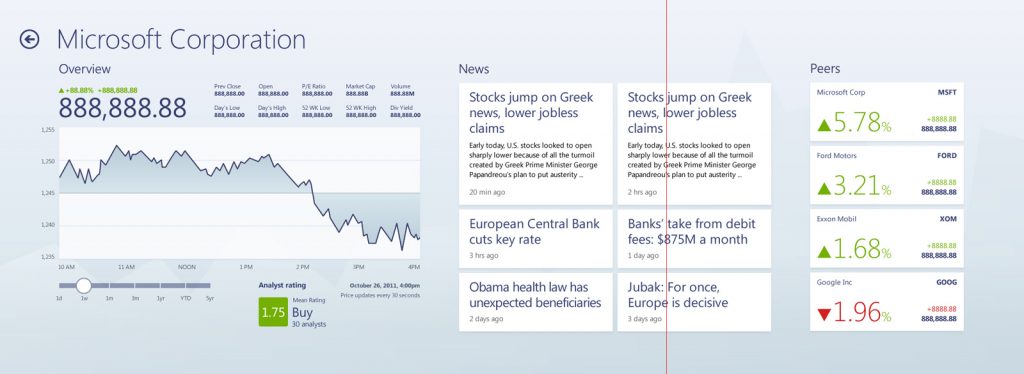
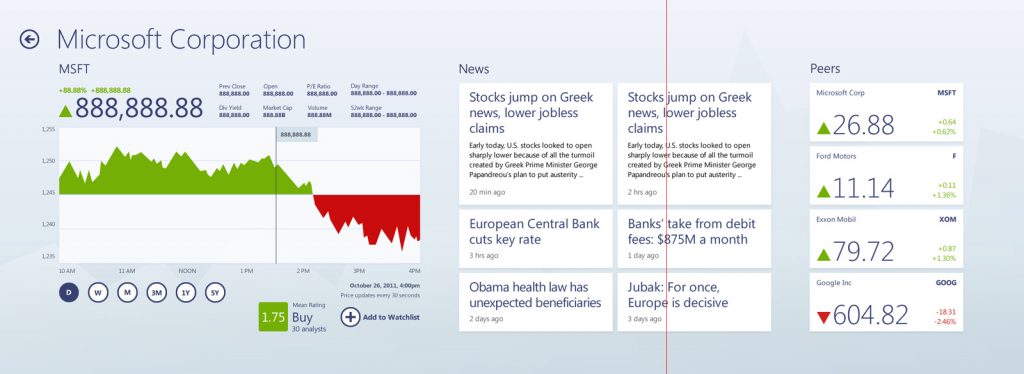
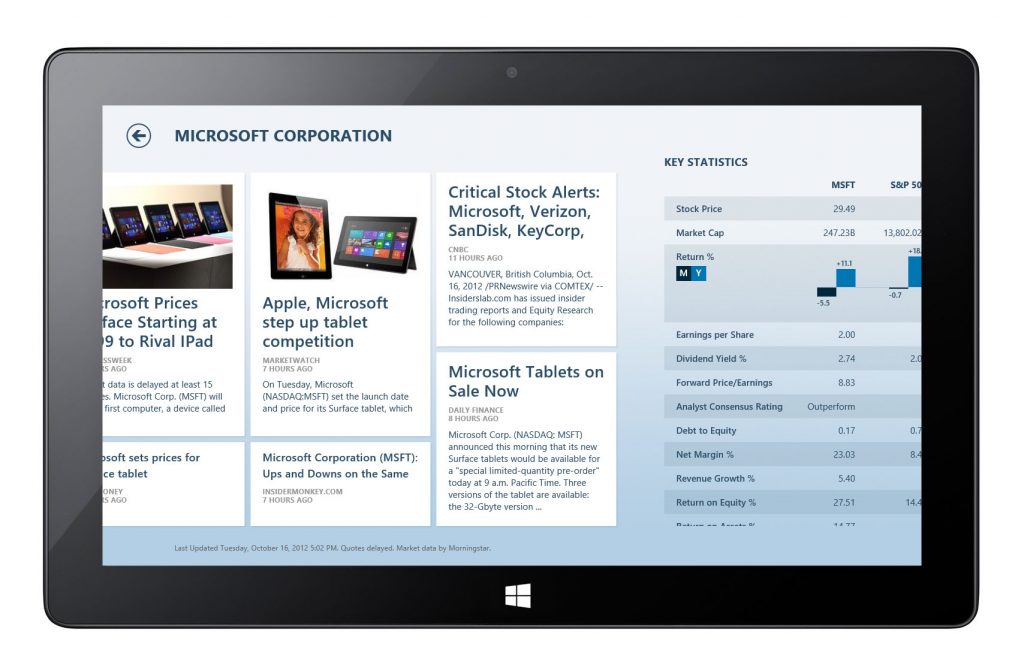
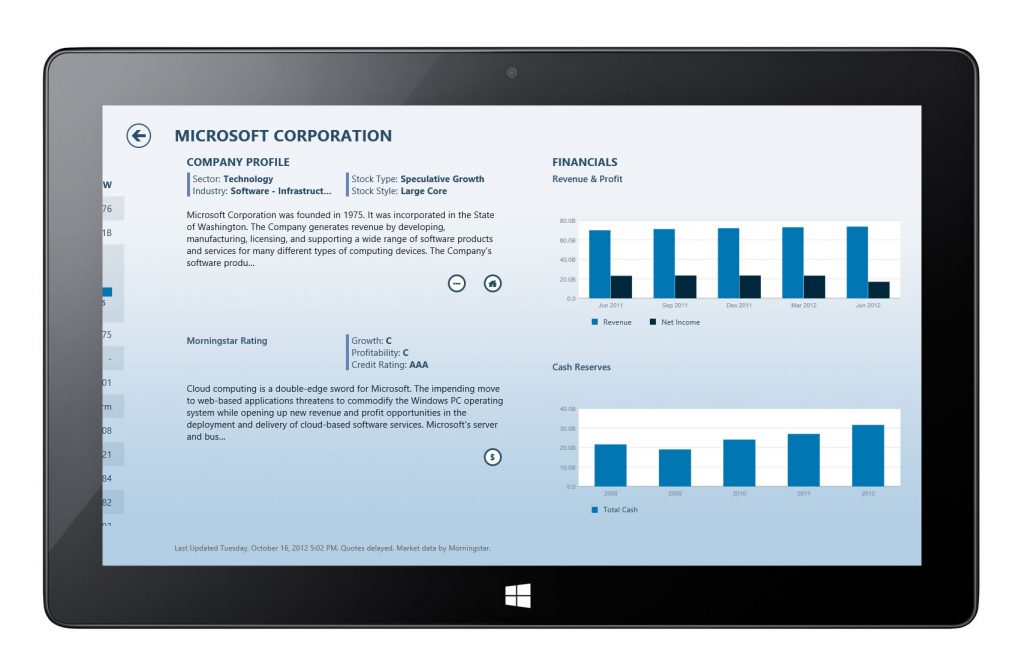
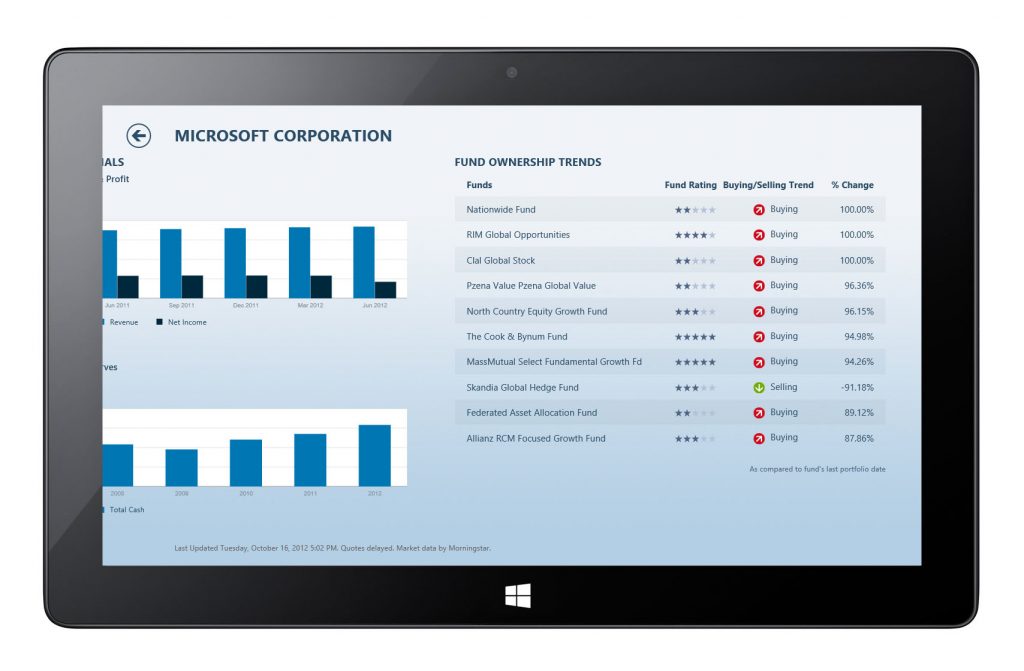
Entity Detail Page – Stock





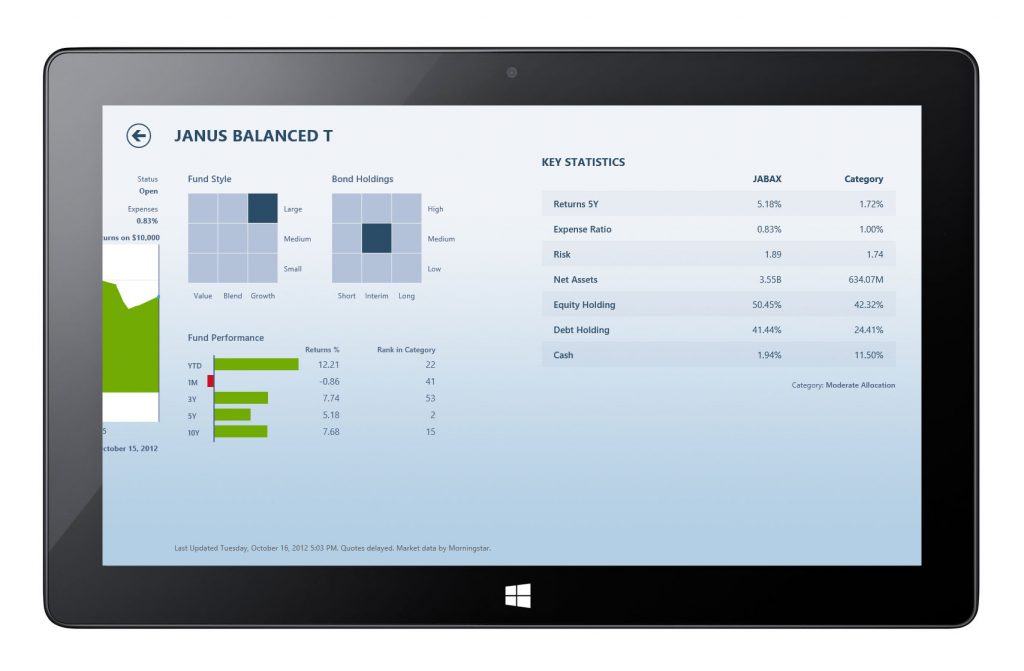
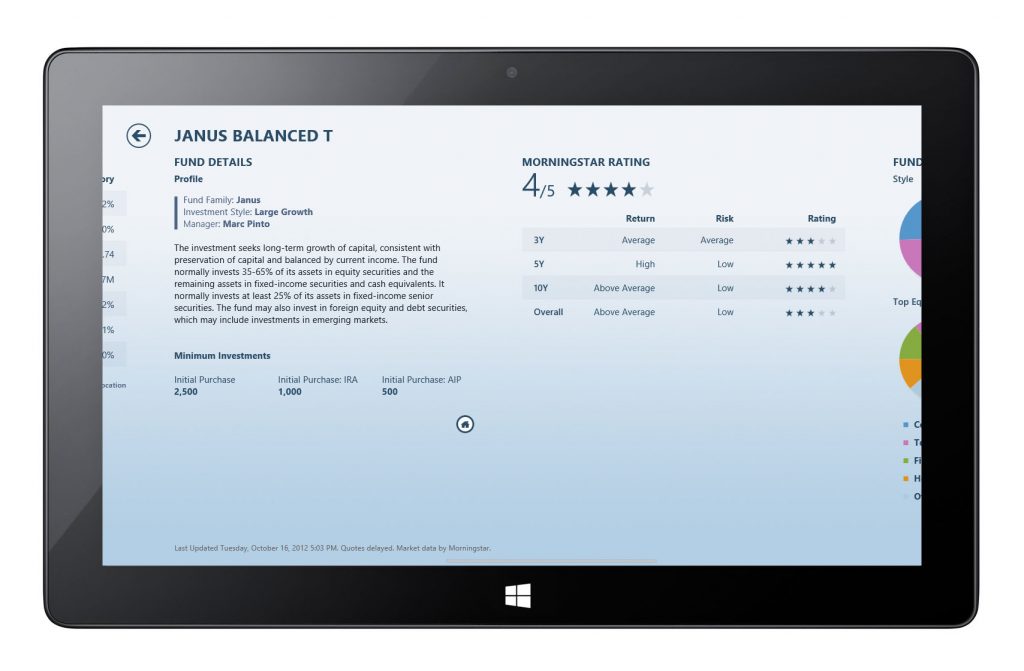
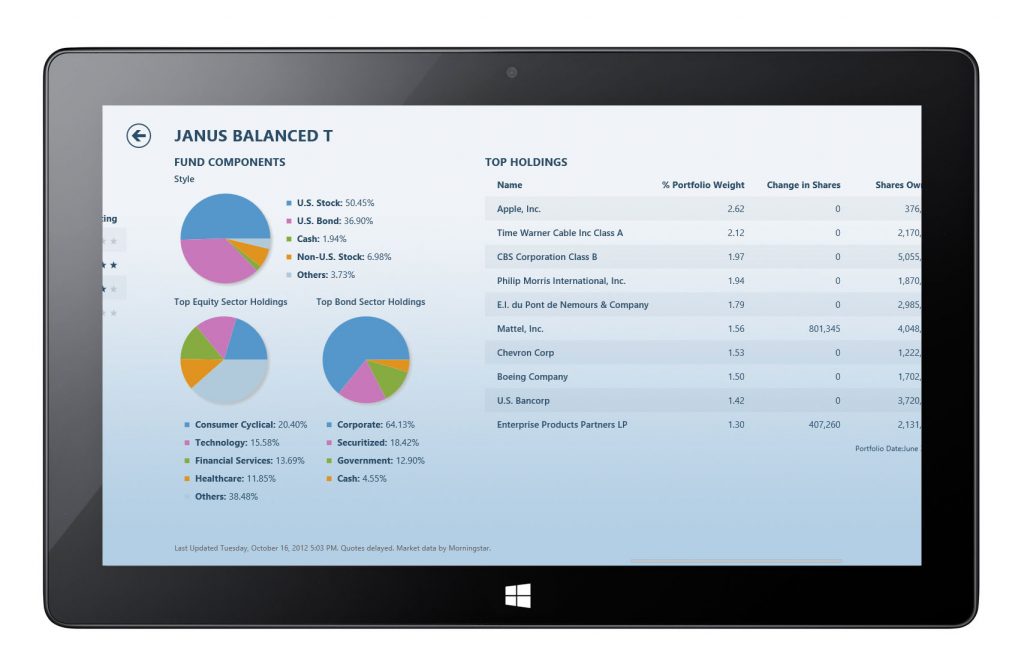
Entity Detail Page – Fund




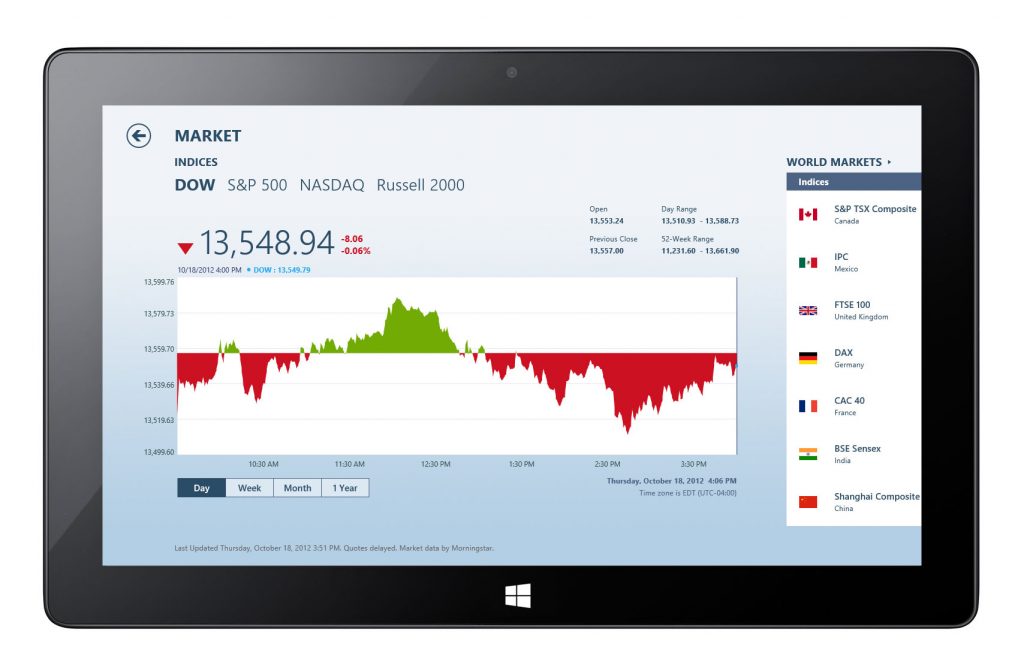
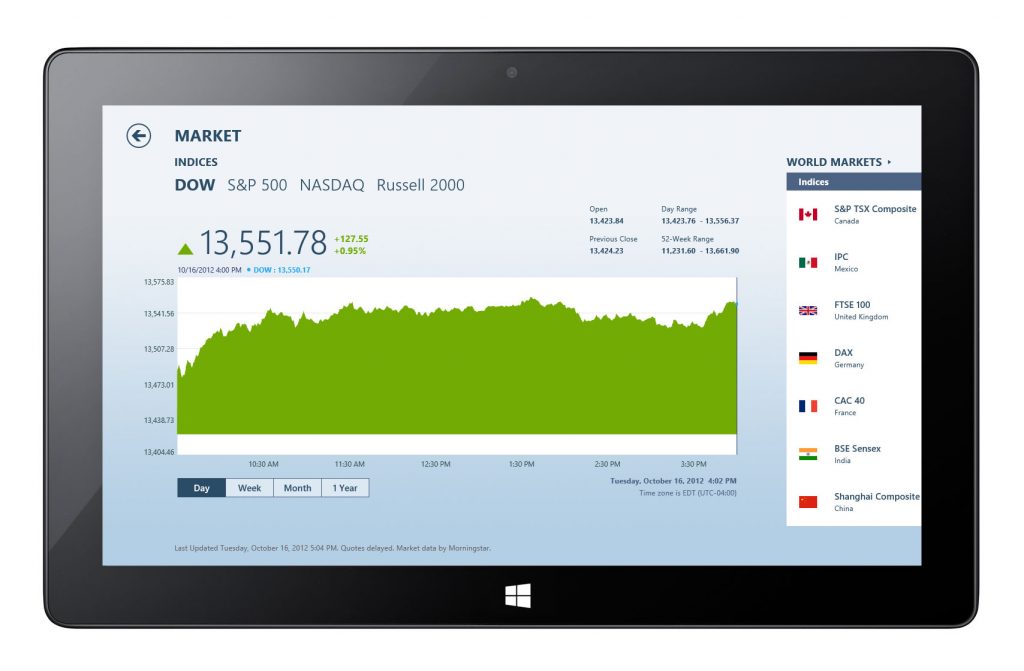
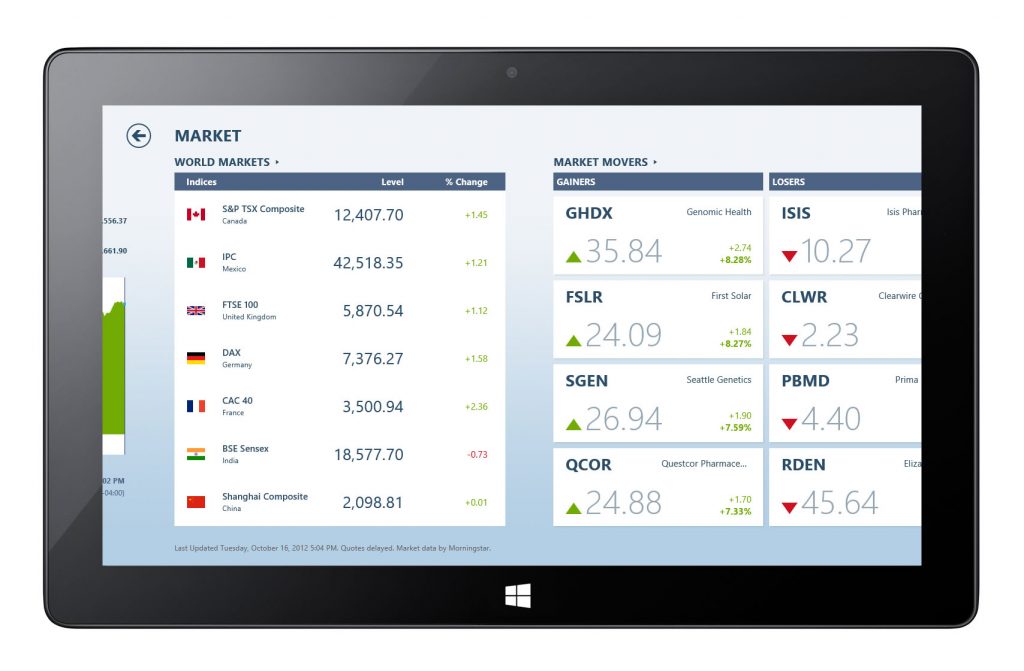
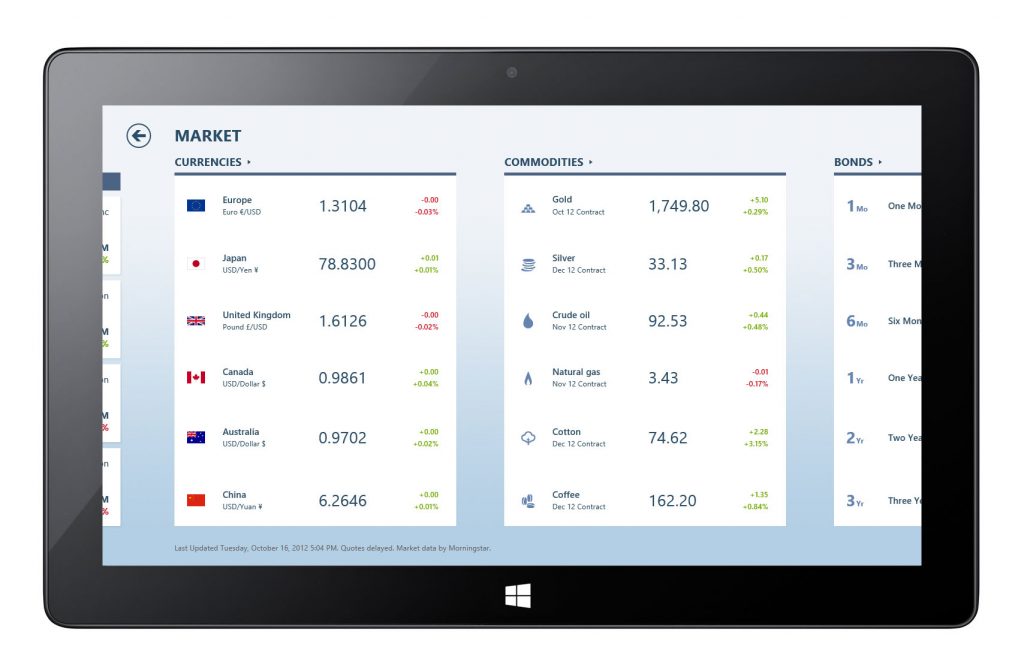
Market Detail Page





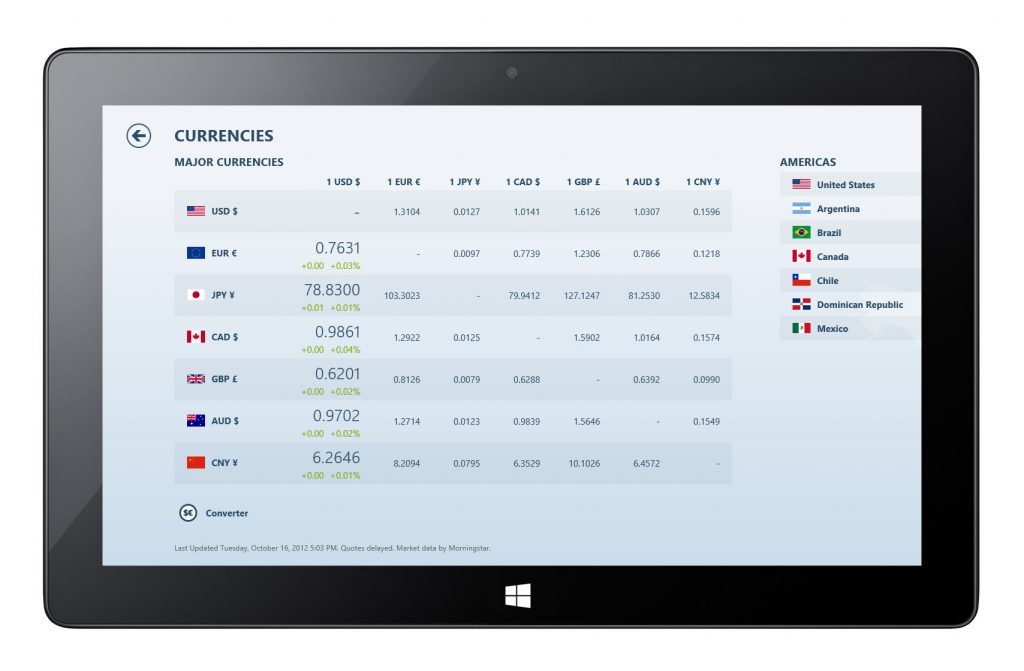
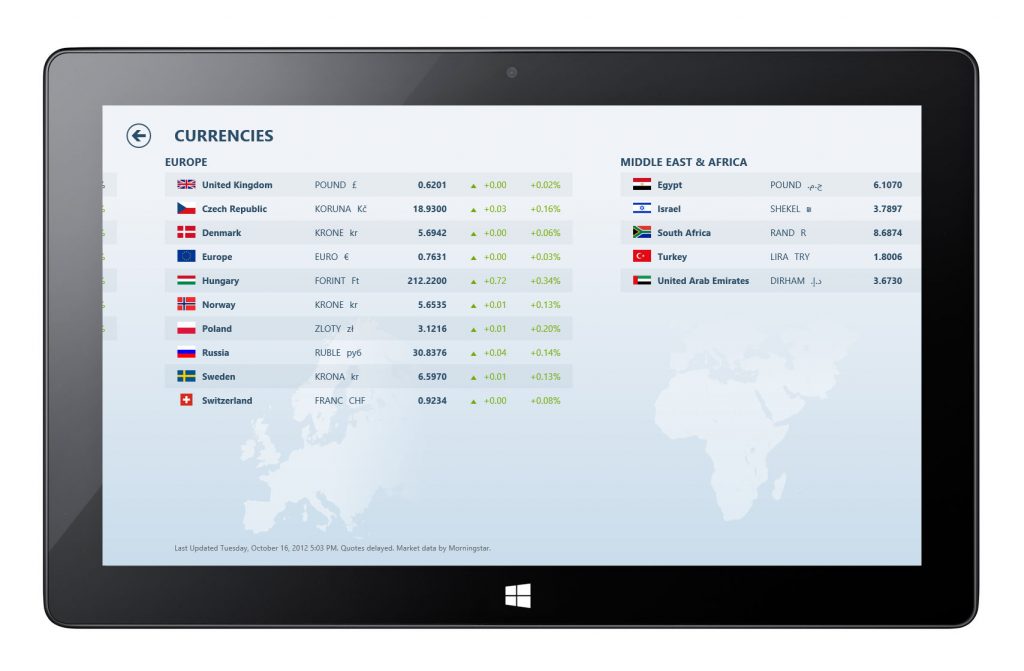
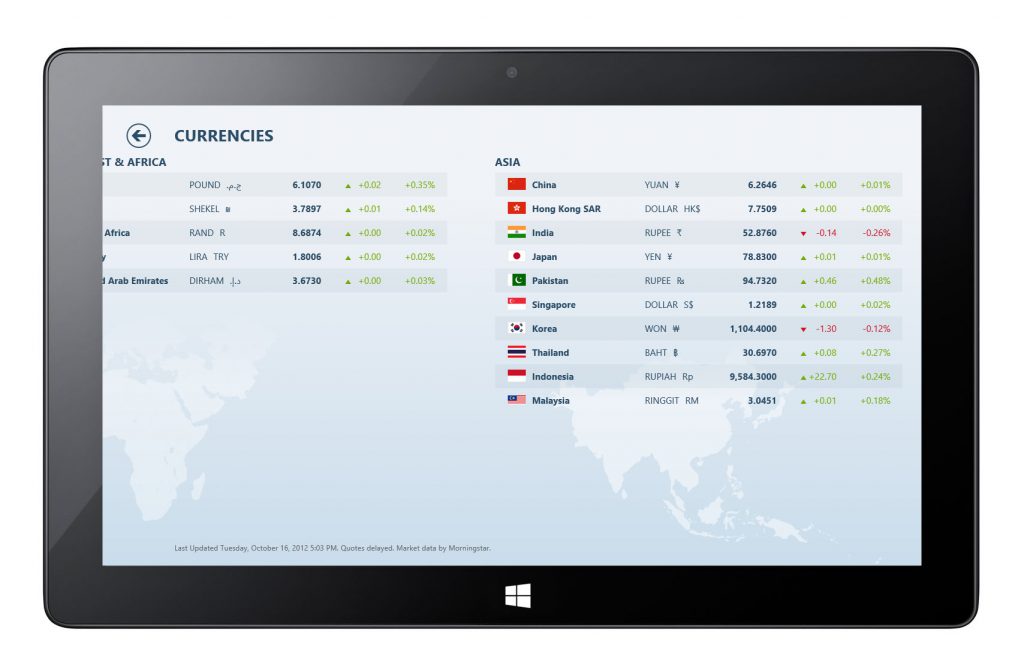
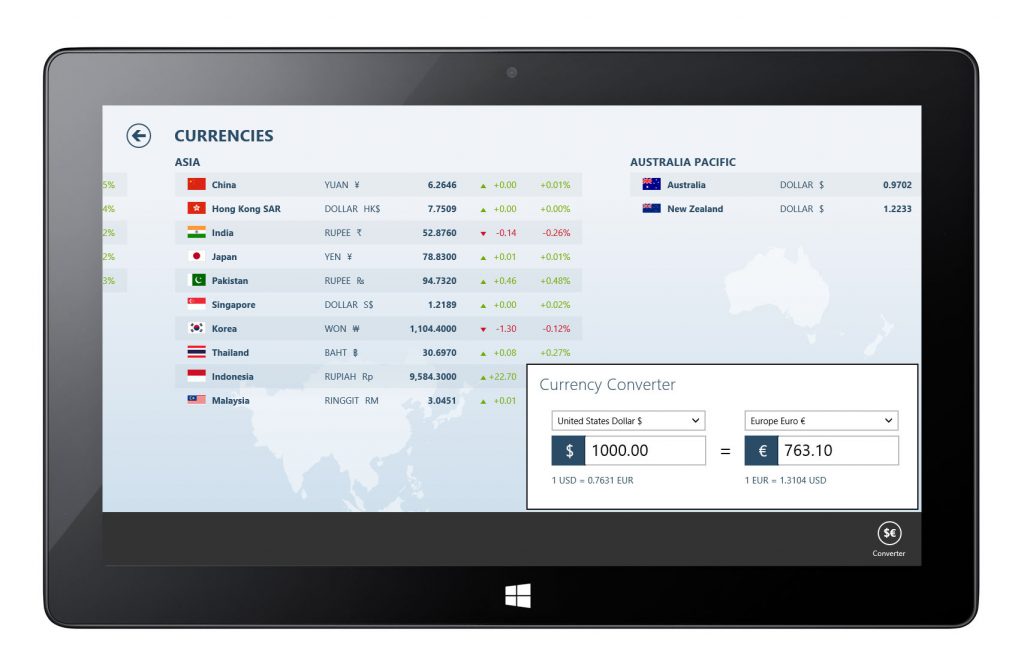
Currencies




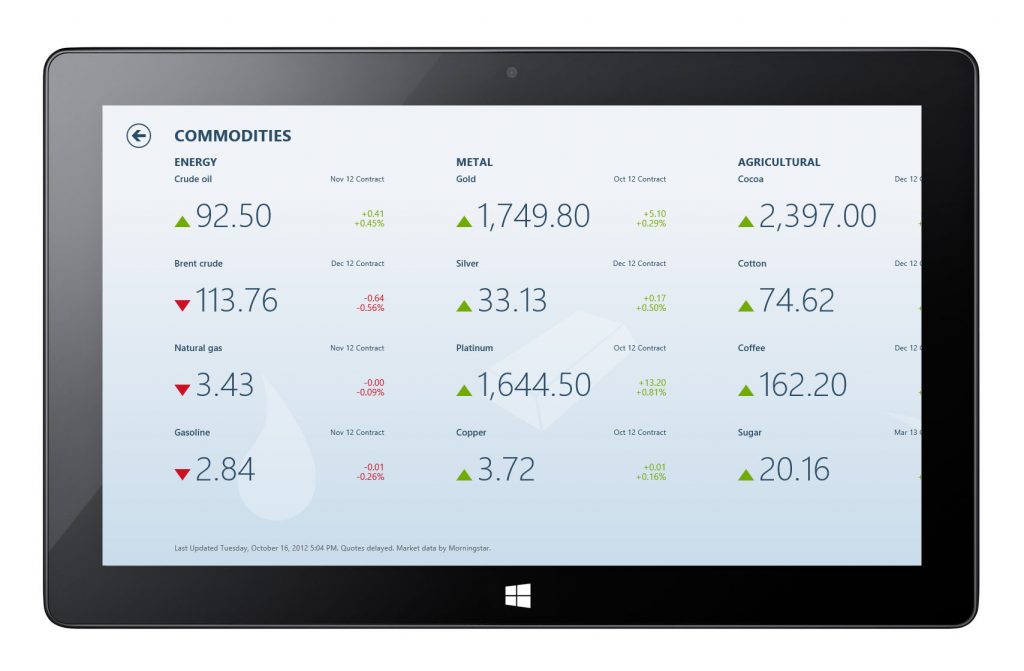
Commodities

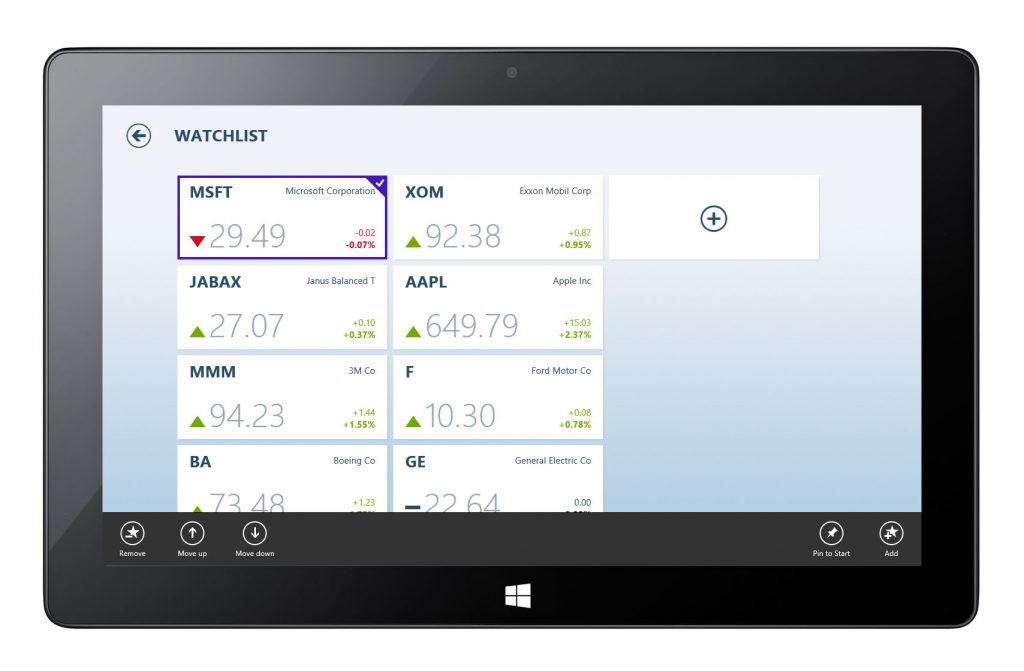
Watchlist

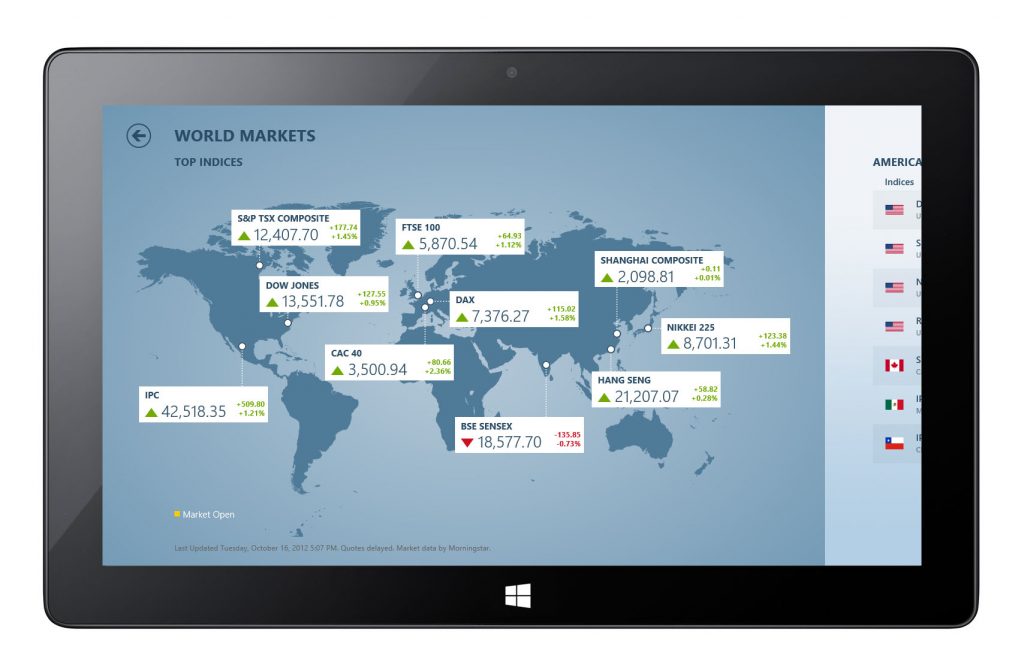
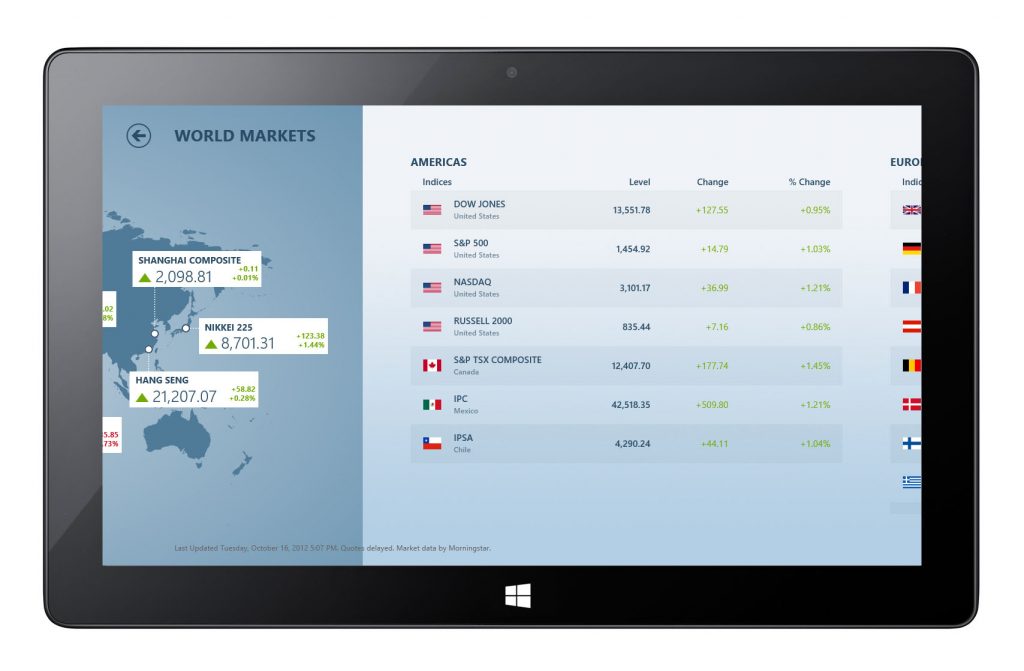
World Markets


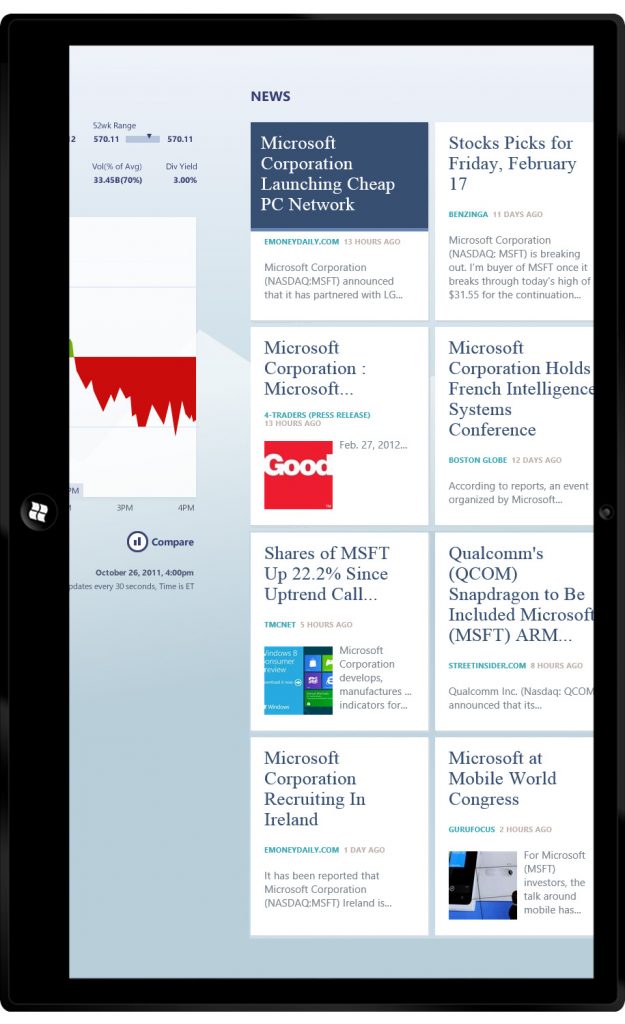
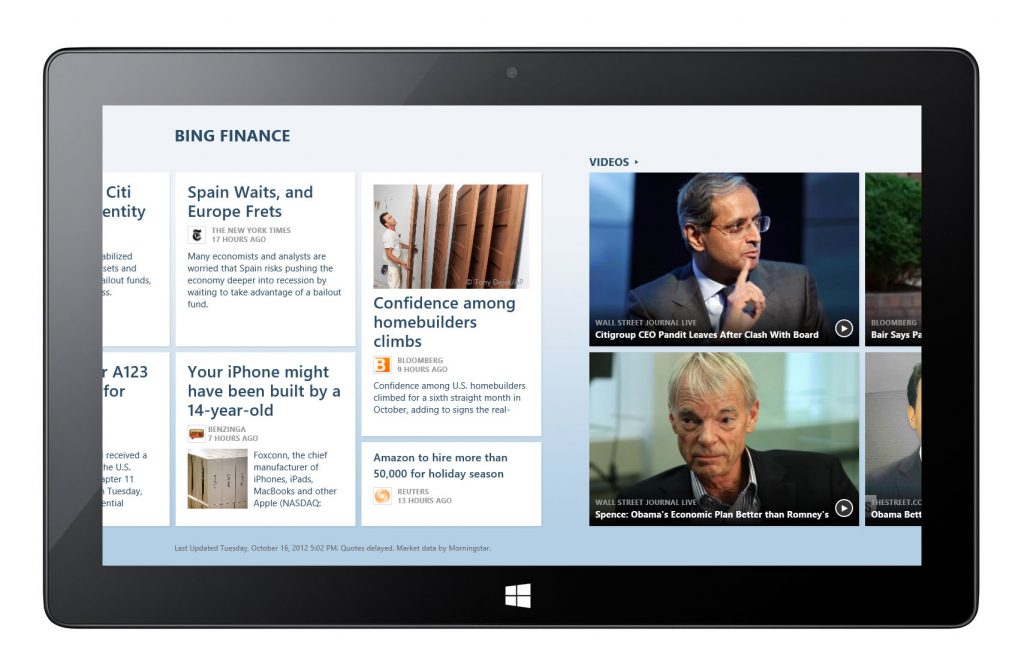
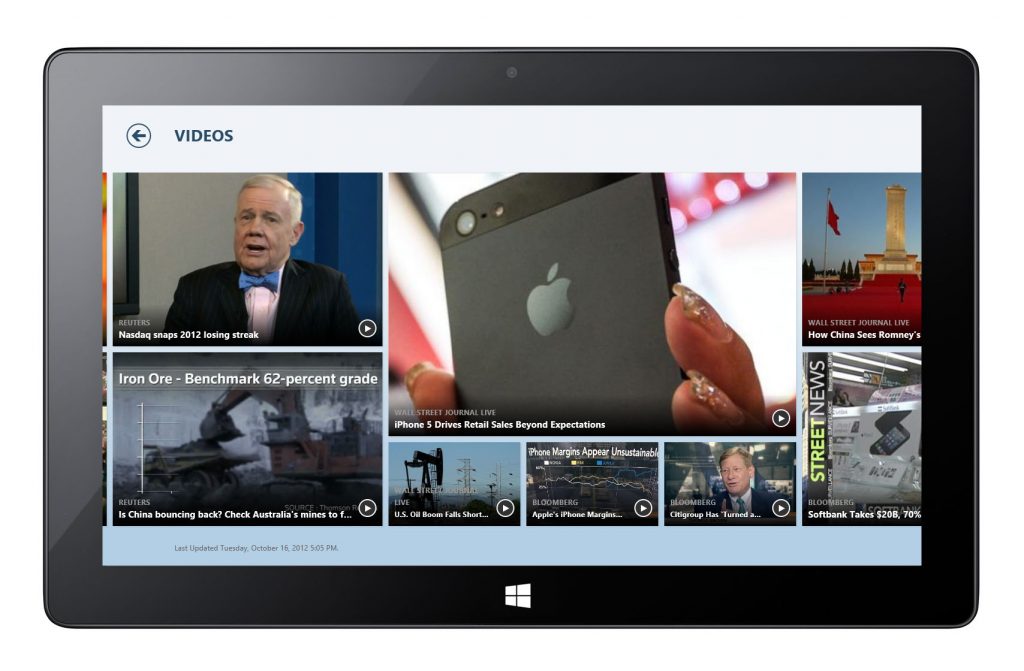
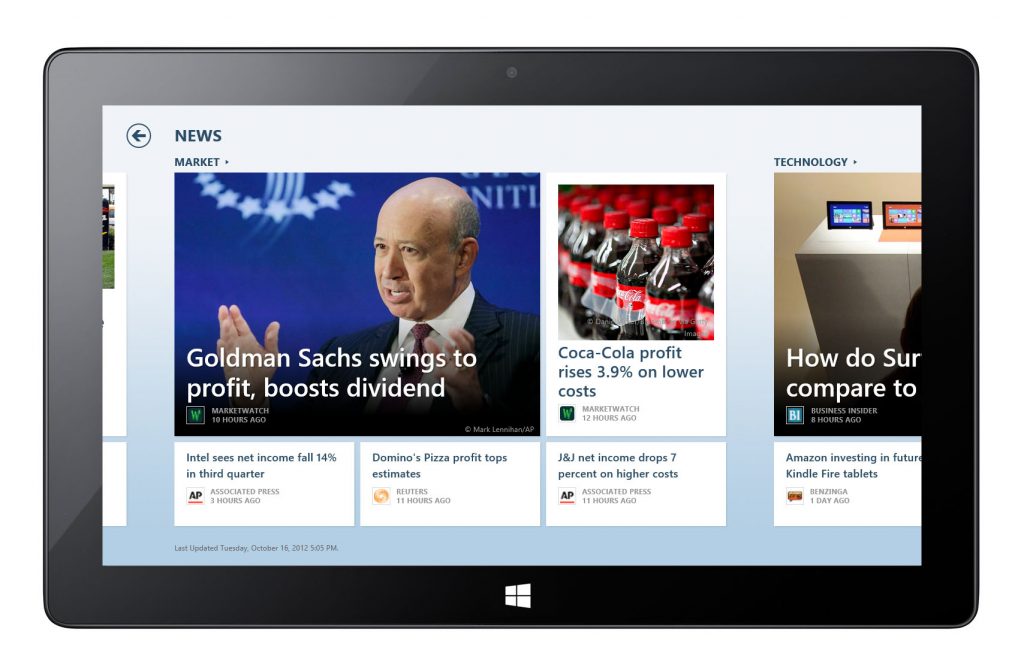
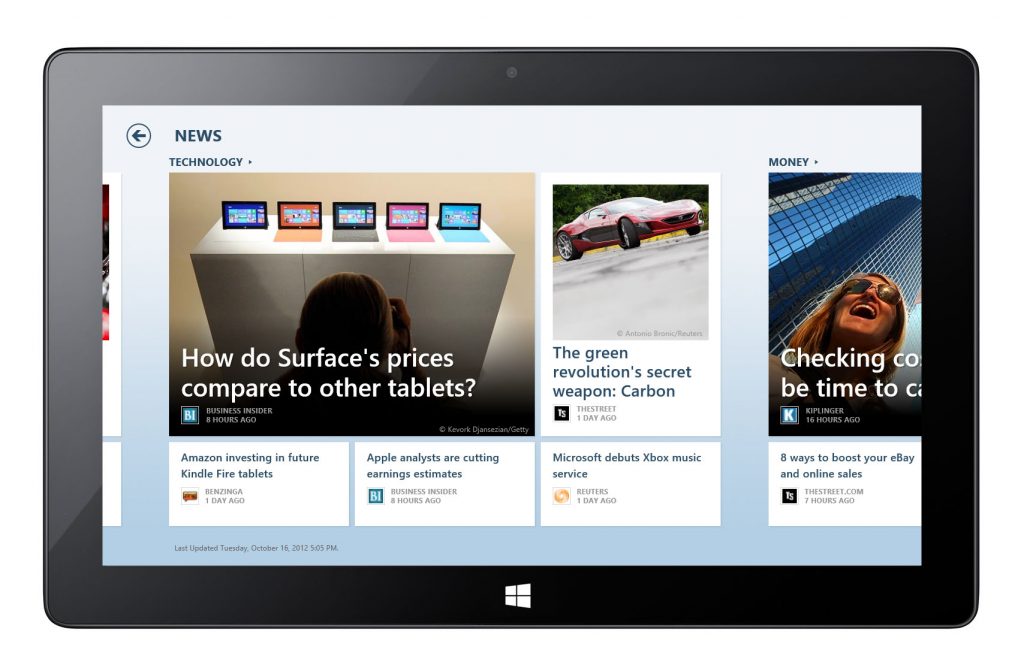
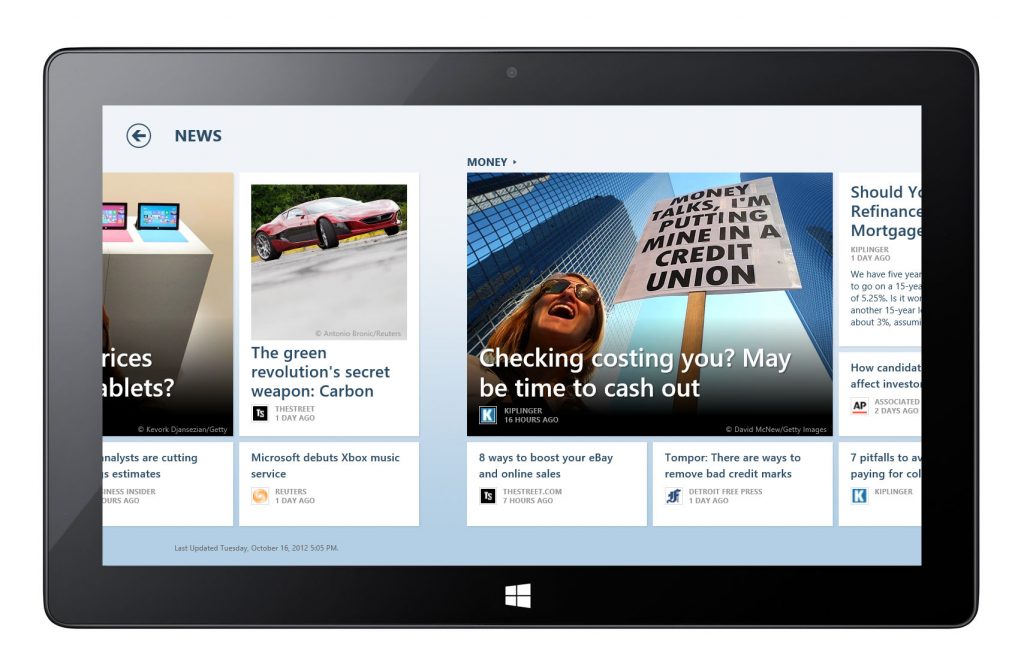
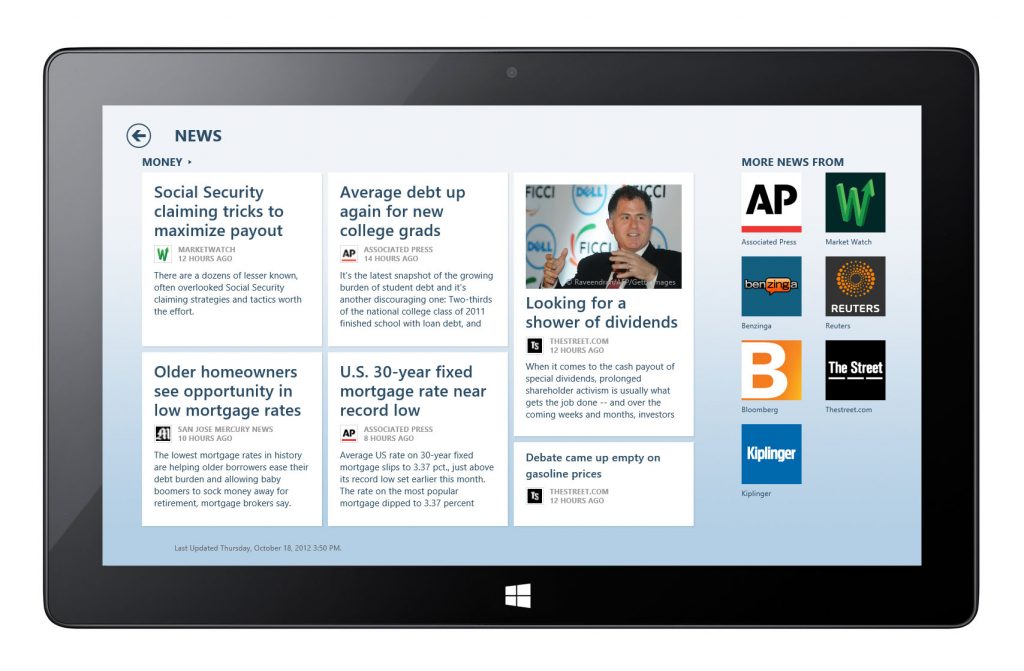
News & Videos




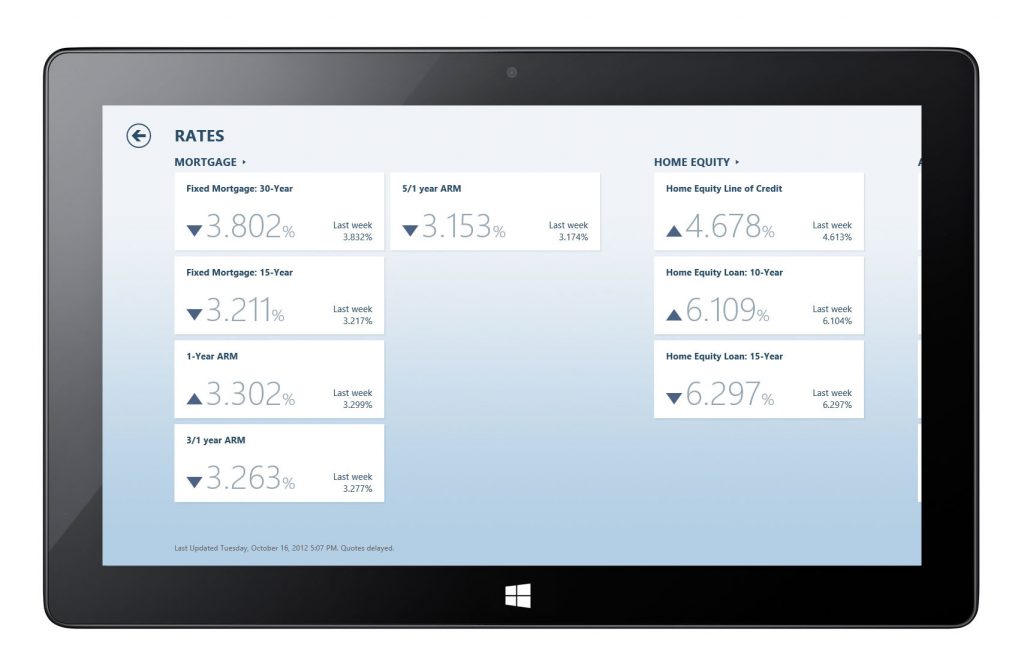
Rates

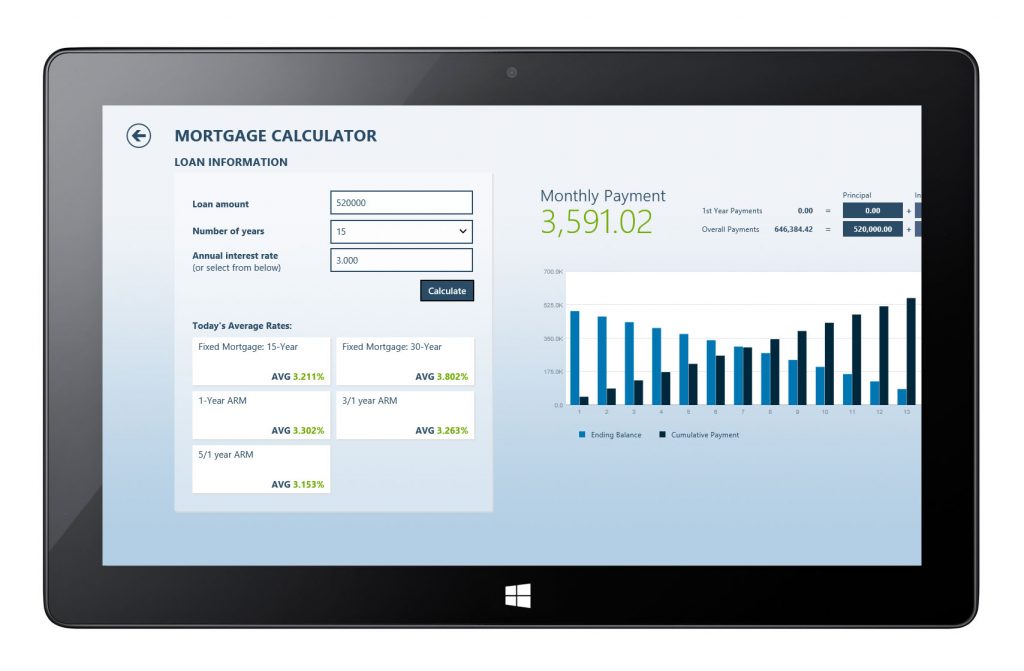
Mortgage Calculator

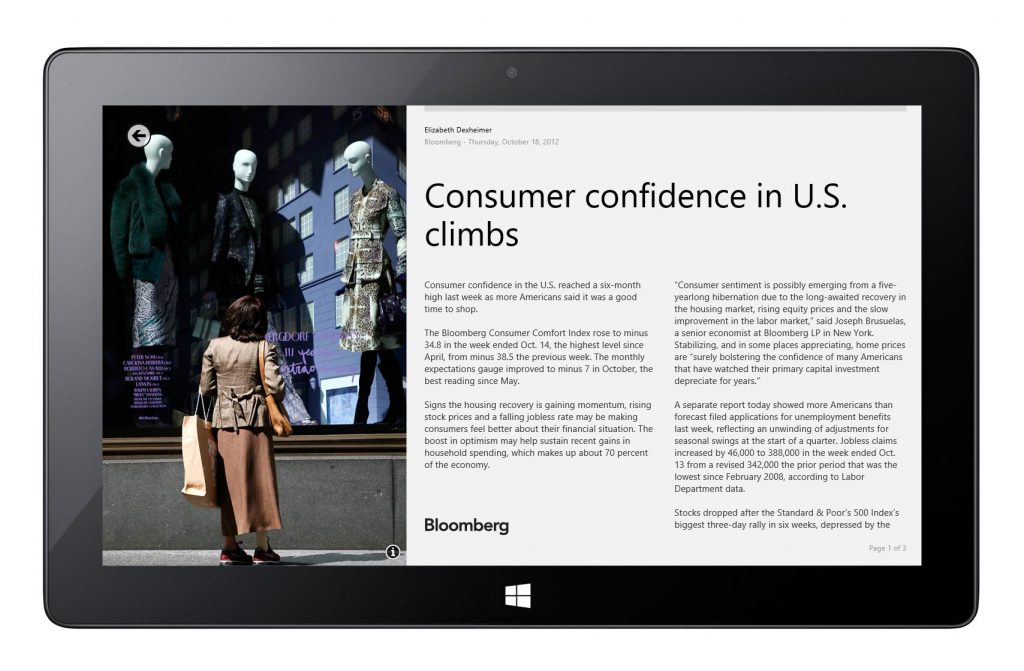
Article Reader











Other Works on 2D App UX Design

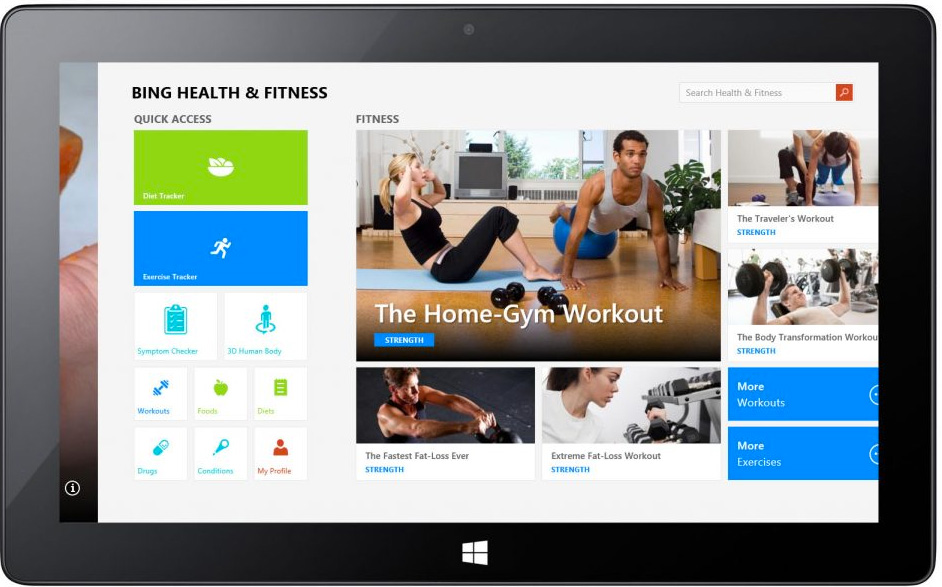
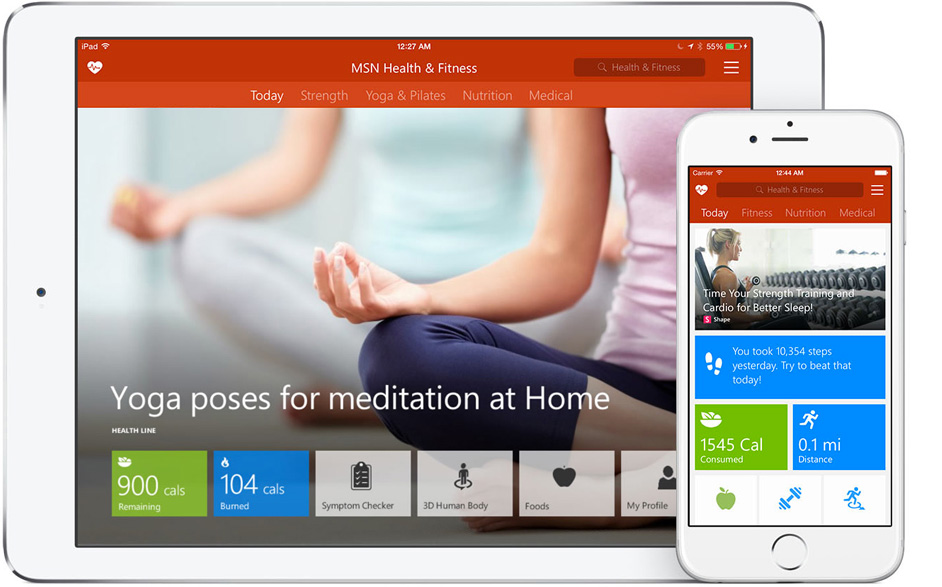
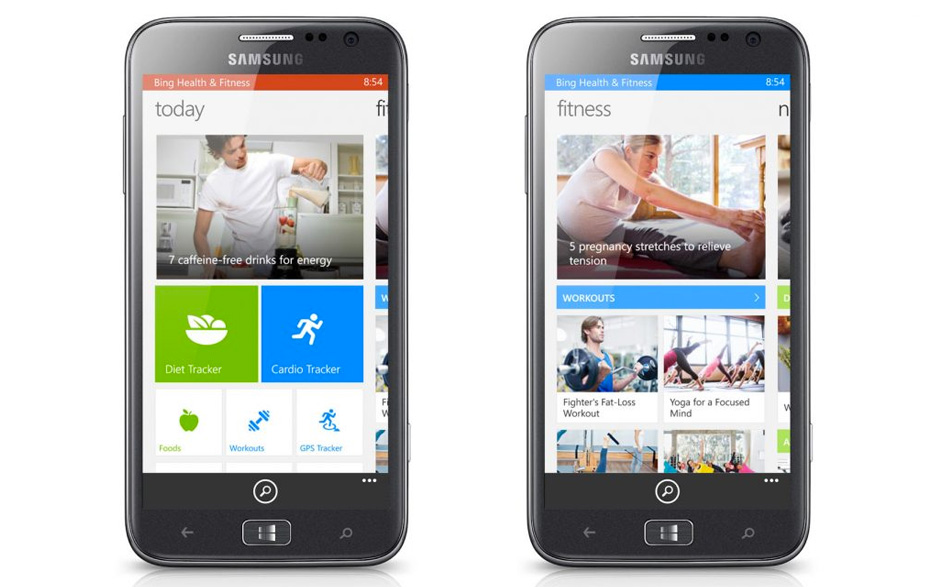
Health & Fitness App for Windows Phone 8
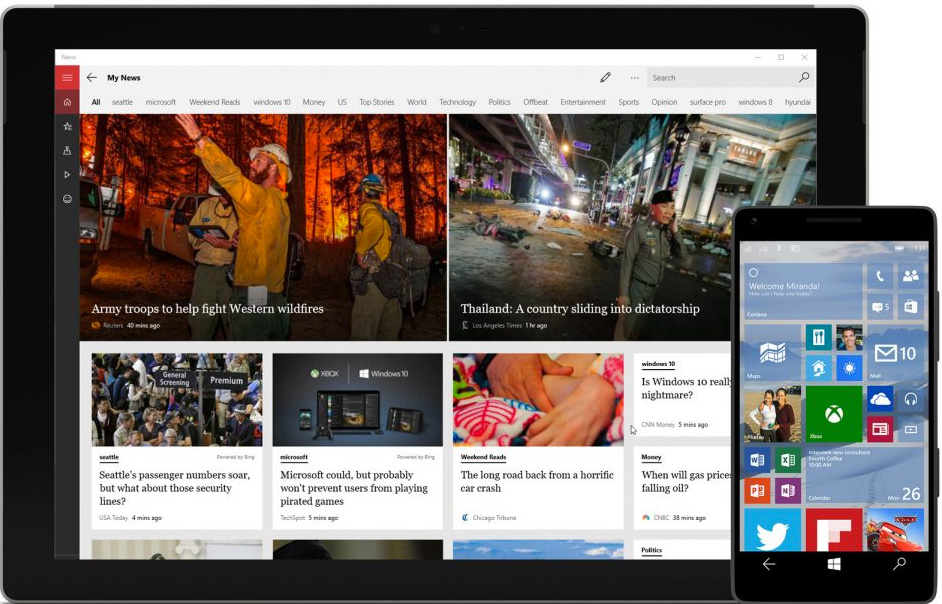
Metro-style default app suite for Windows 8.1