MSN Apps for Windows 10
Jan – June 2015, as Senior UX Designer, Information & Content Experiences(ICE) | Microsoft

A redesign and unification of the MSN app suite for Windows 10 — creating a fully universal, adaptive experience across phones, tablets, and desktops.
Context
As part of Microsoft’s transition to Windows 10, the MSN family of apps (News, Sports, Money, Weather, Health & Fitness, Food & Drink, etc.) was reimagined as universal Windows apps that run across devices with consistent design and performance. My role focused on designing core horizontal systems — from information architecture and navigation to hero content and responsive layout — that supported rich content browsing on any screen size.
Role
As a Common UX designer on this initiative, I led the design of foundational elements used across the MSN app suite. I owned:
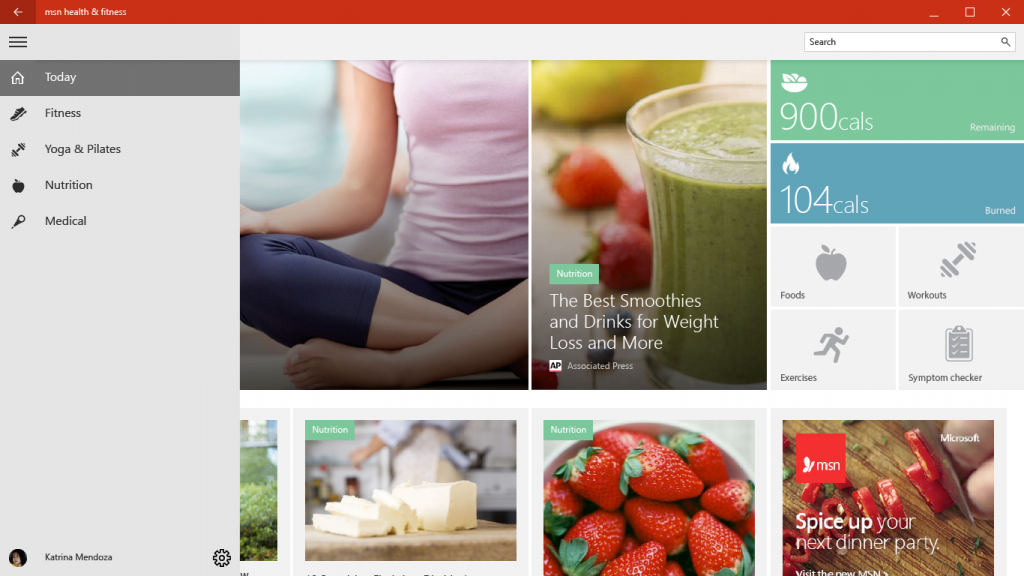
• Overall information architecture and navigation paradigms
• Flexible grid system for responsive/adaptive layouts
• Hero image and content modules
• Article reader design and interaction patterns
• Common actions / commanding patterns across apps
• Editable list views, entity clusters, live tiles, video player, web view, and more
This role required close collaboration with product management, engineering teams, and platform designers to ensure that both visual quality and technical feasibility were aligned throughout development.
Design Goals
- Build a universal design framework that adapts seamlessly from small phones to large desktop screens.
- Support diverse content types — articles, images, video, data tiles, and rich media — with clarity and consistency.
- Create a scalable, modular system for flexible content layouts tailored to Windows 10’s design language.
- Maintain visual continuity with the MSN experience established on earlier platforms while evolving it for Windows 10.
Key Contributions
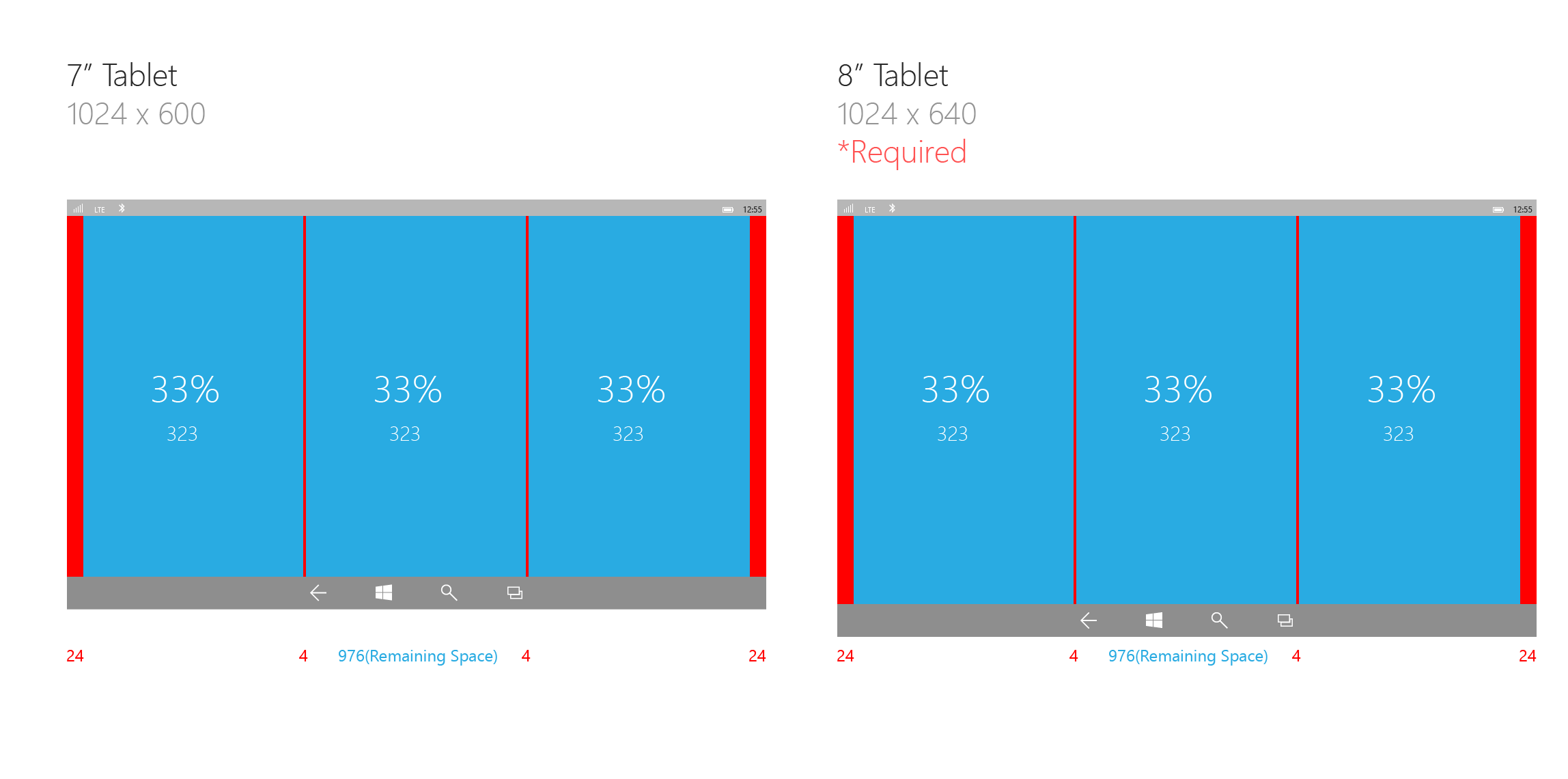
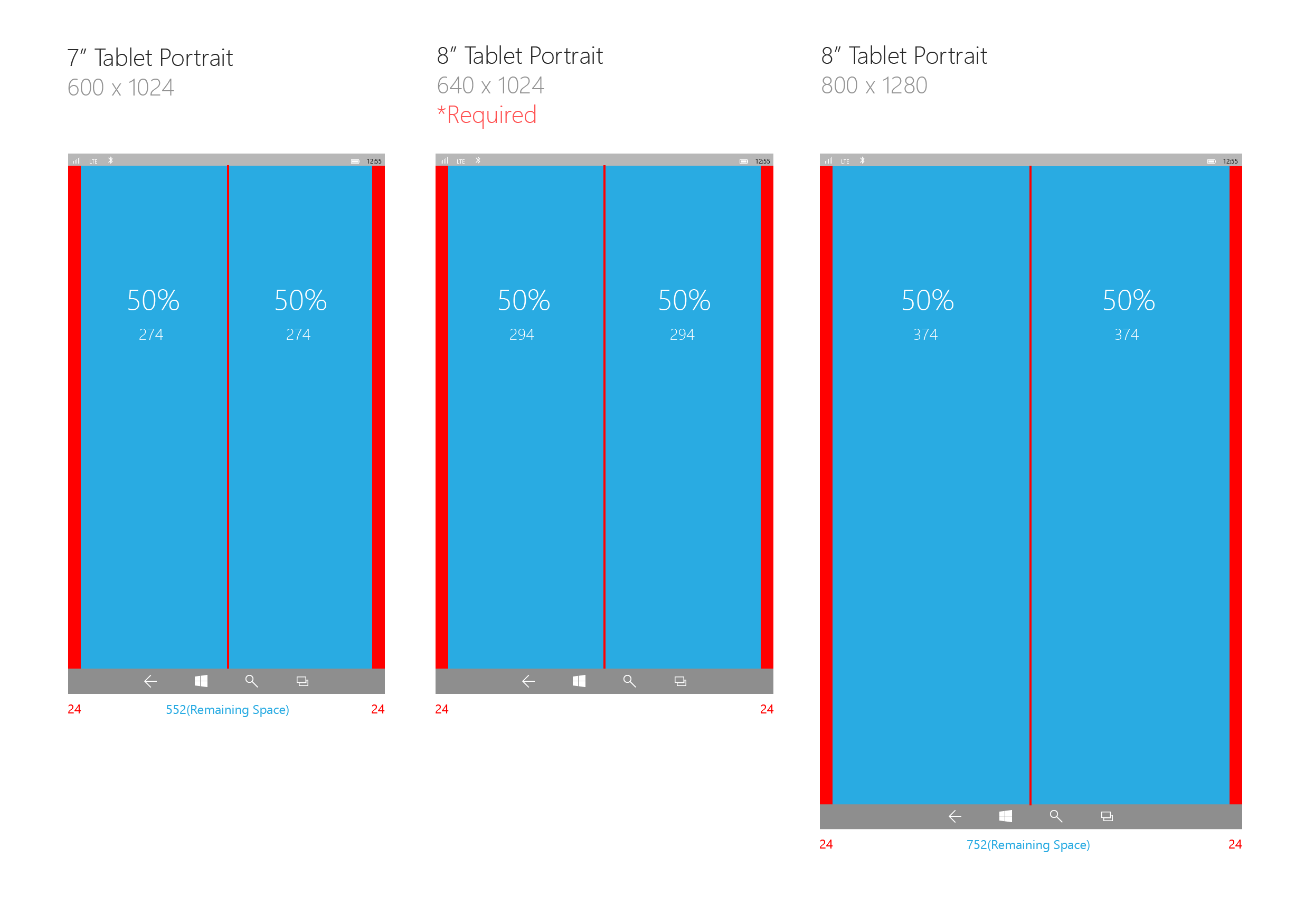
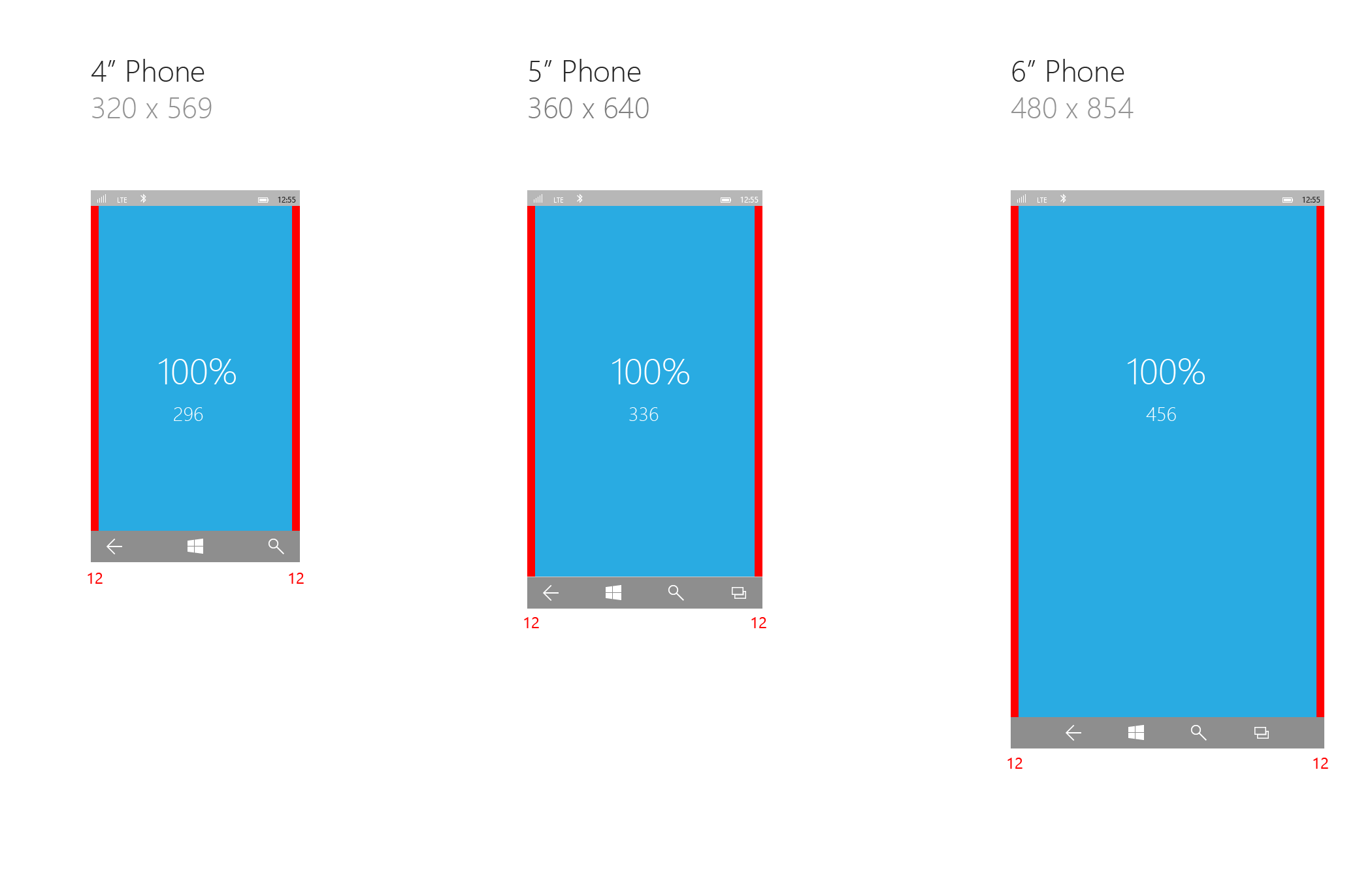
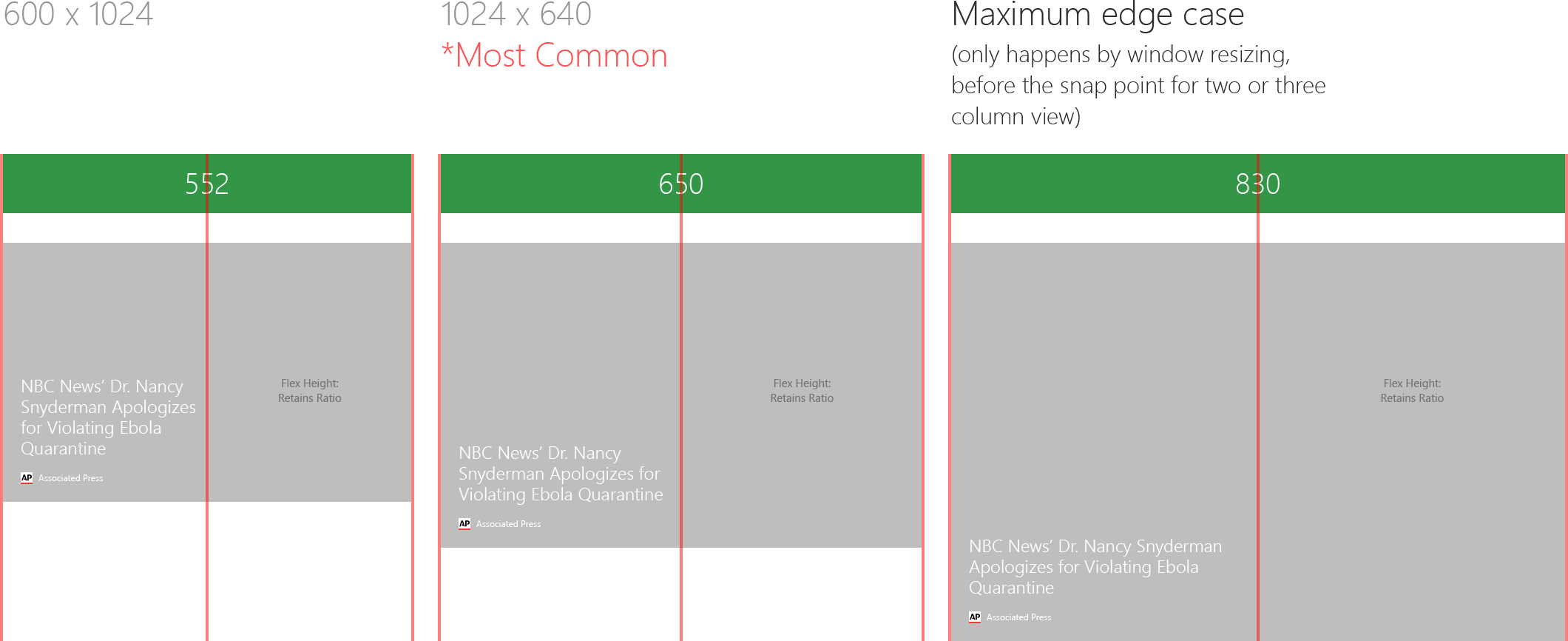
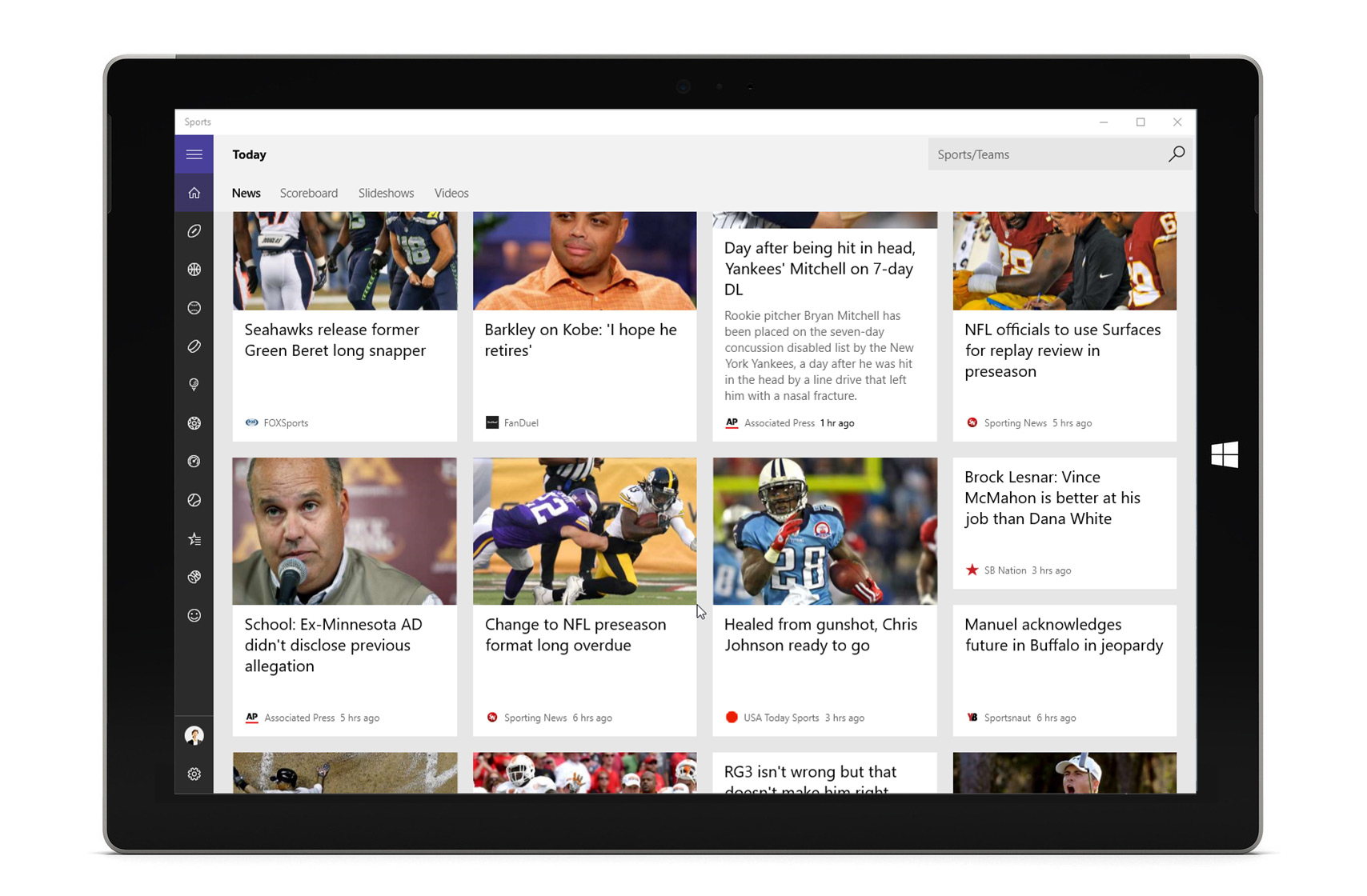
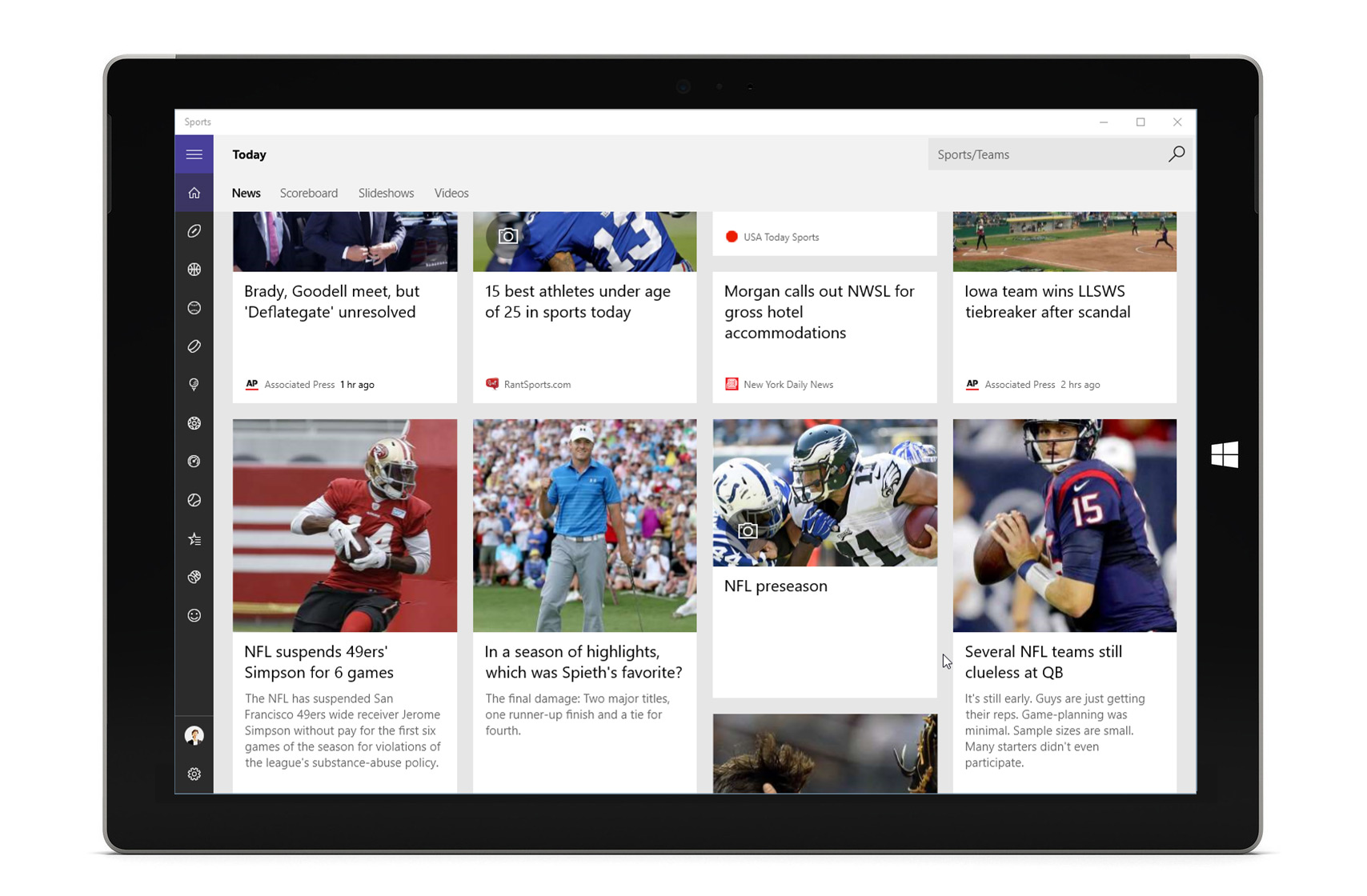
Flexible Grid System
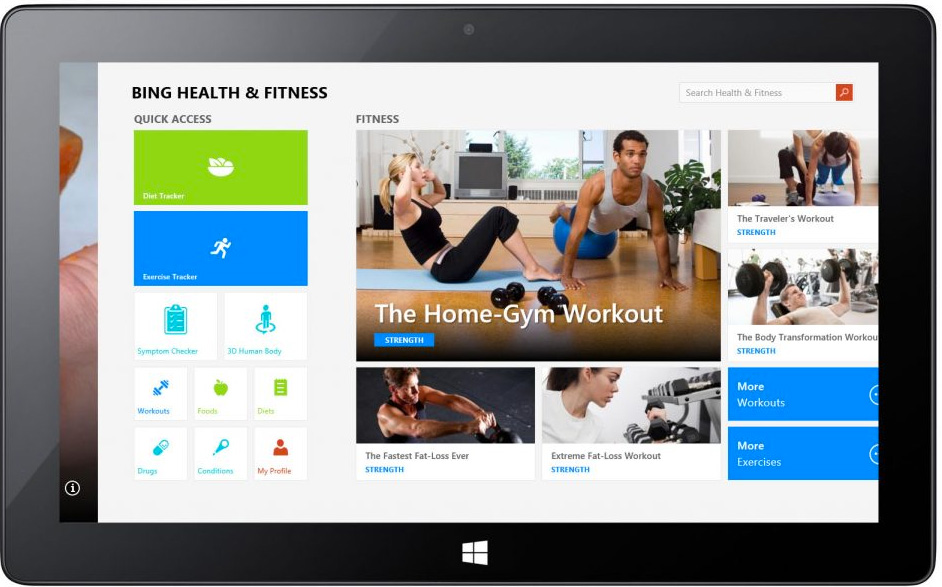
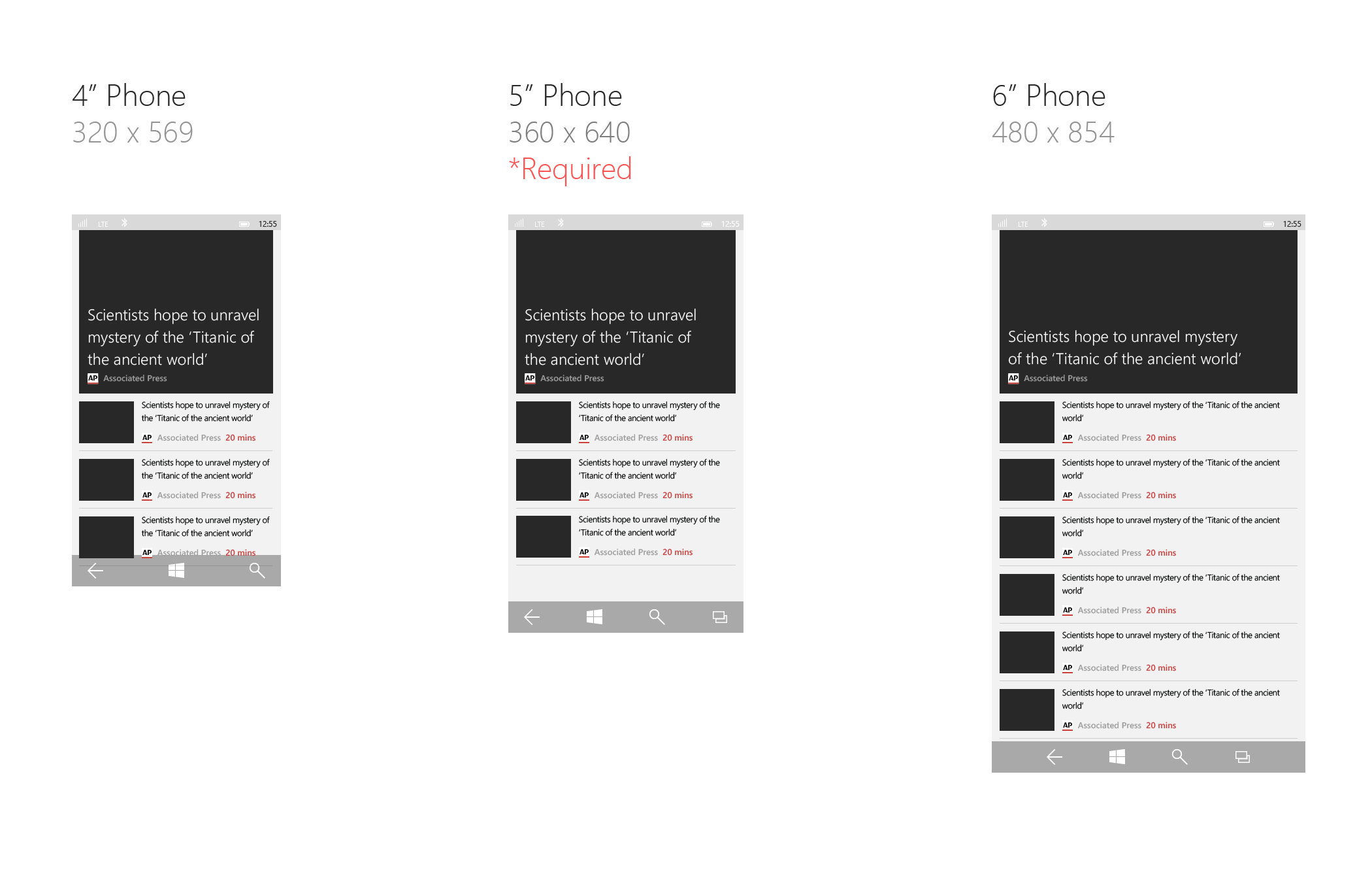
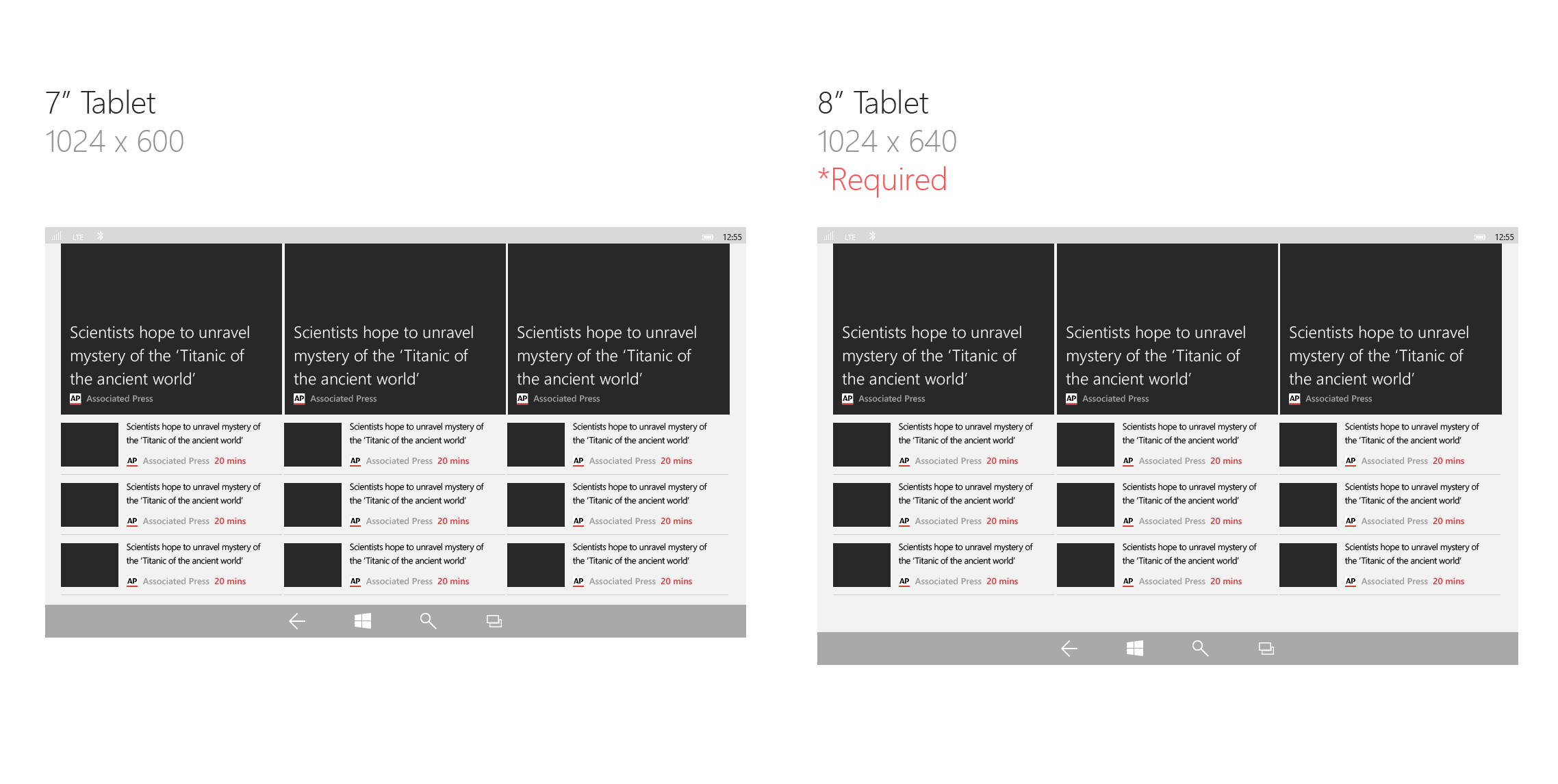
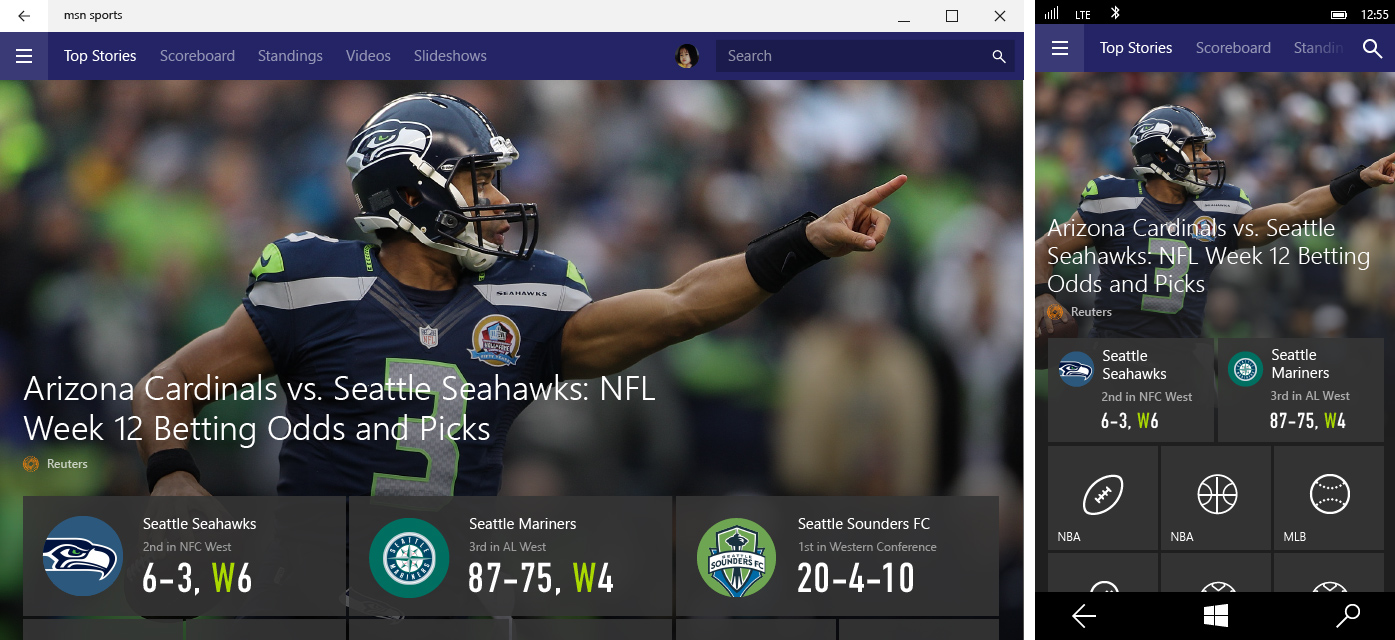
To support true universality, I developed a flexible grid system that served as the foundation for responsive content layouts, accommodating everything from small phone screens to large desktops. This system guided how articles, headlines, images, videos, and structured data flowed across screen sizes.
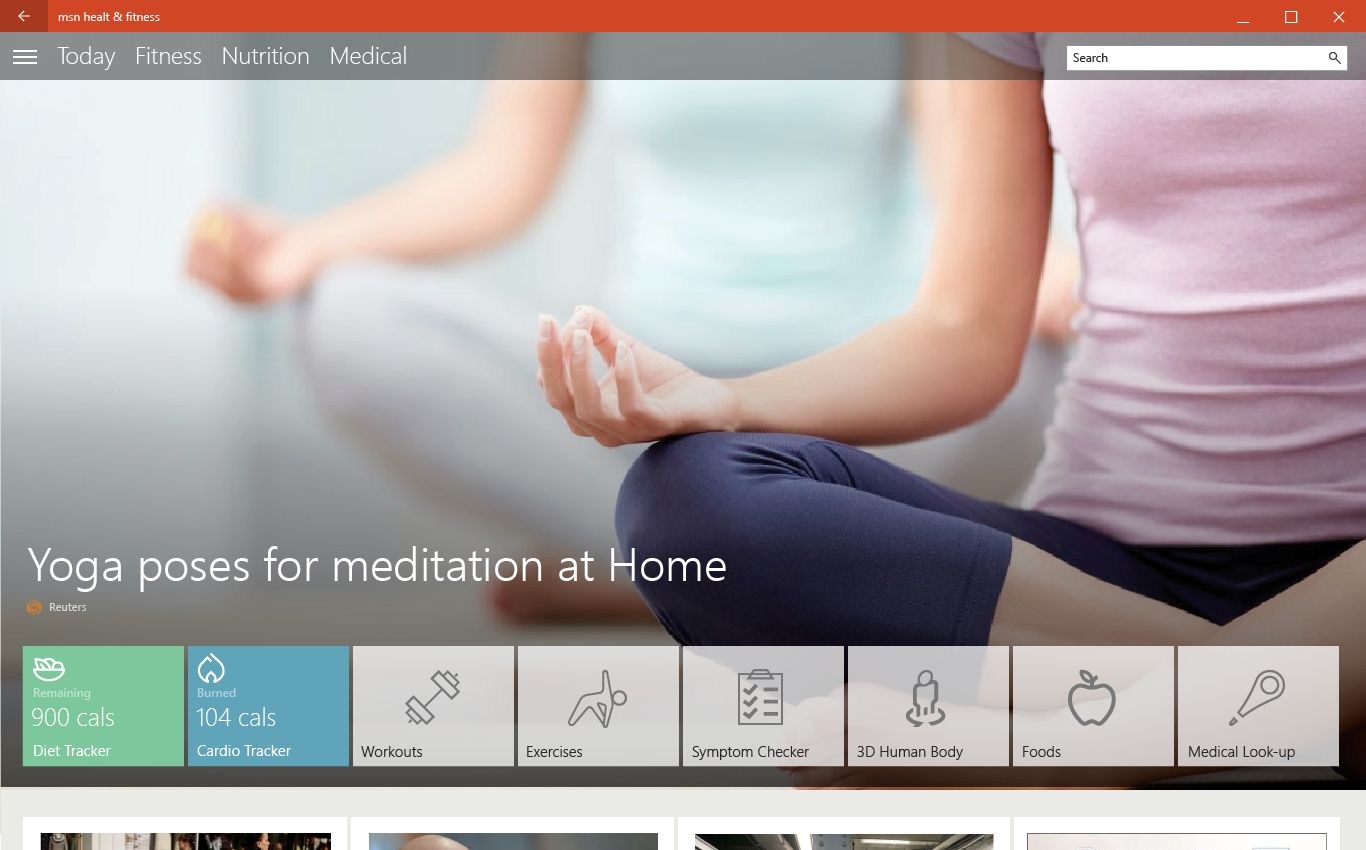
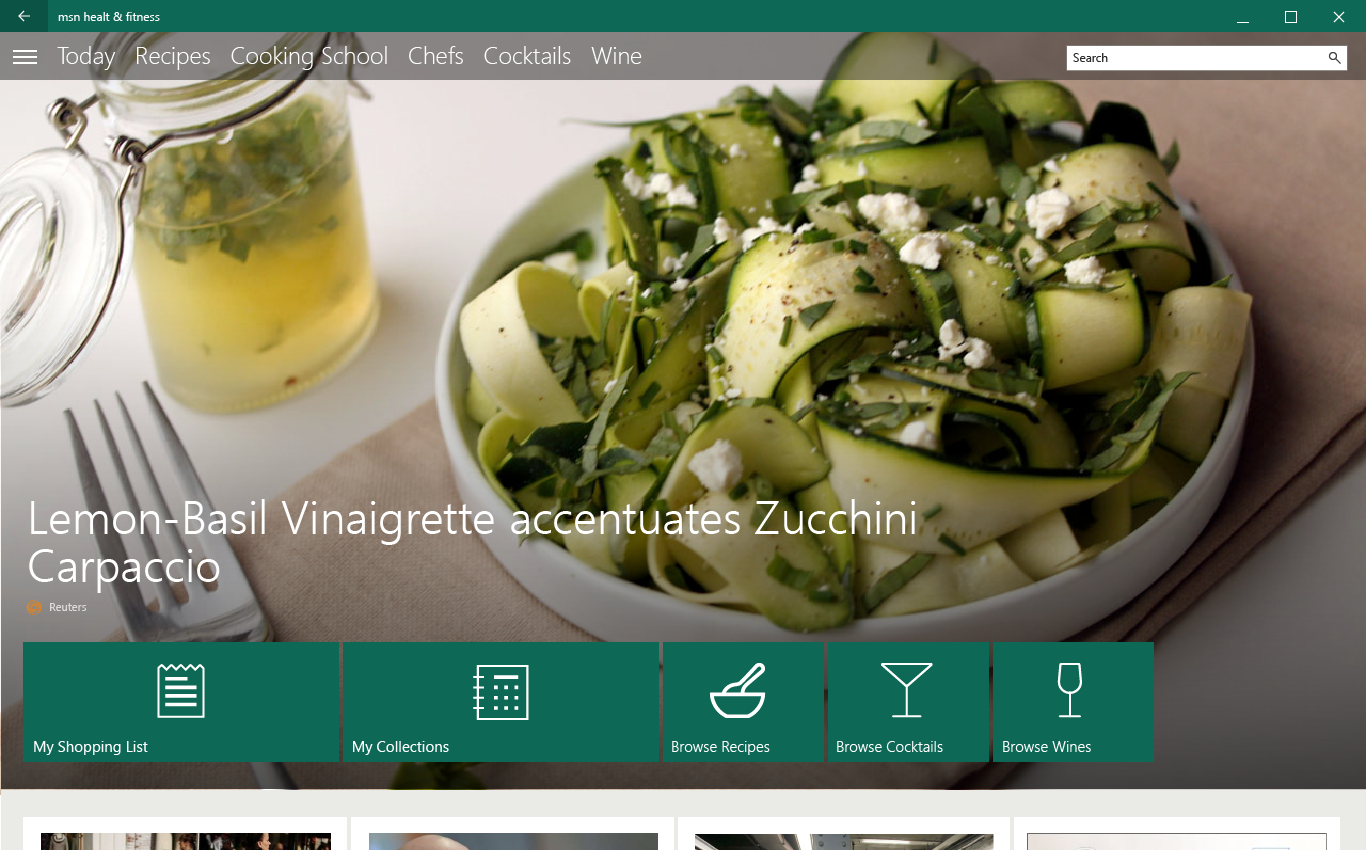
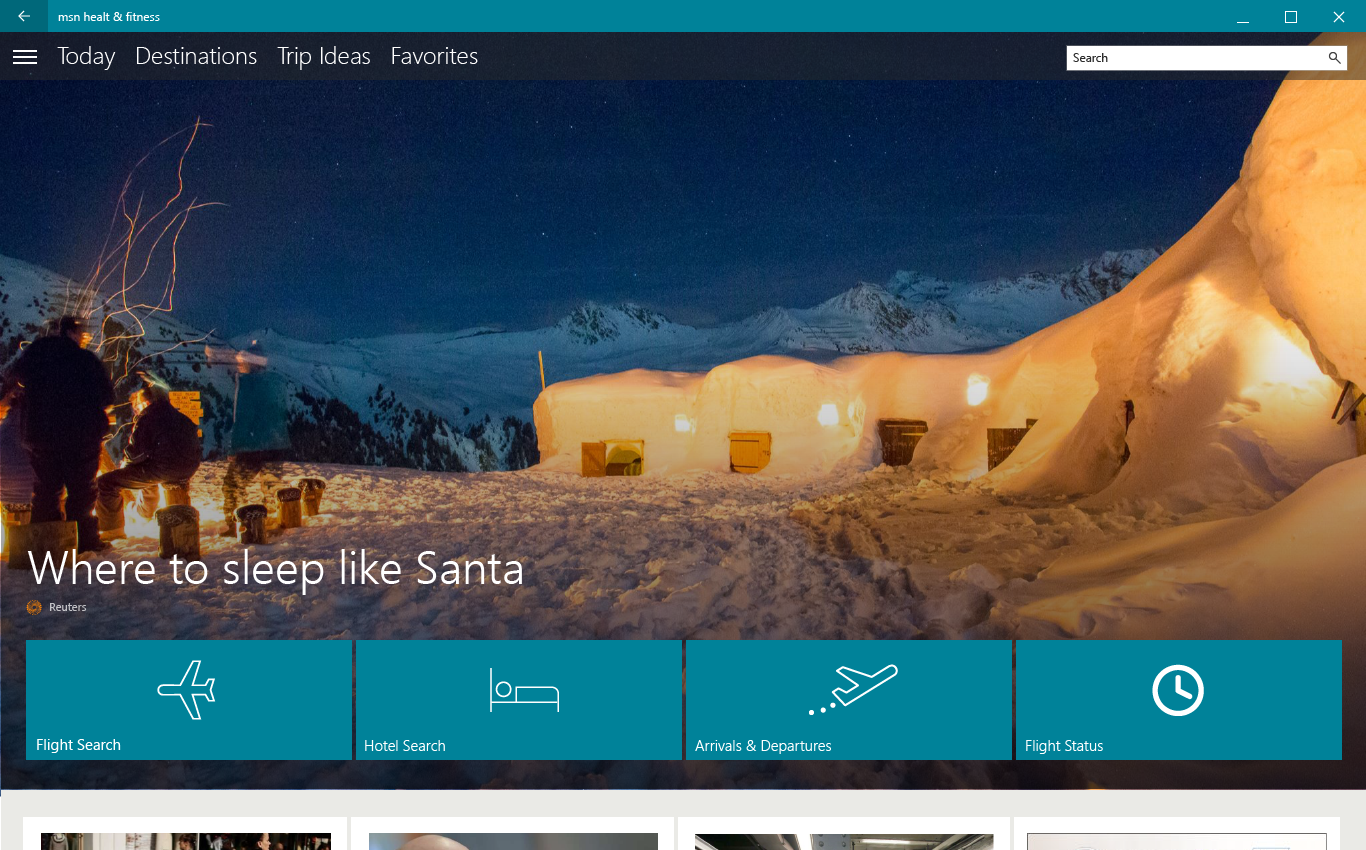
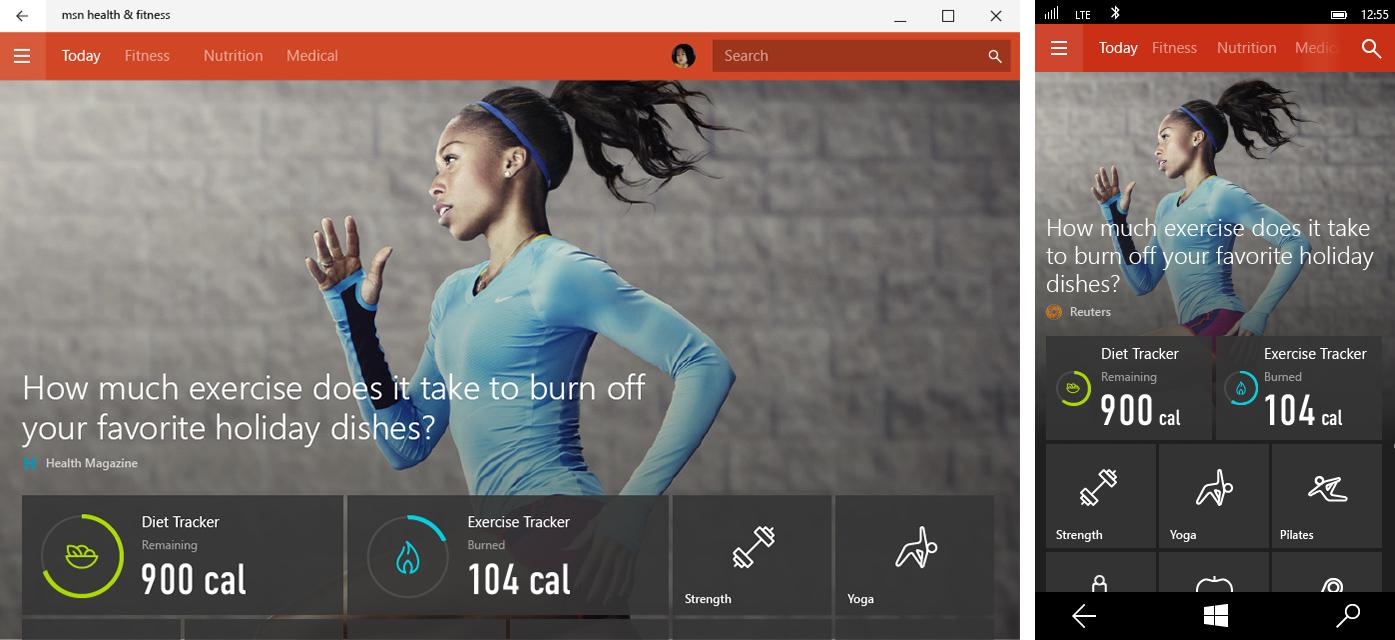
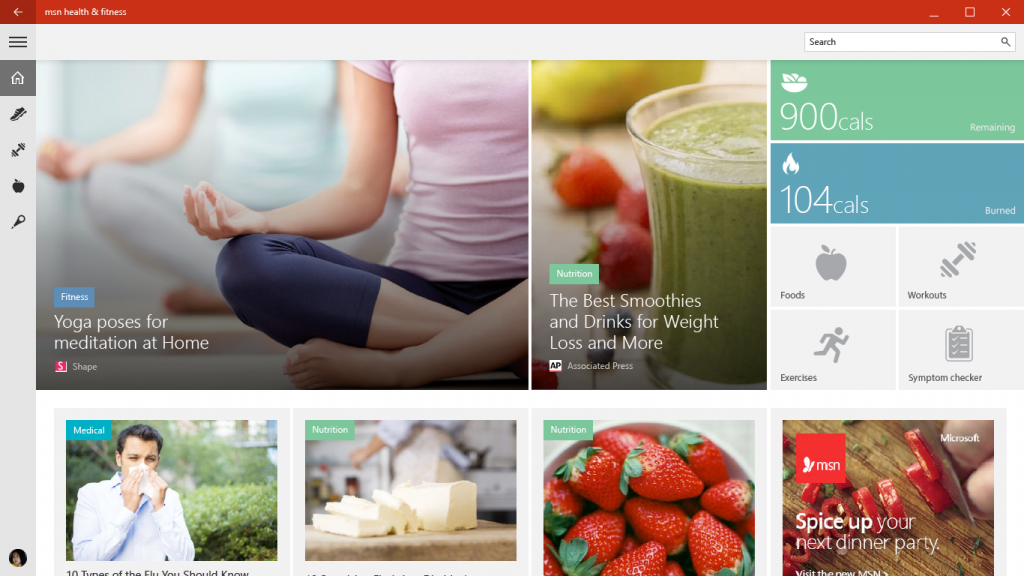
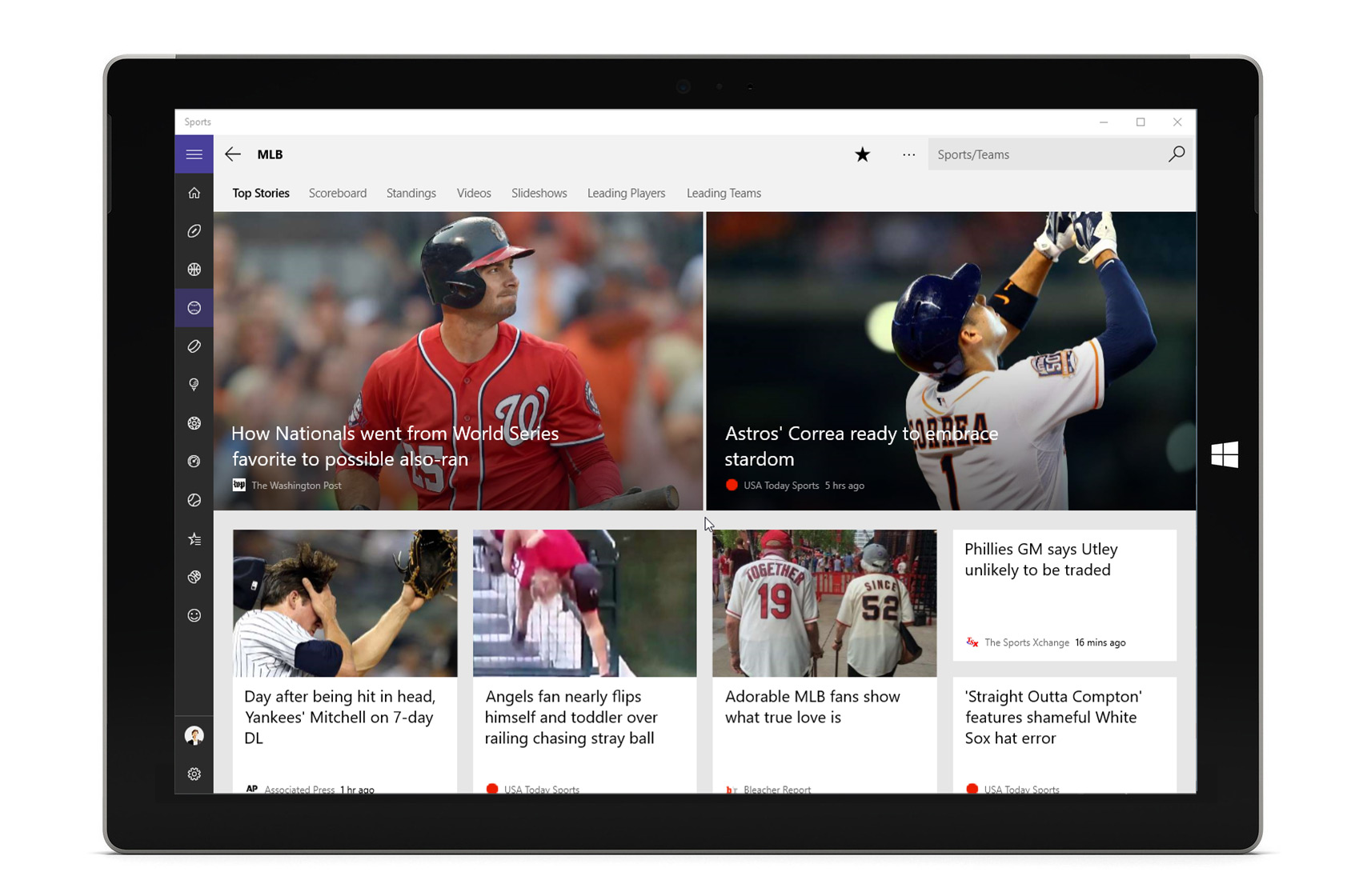
Hero Image & Personalized Content
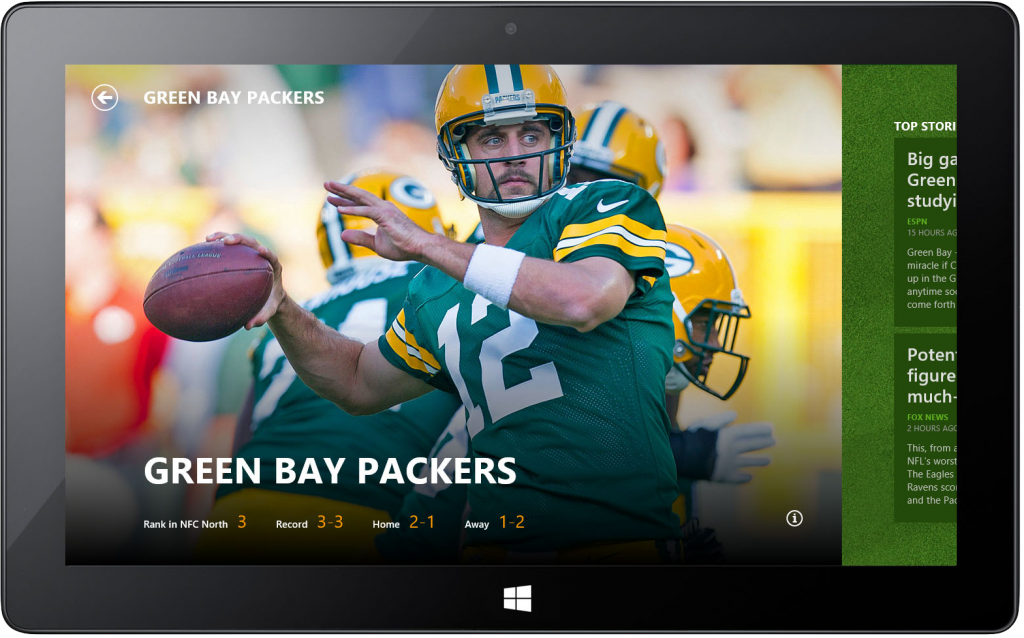
Continuing the signature visual approach from earlier Windows app suites, I explored diverse hero image modules that delivered visual impact and brand personality. Working with editorial partners, we ensured that full-bleed images cropped intelligently across varying screen sizes.
Prototypes for Interaction Details
I built interactive prototypes to explore subtle content interaction patterns — including parallax motion, animated blurs, and dynamic tile movement — helping validate interaction ideas early in the design process.
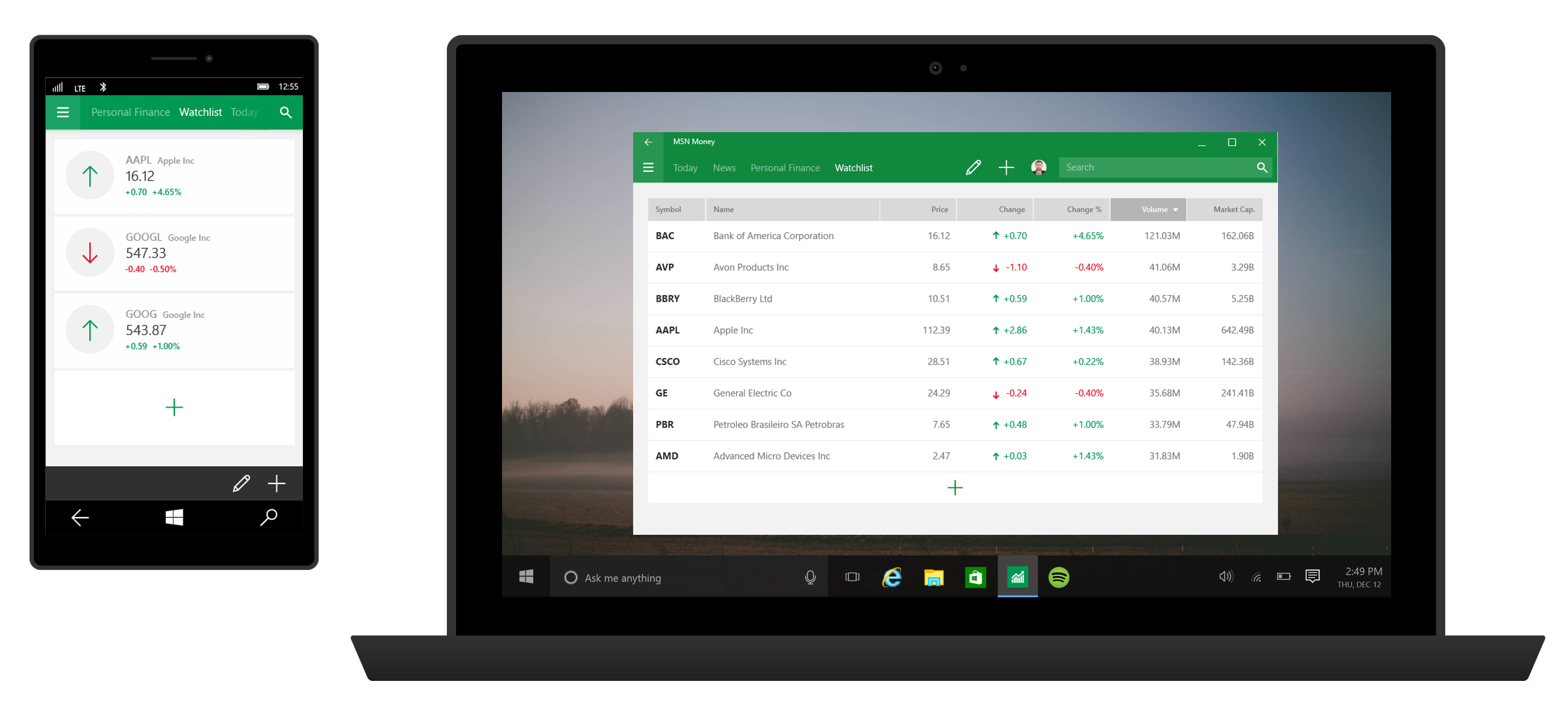
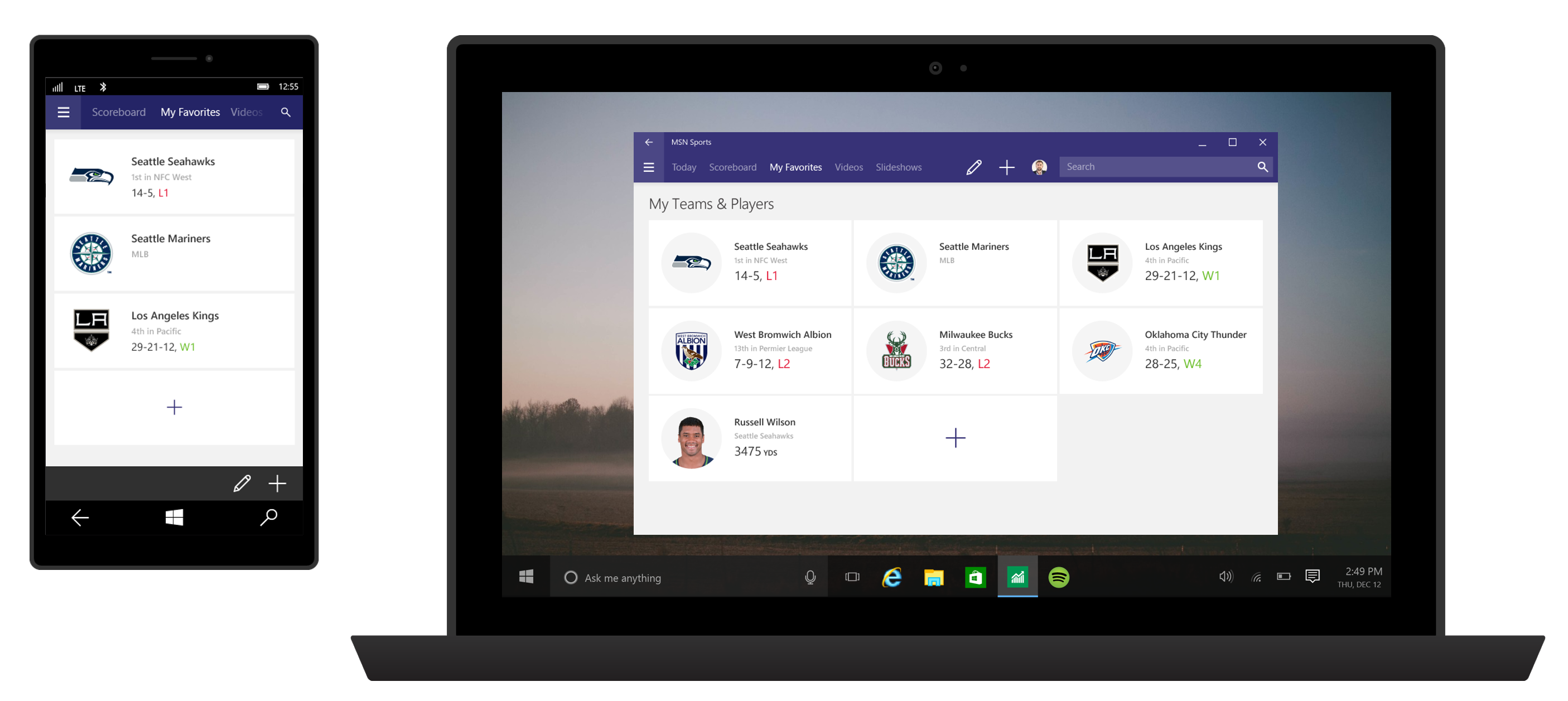
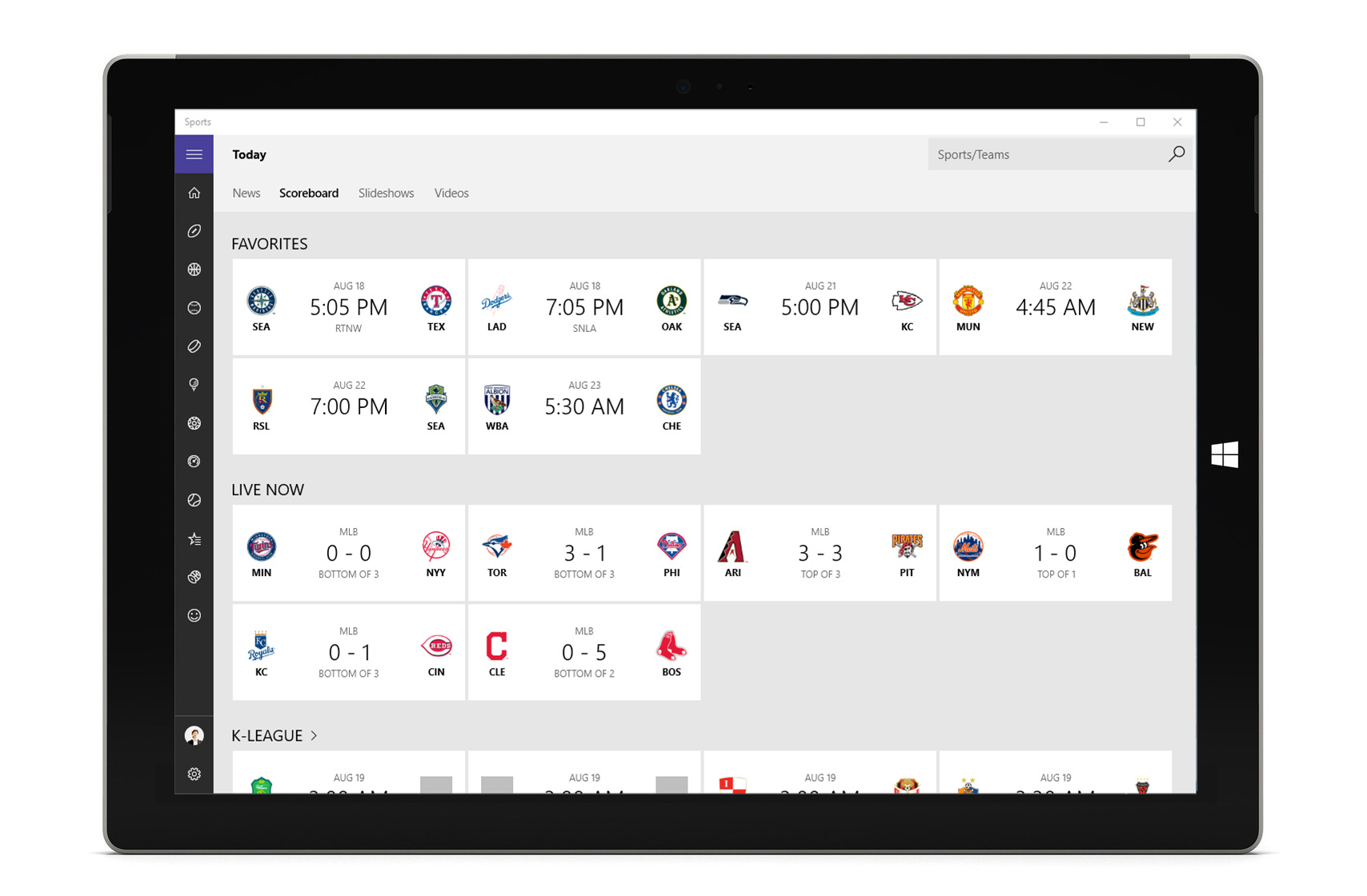
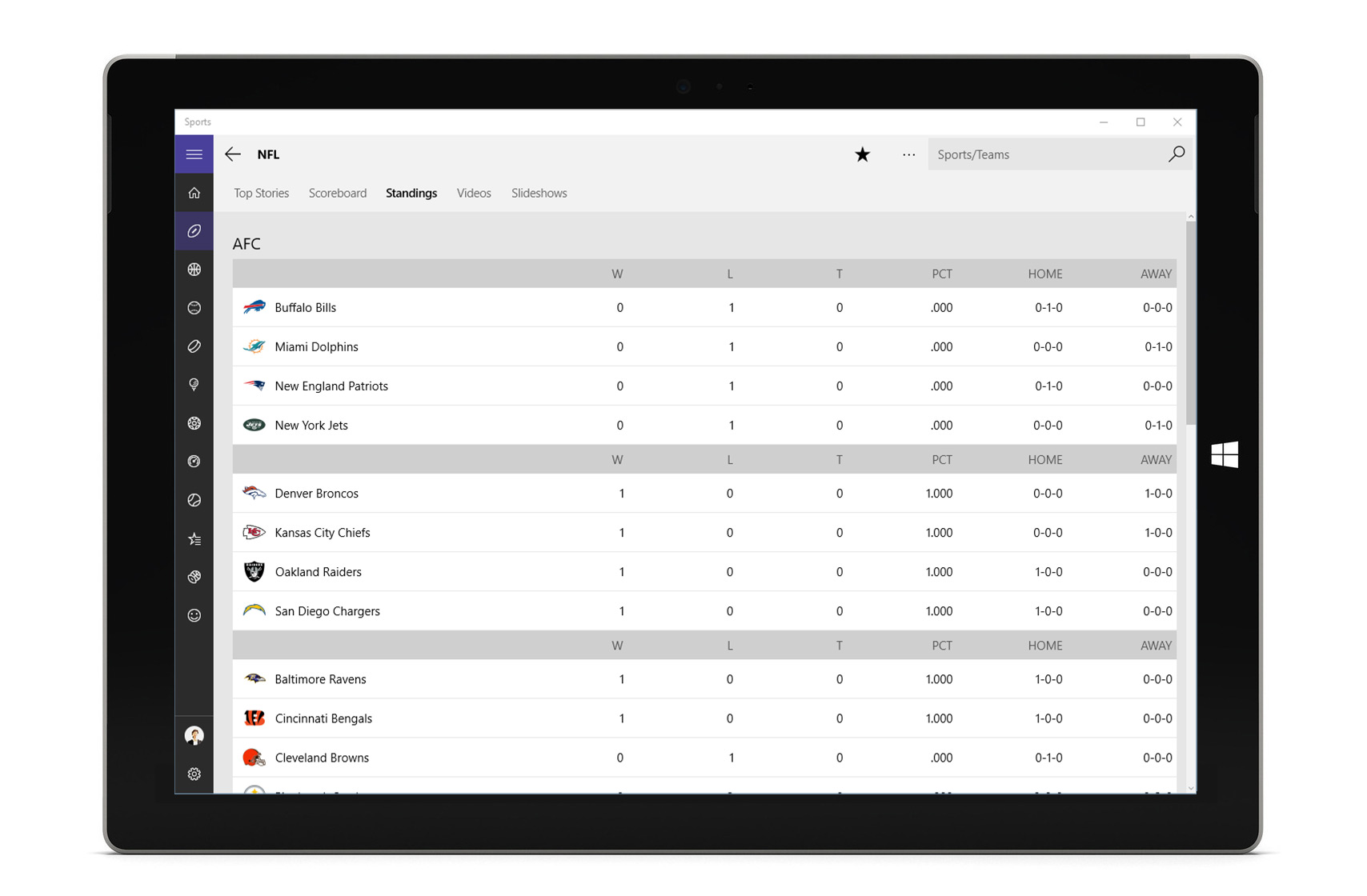
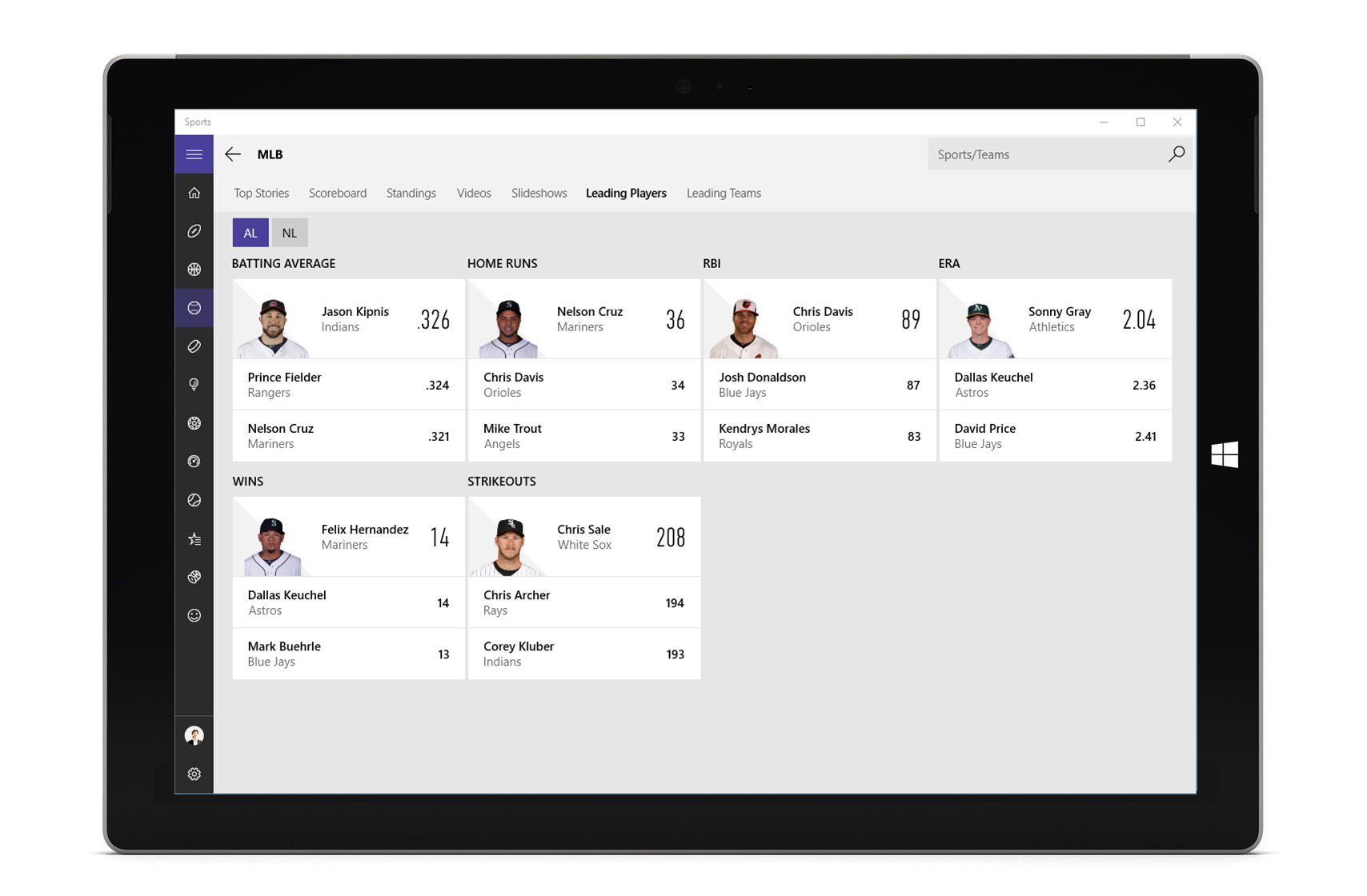
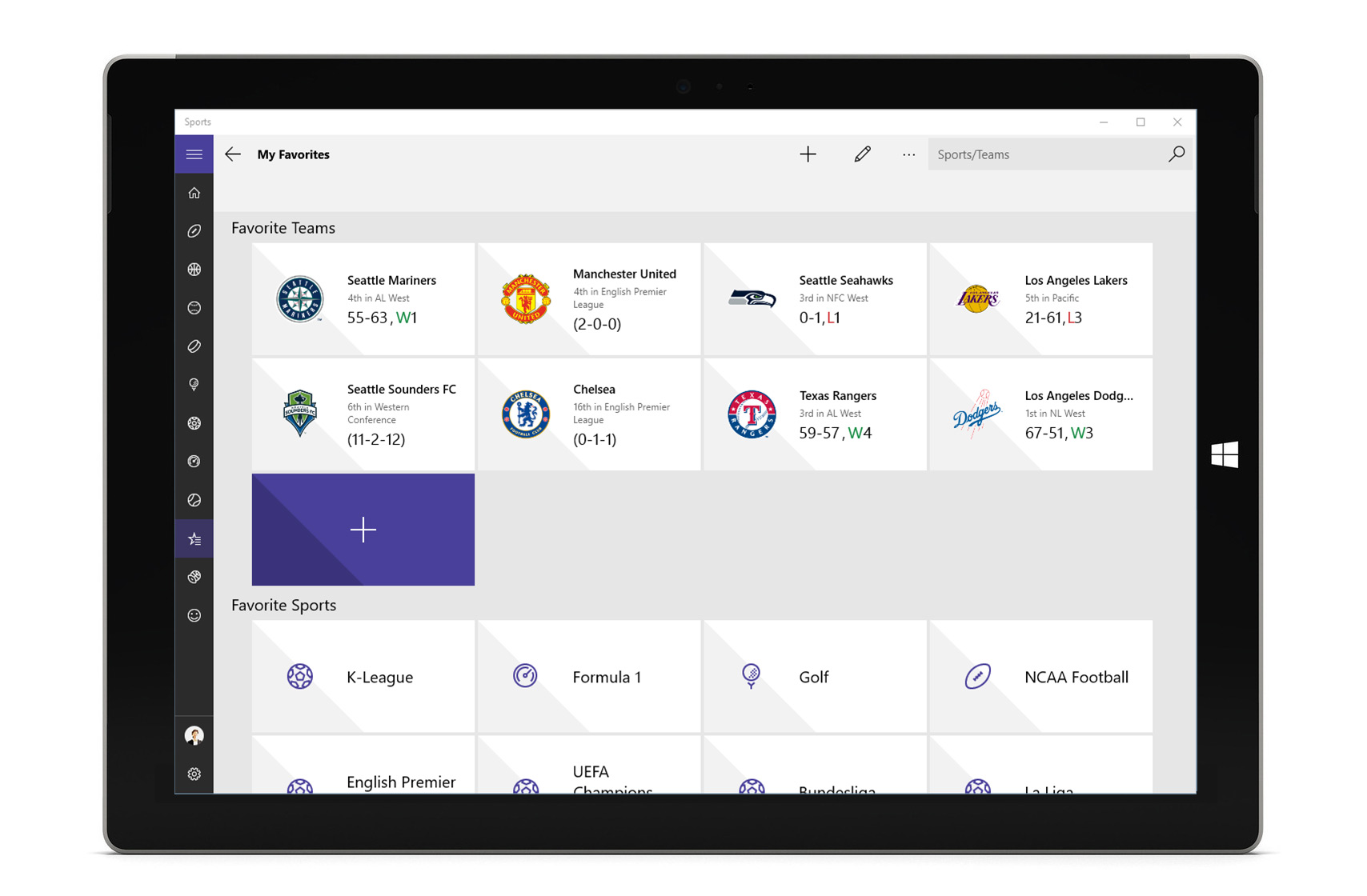
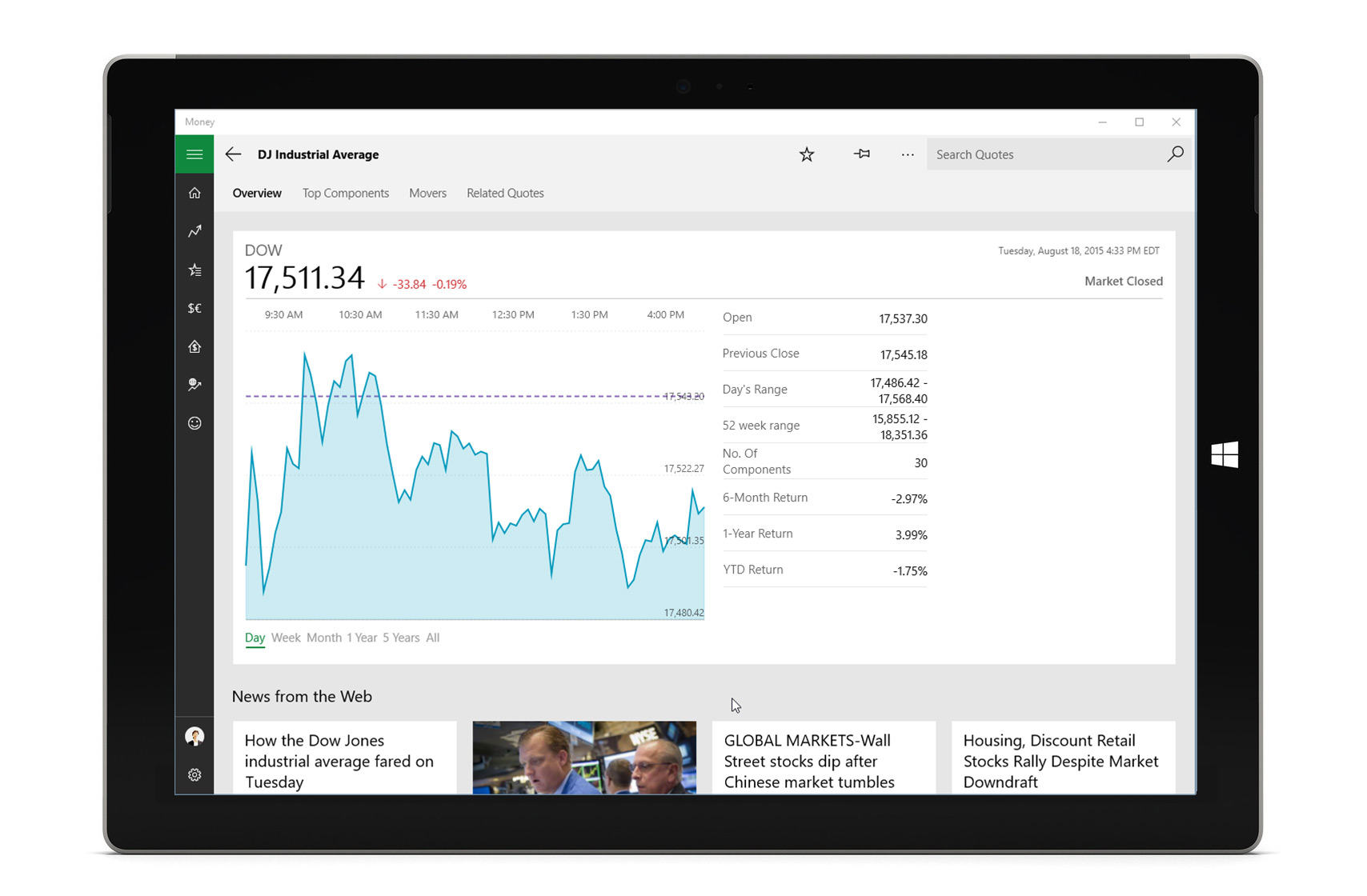
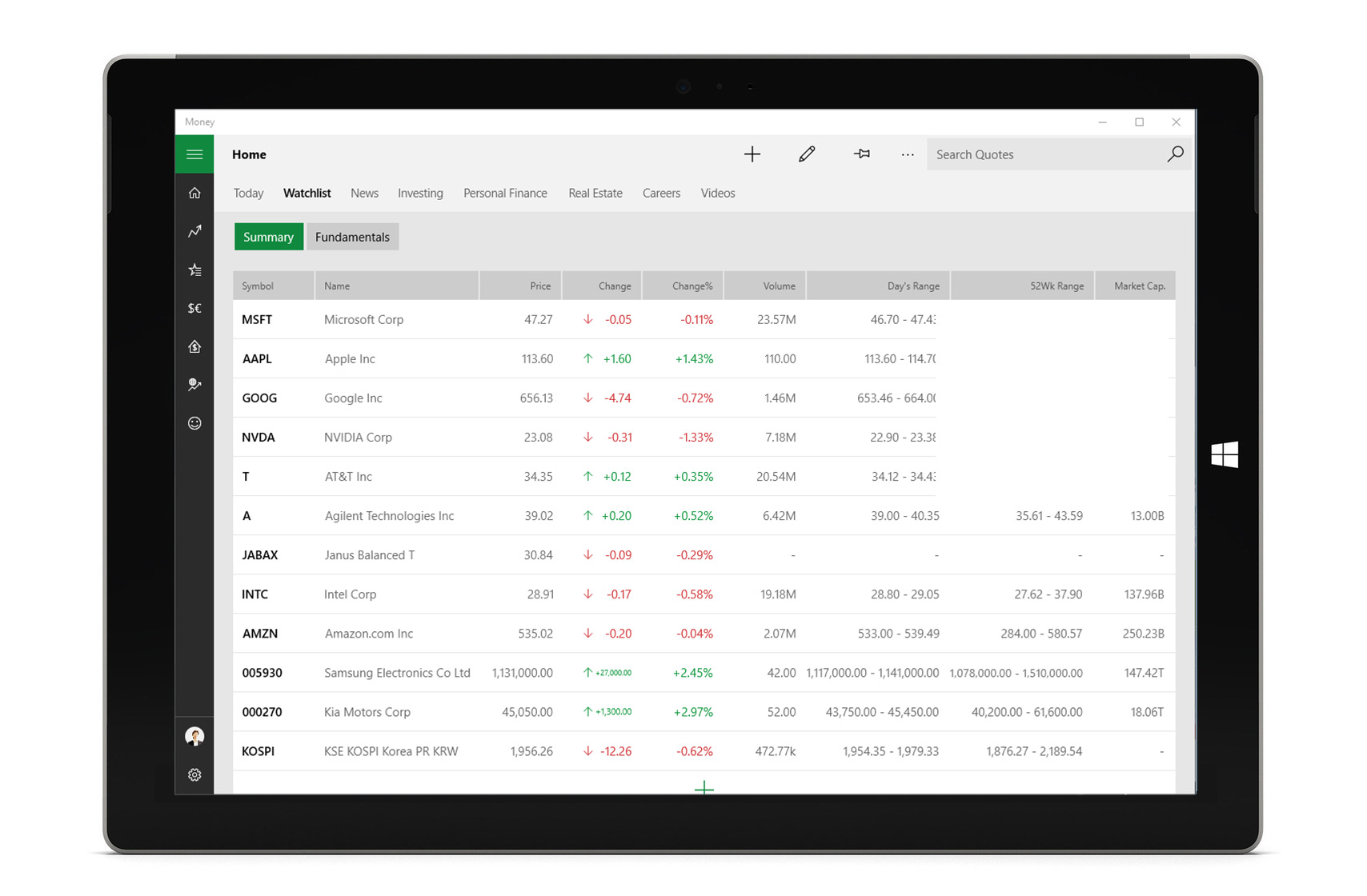
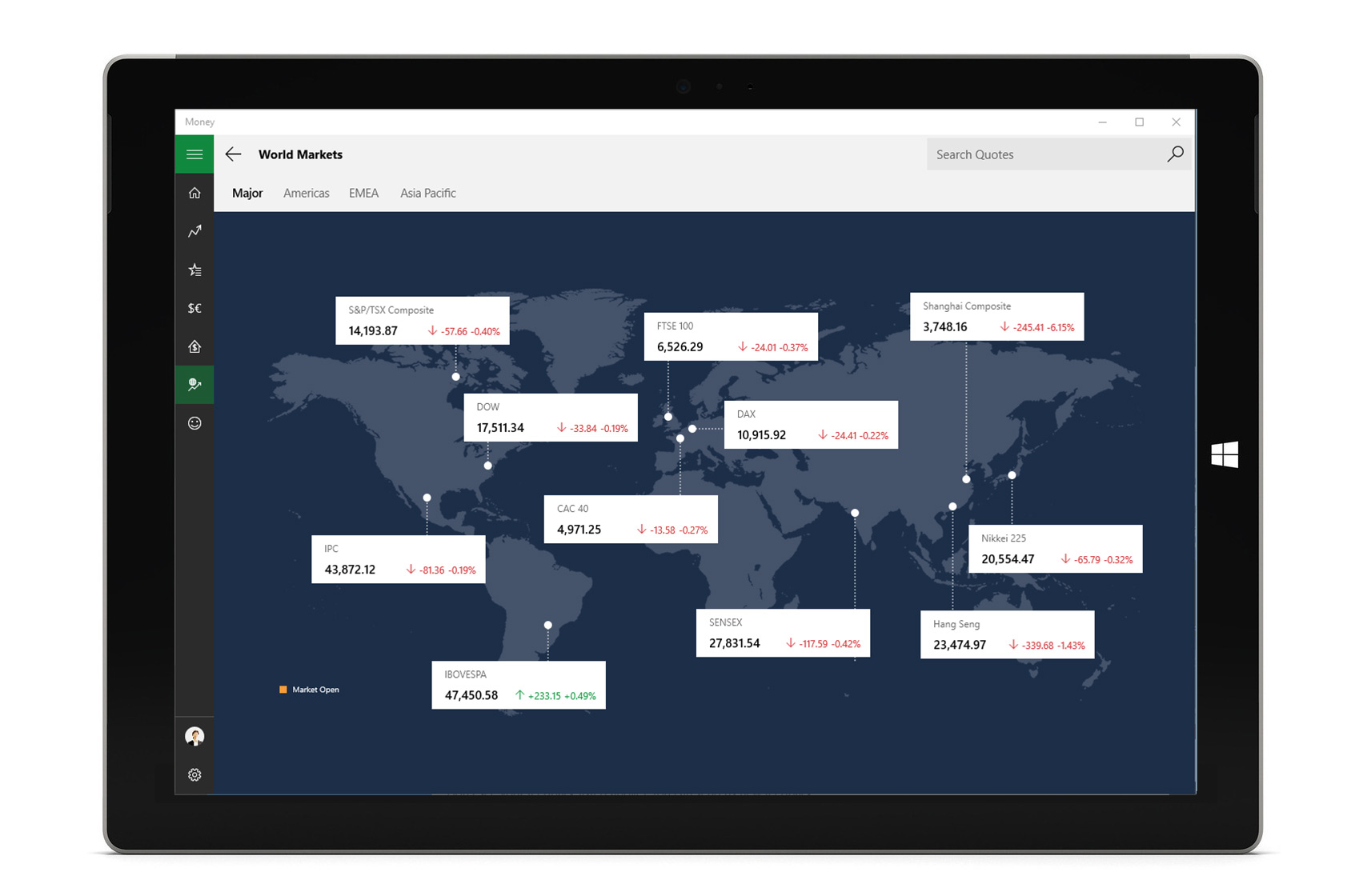
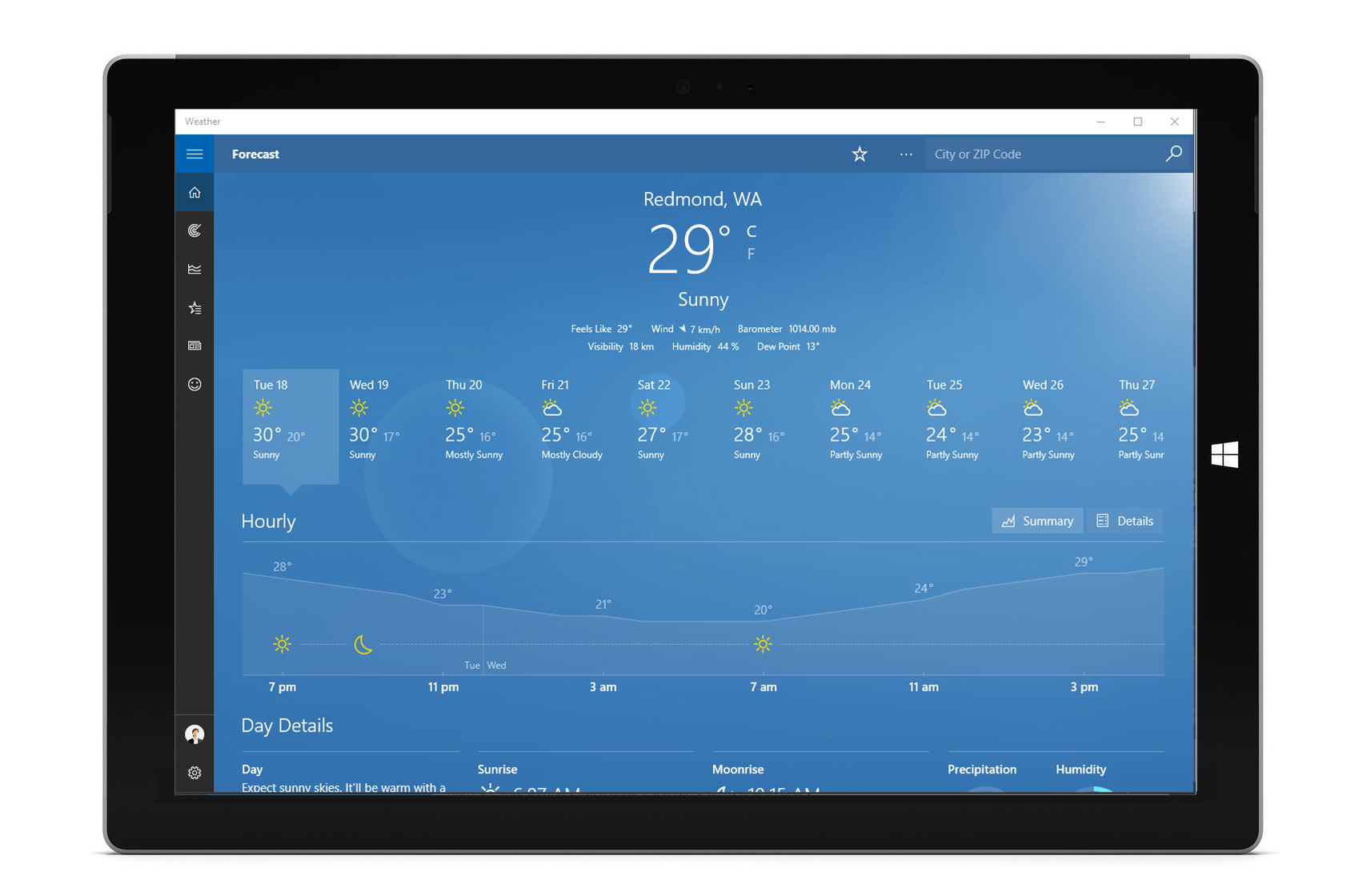
Data Tiles & Common UX Consistency
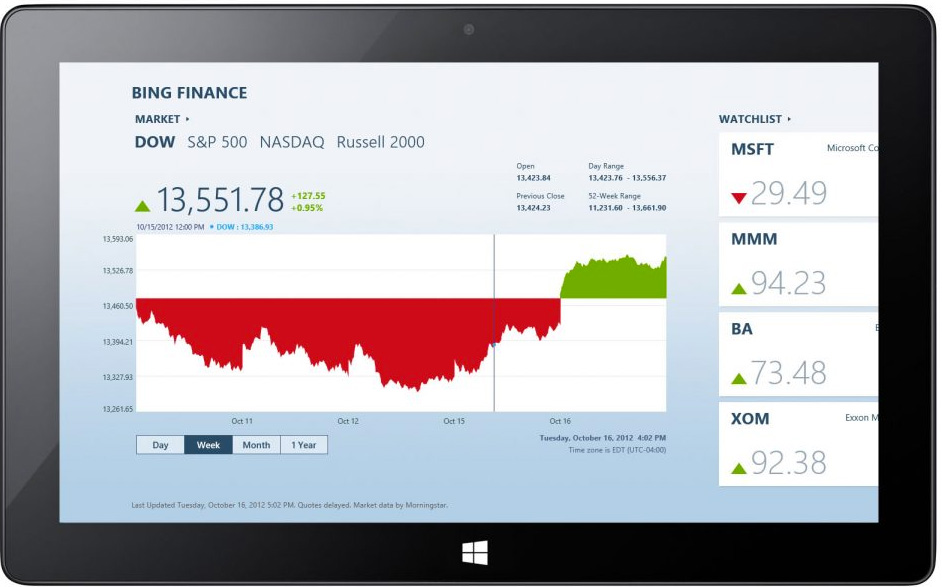
Designed data tiles and layout modules that presented structured content concisely and consistently, contributing to a coherent and recognizable user experience across vertical apps.
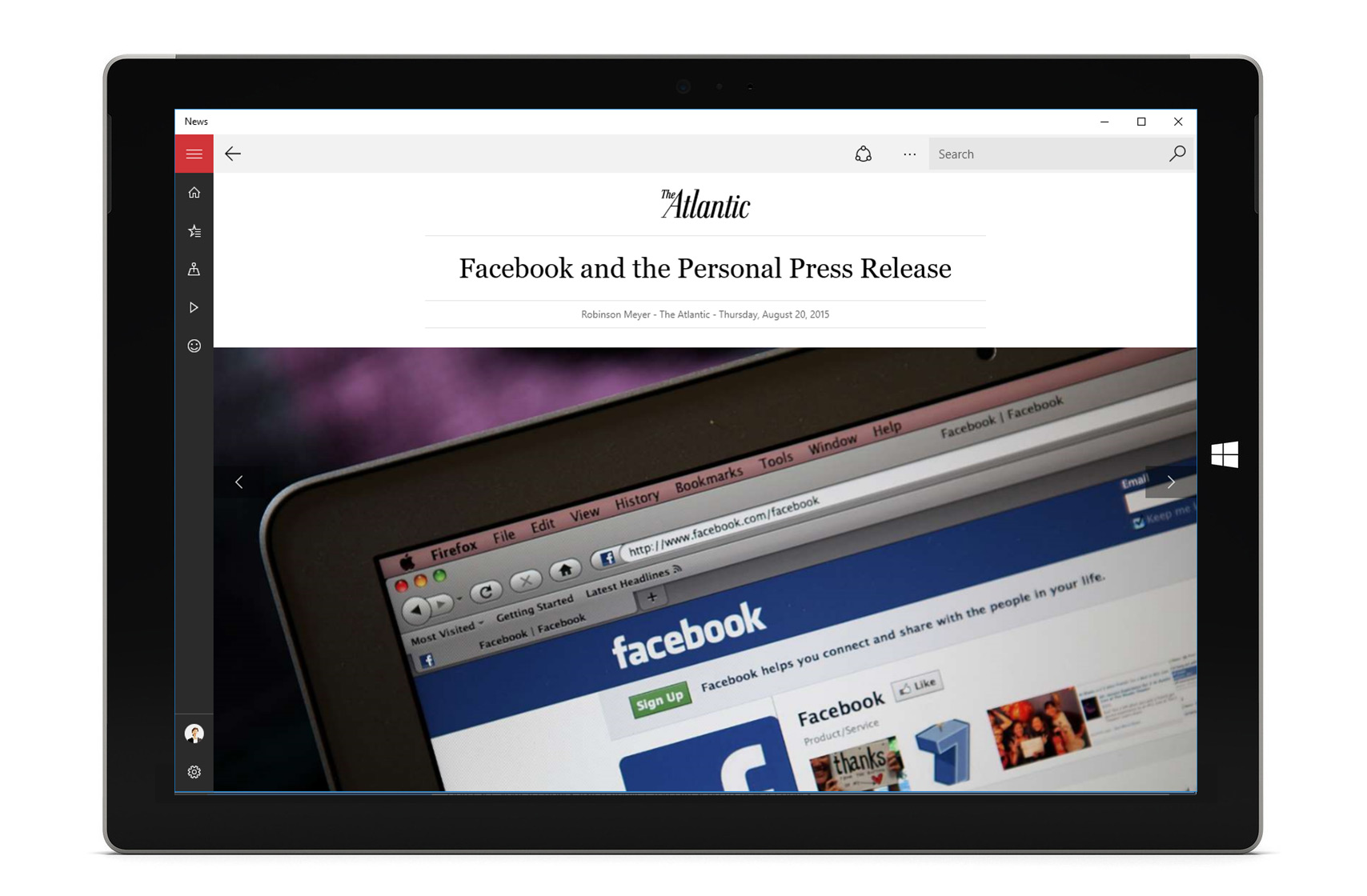
Navigation & Article Reader
Collaborated with Windows platform designers to refine navigation systems across apps and to align with other inbox applications. I also led design iterations on the article reader, prototyping layout patterns (e.g., filmstrip navigation, inline media, pull quotes) with engineering feedback and platform constraints in mind.
Focus Areas
- Navigation
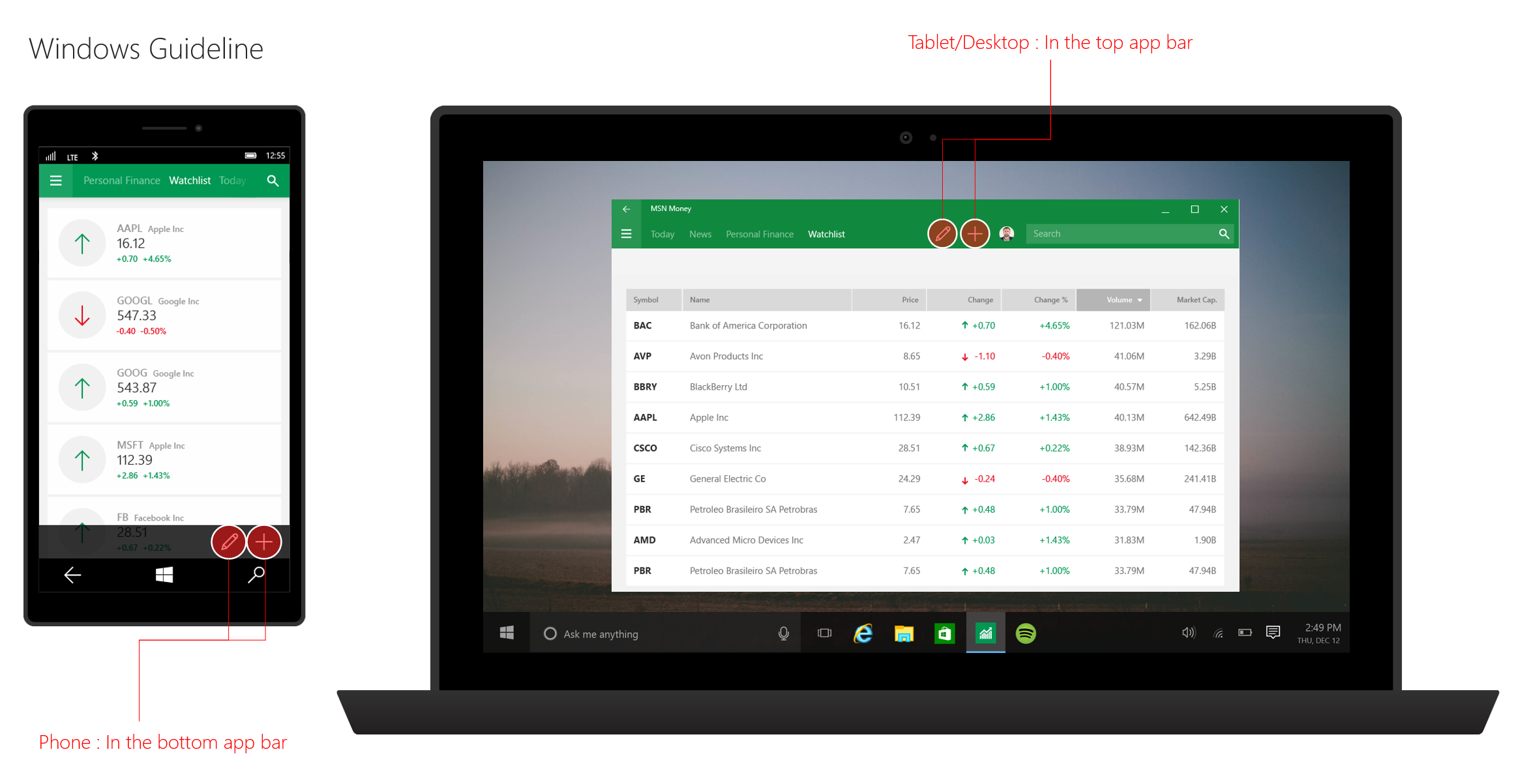
- Common Actions and Commanding
- Flexible Grid System & Content Modules
- Information Architecture
- Hero – image, data/action tiles, motion, transition, parallax effect
- Article Reader
- Entity Cluster
- Editable List View
- Splash Screens
- Live Tiles
- Video Player
- Web View
- Retail Mode
Implementation & Collaboration
Throughout implementation, I worked closely with engineering partners to ensure fidelity between design and code. This included aligning interactions, transitions, and responsive behaviors across different device form factors — enabling a polished and adaptive experience in production.
Outcome
The MSN Apps for Windows 10 launched on July 29, 2015, delivering a suite of universal content experiences that were adaptive, visually cohesive, and highly performant across devices. These apps demonstrated how a modular, responsive UX framework could scale across diverse content needs while maintaining brand presence and usability throughout the platform.
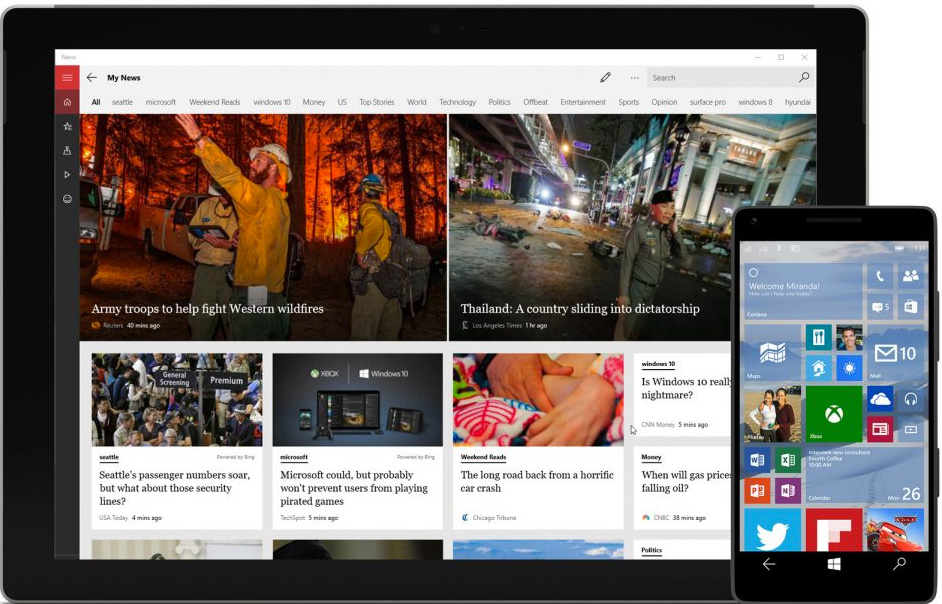
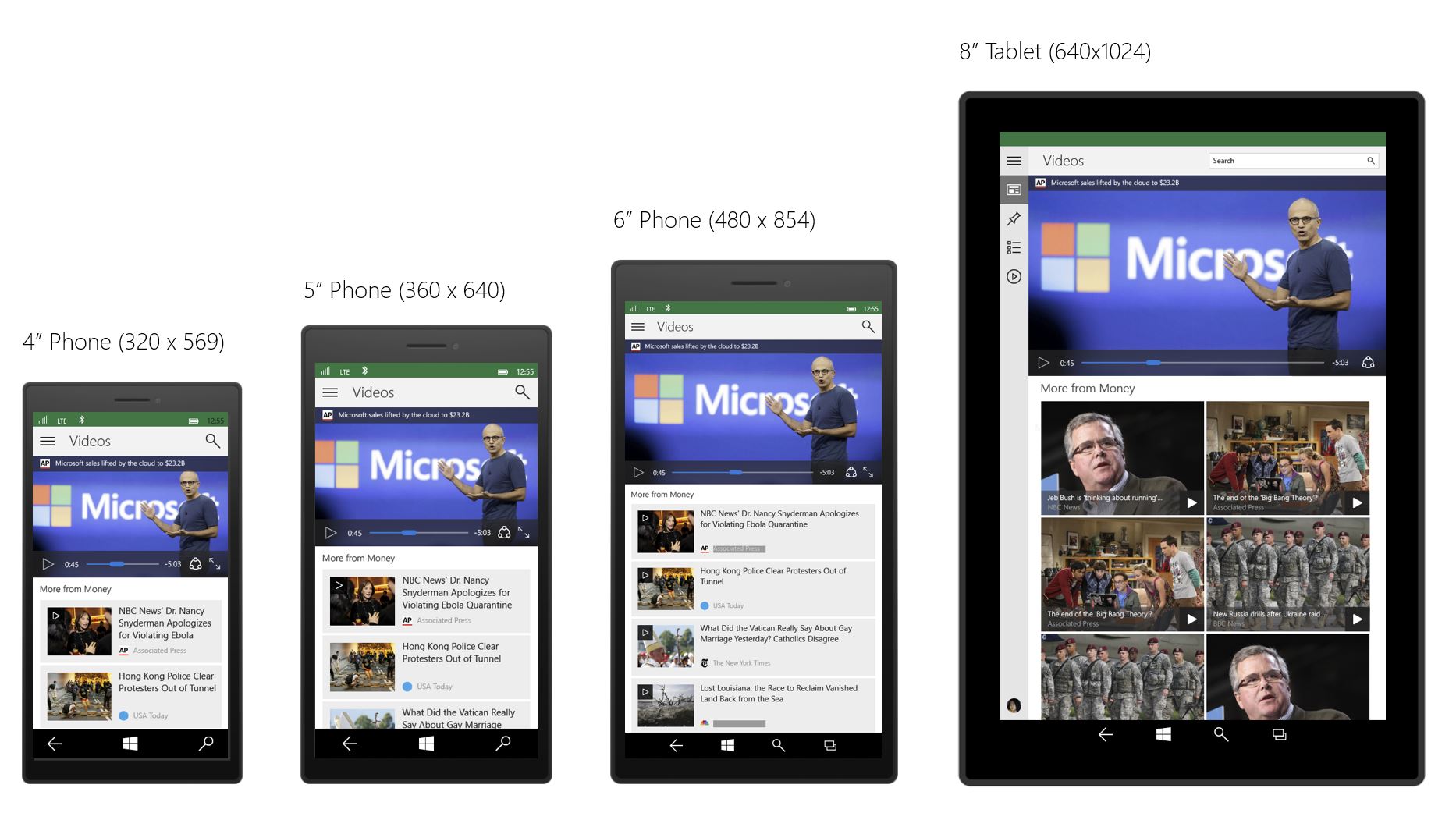
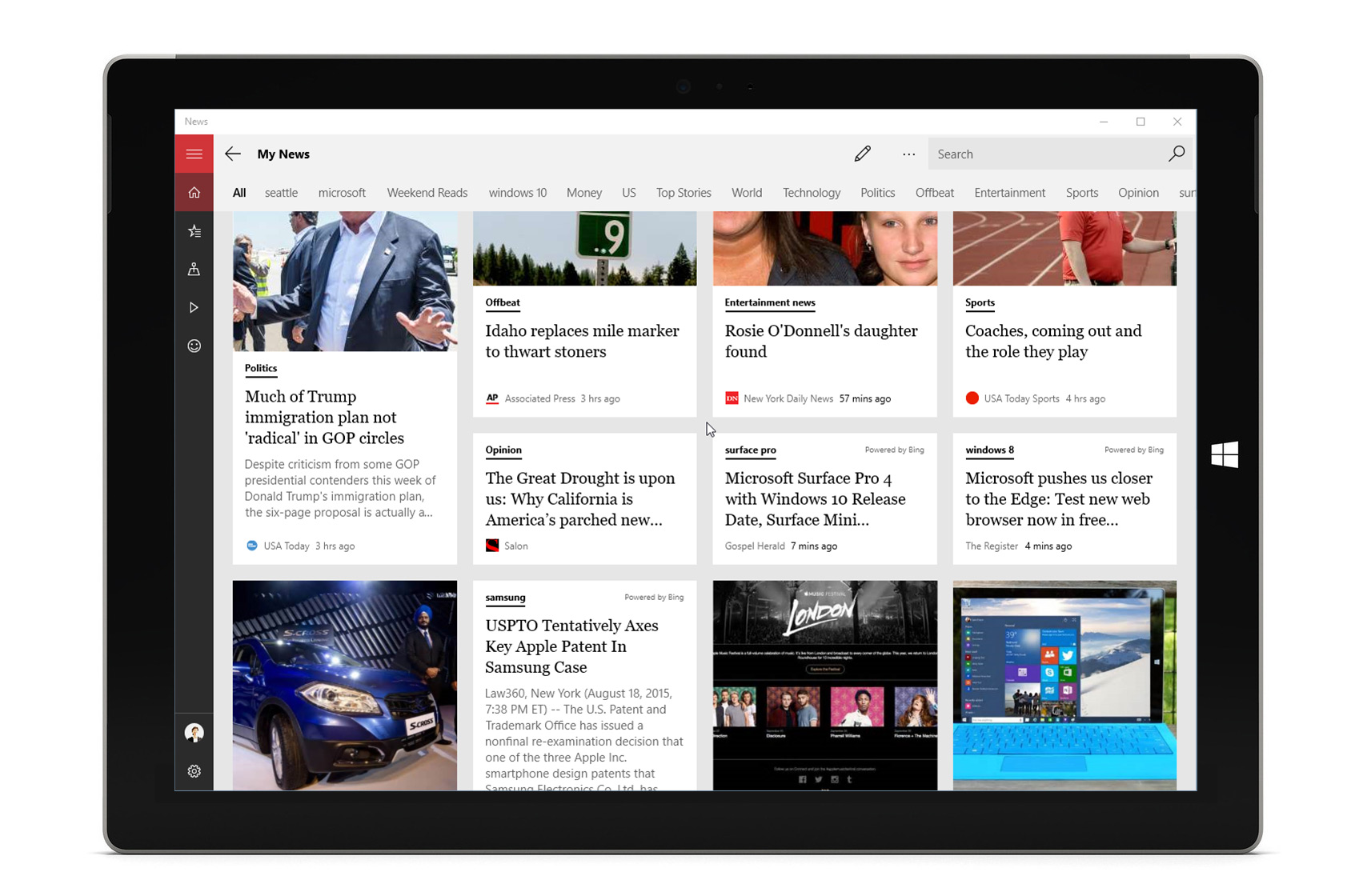
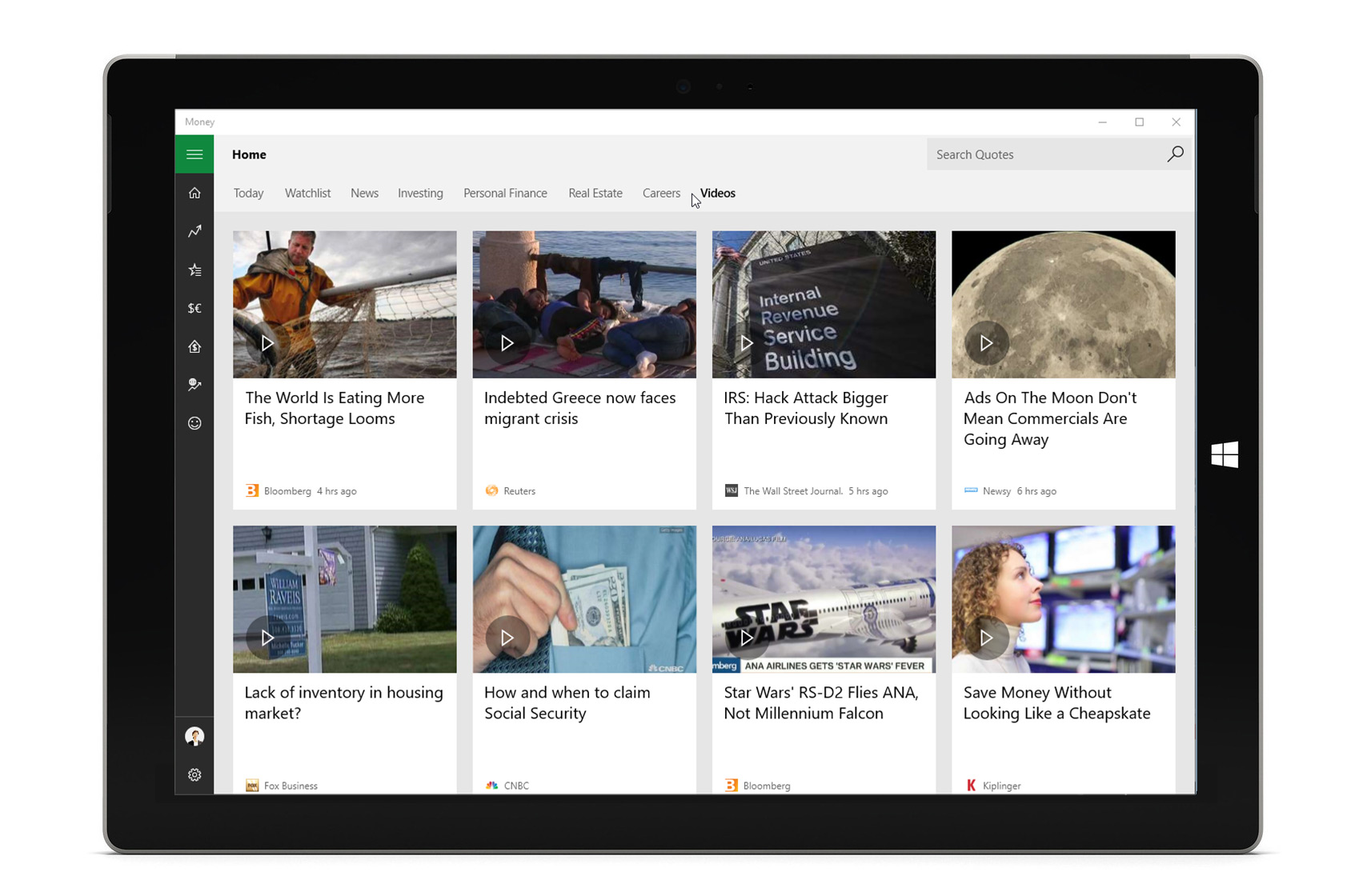
Flexible Grid System
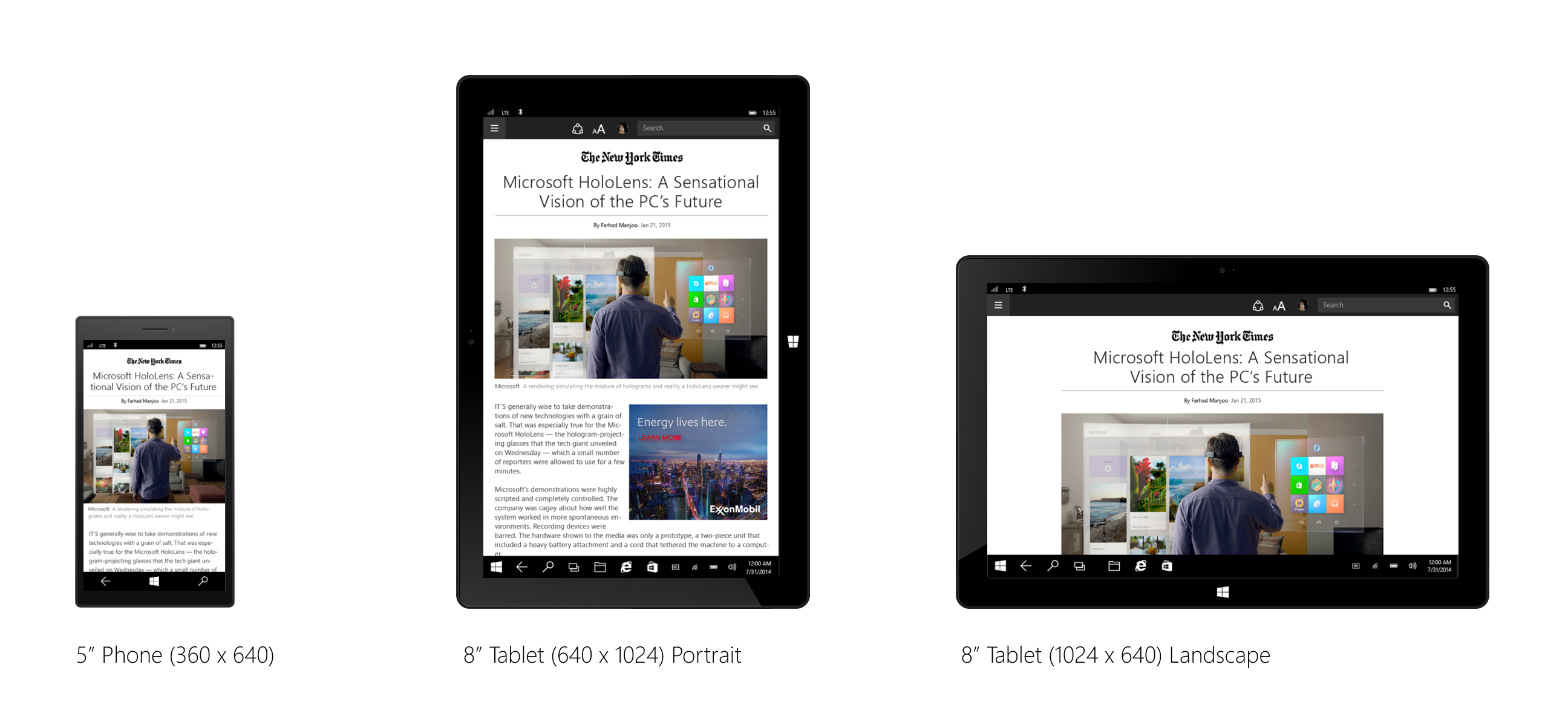
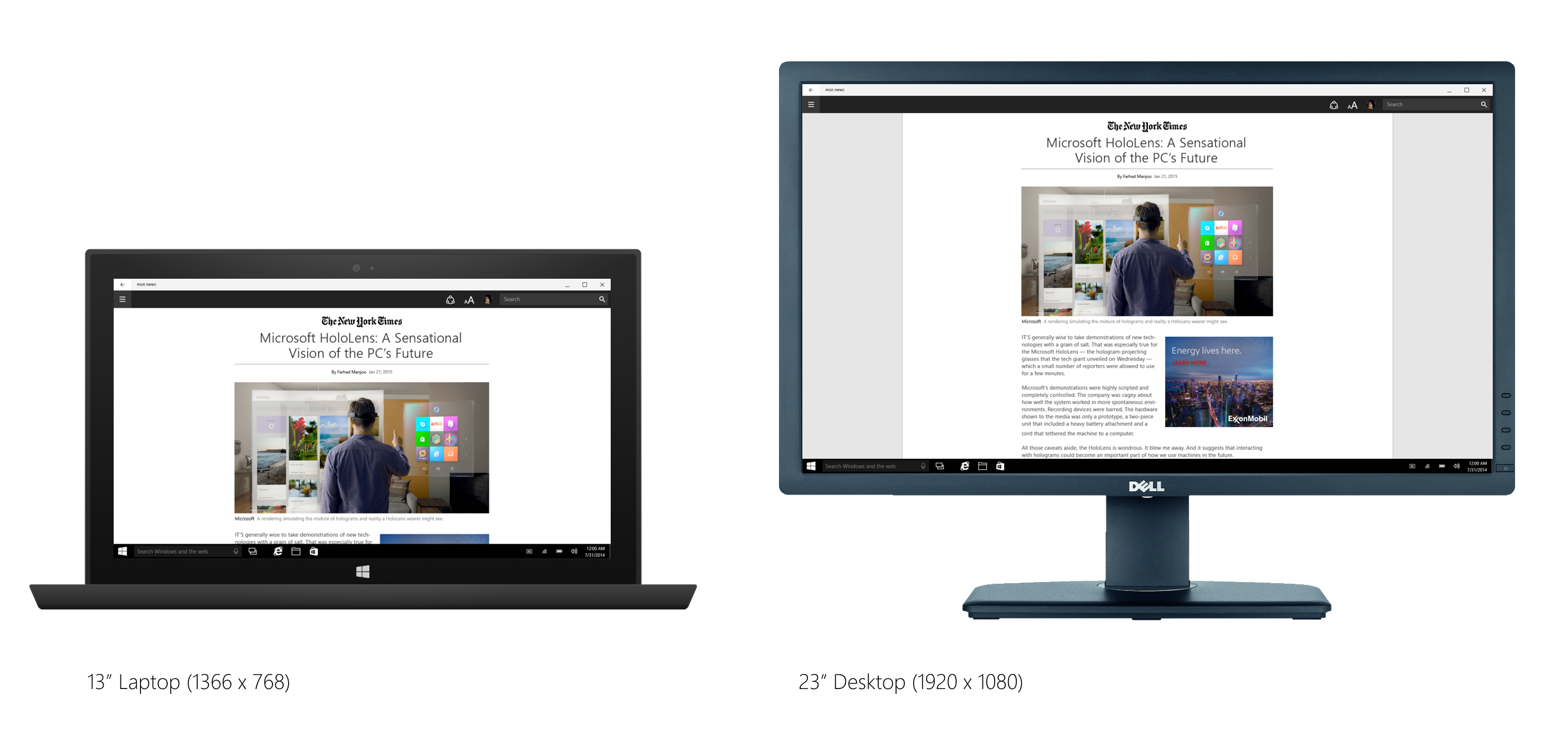
To support a truly universal Windows experience — from small mobile screens to large desktop displays — I developed a flexible grid system that became the foundation for responsive and adaptive content layouts. The grid served as a design guideline across the suite, accounting for diverse content types including article imagery, headlines, video modules, and structured data.








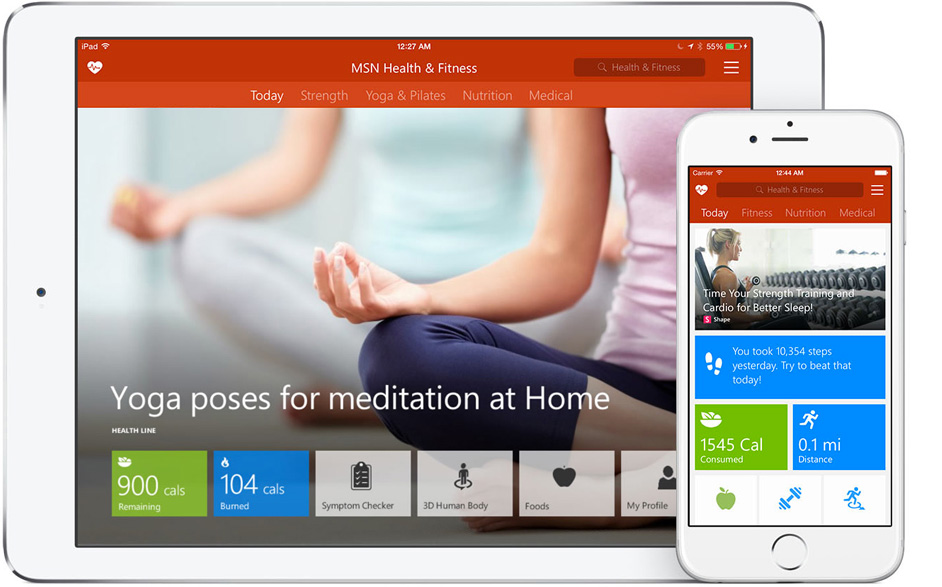
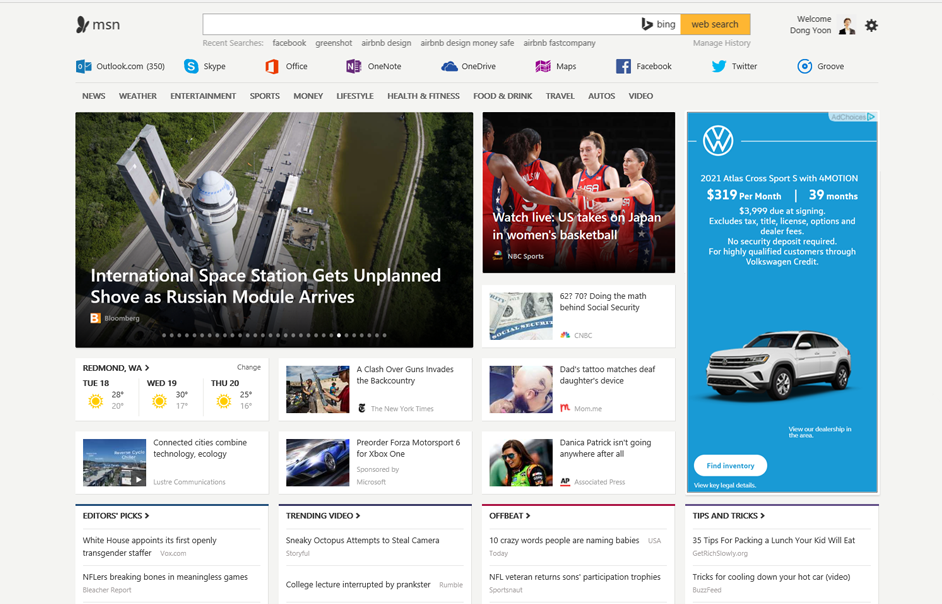
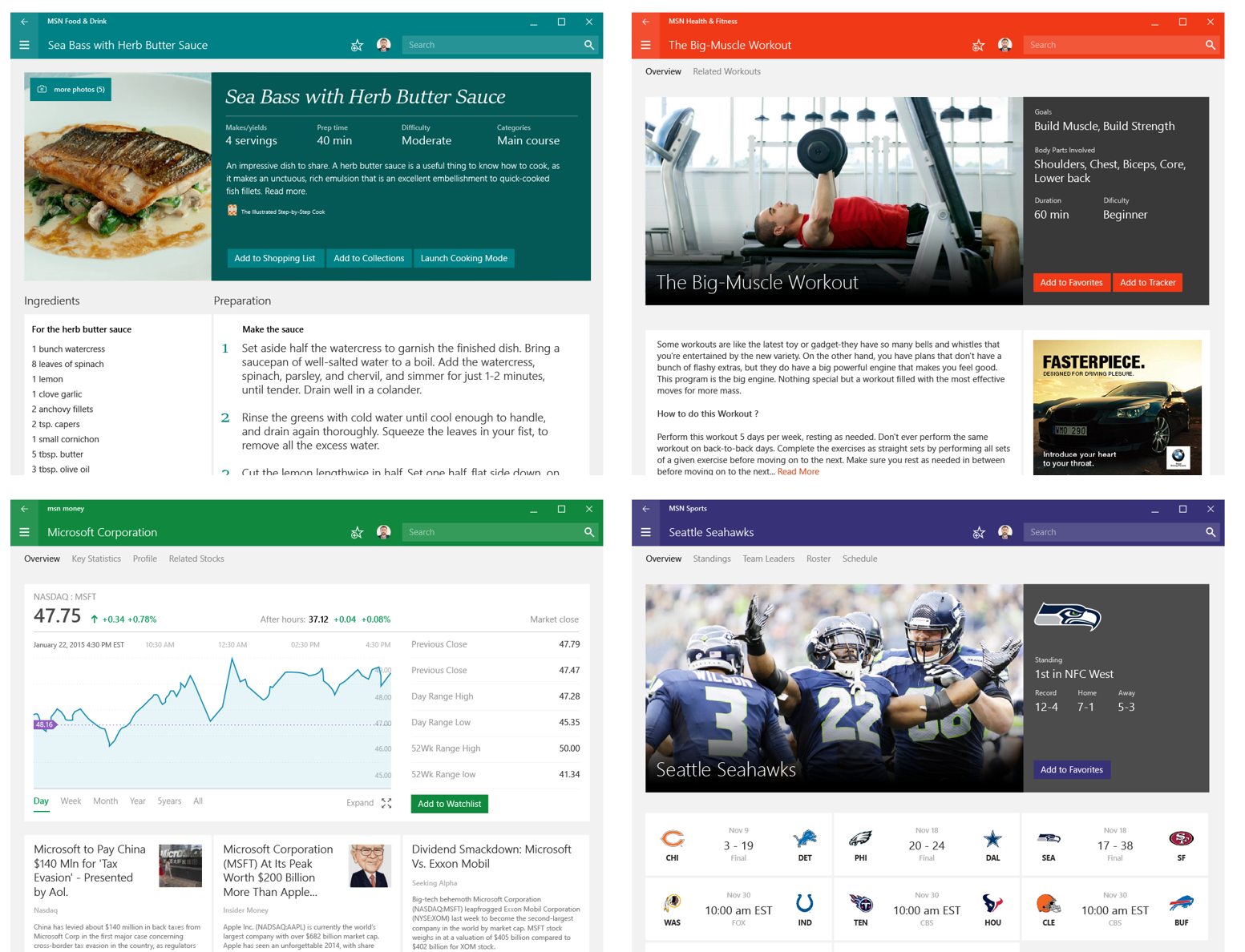
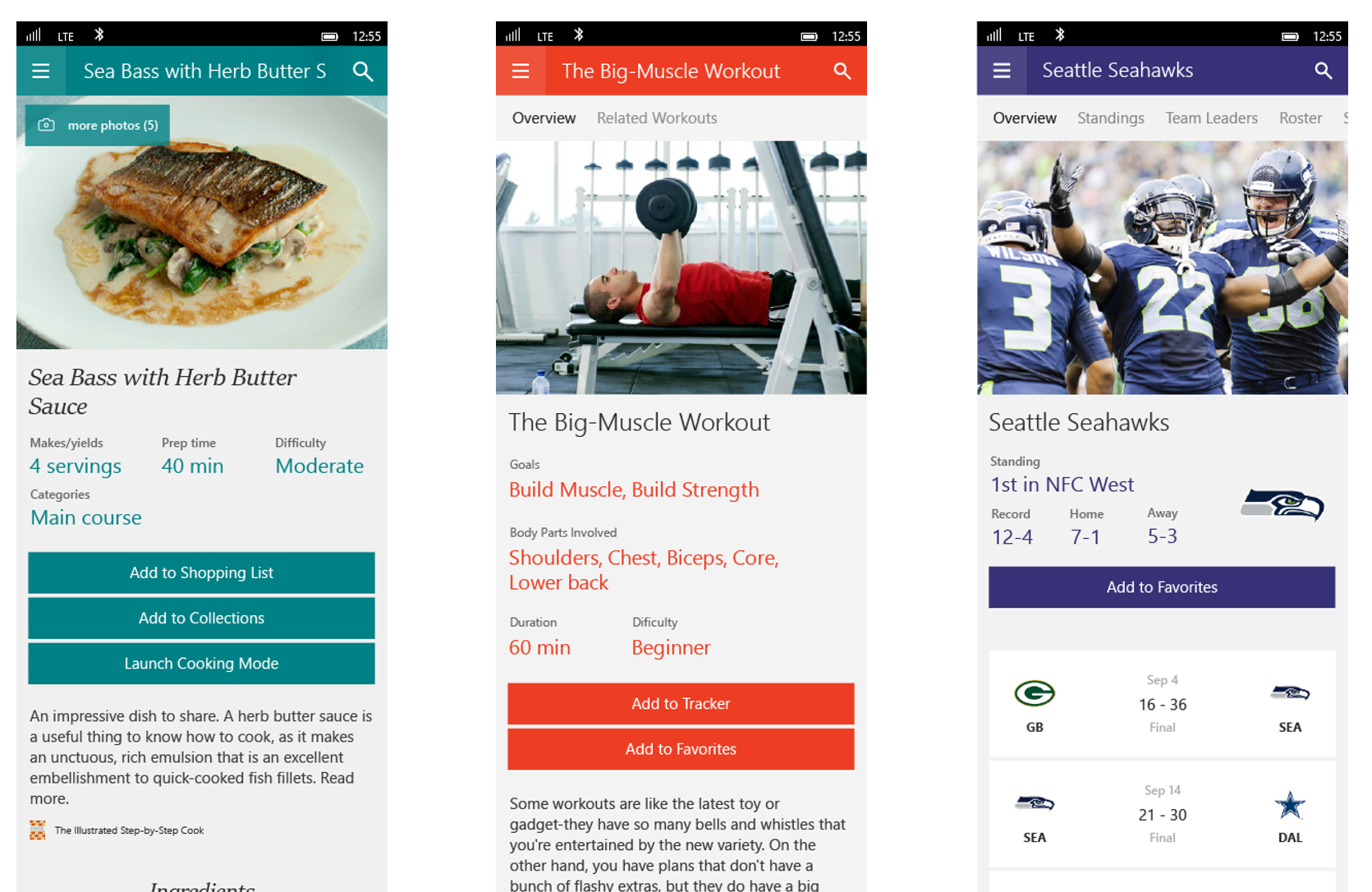
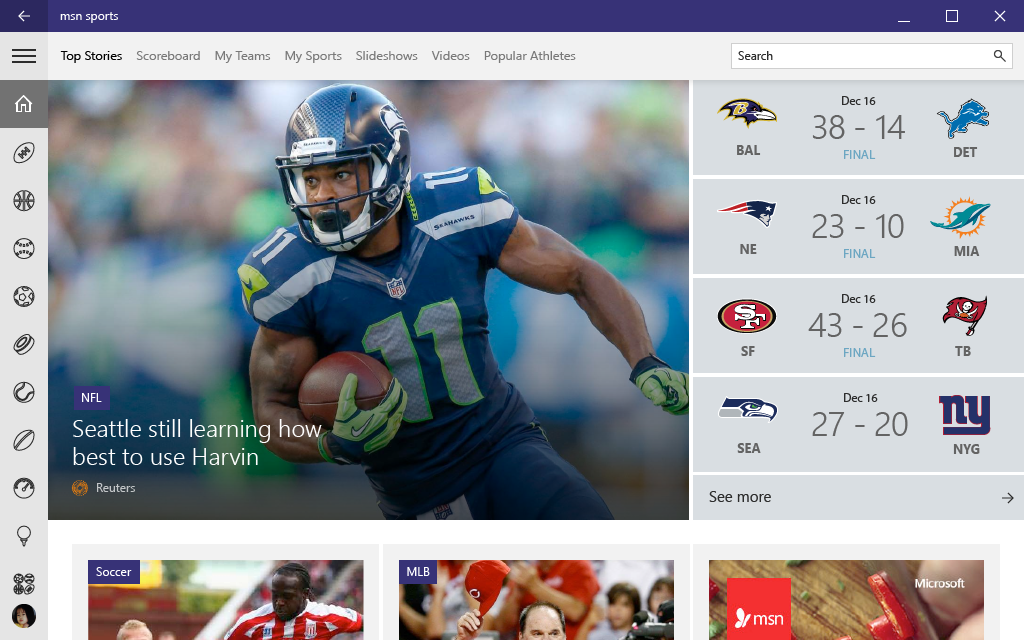
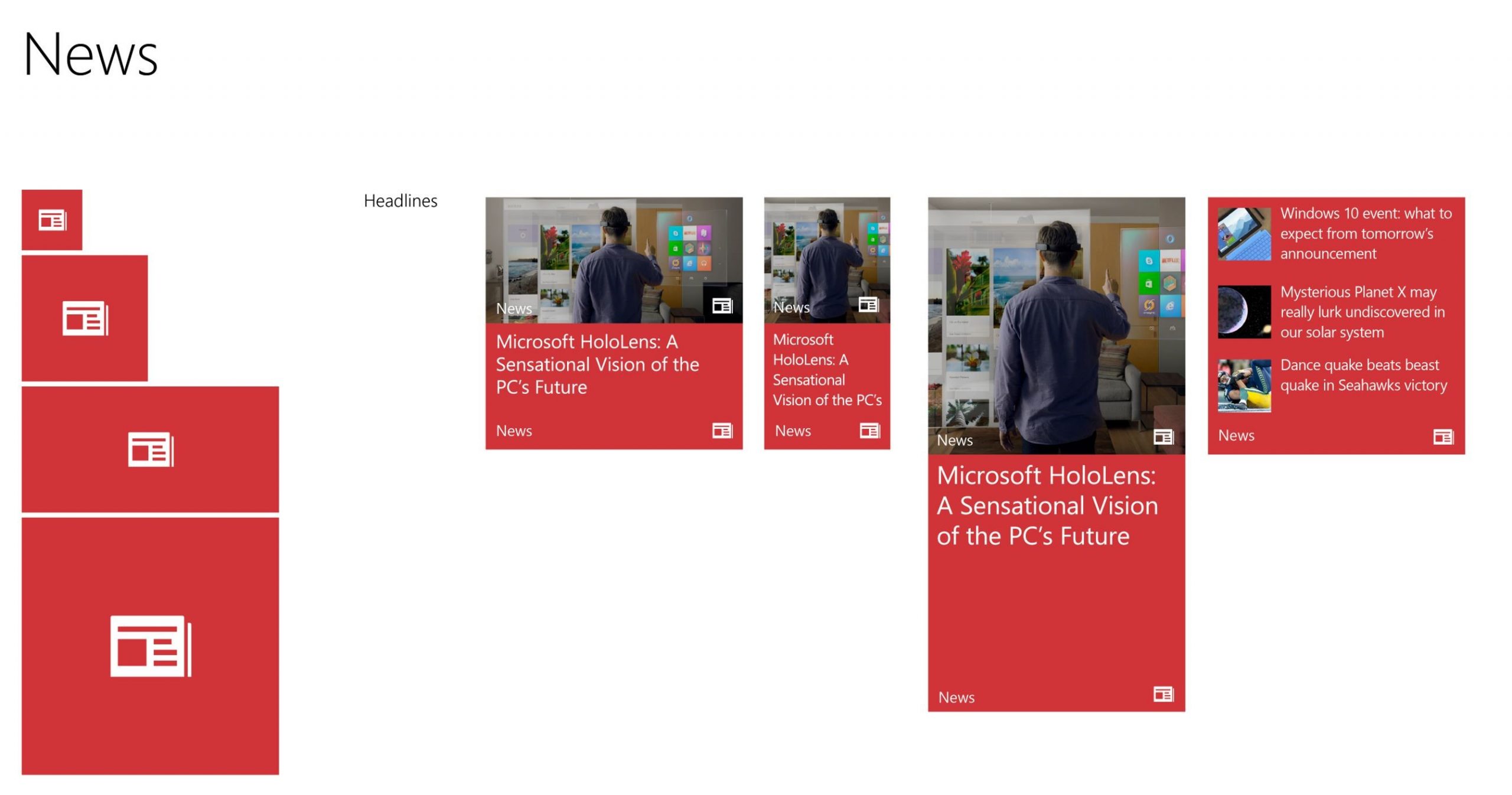
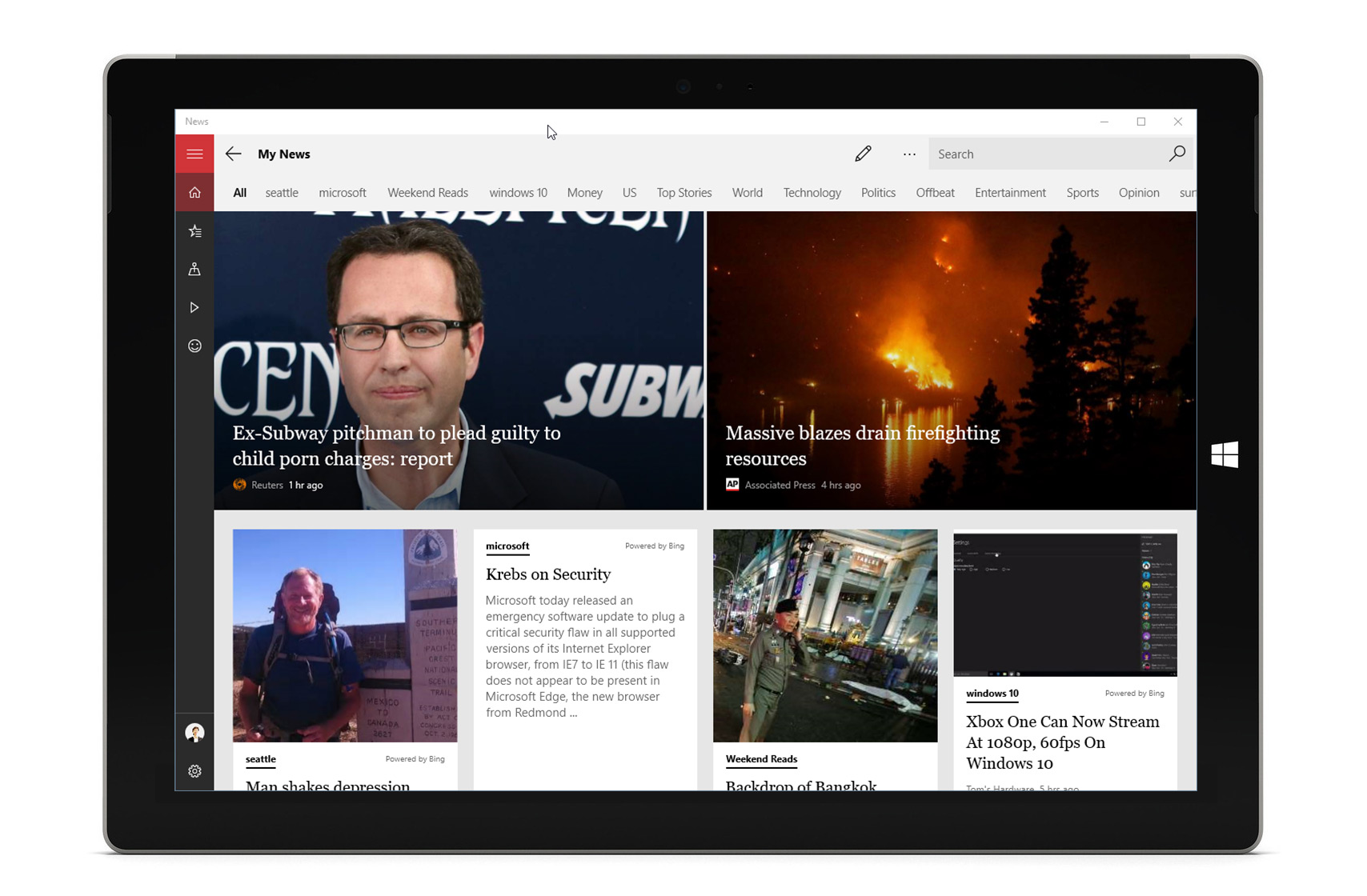
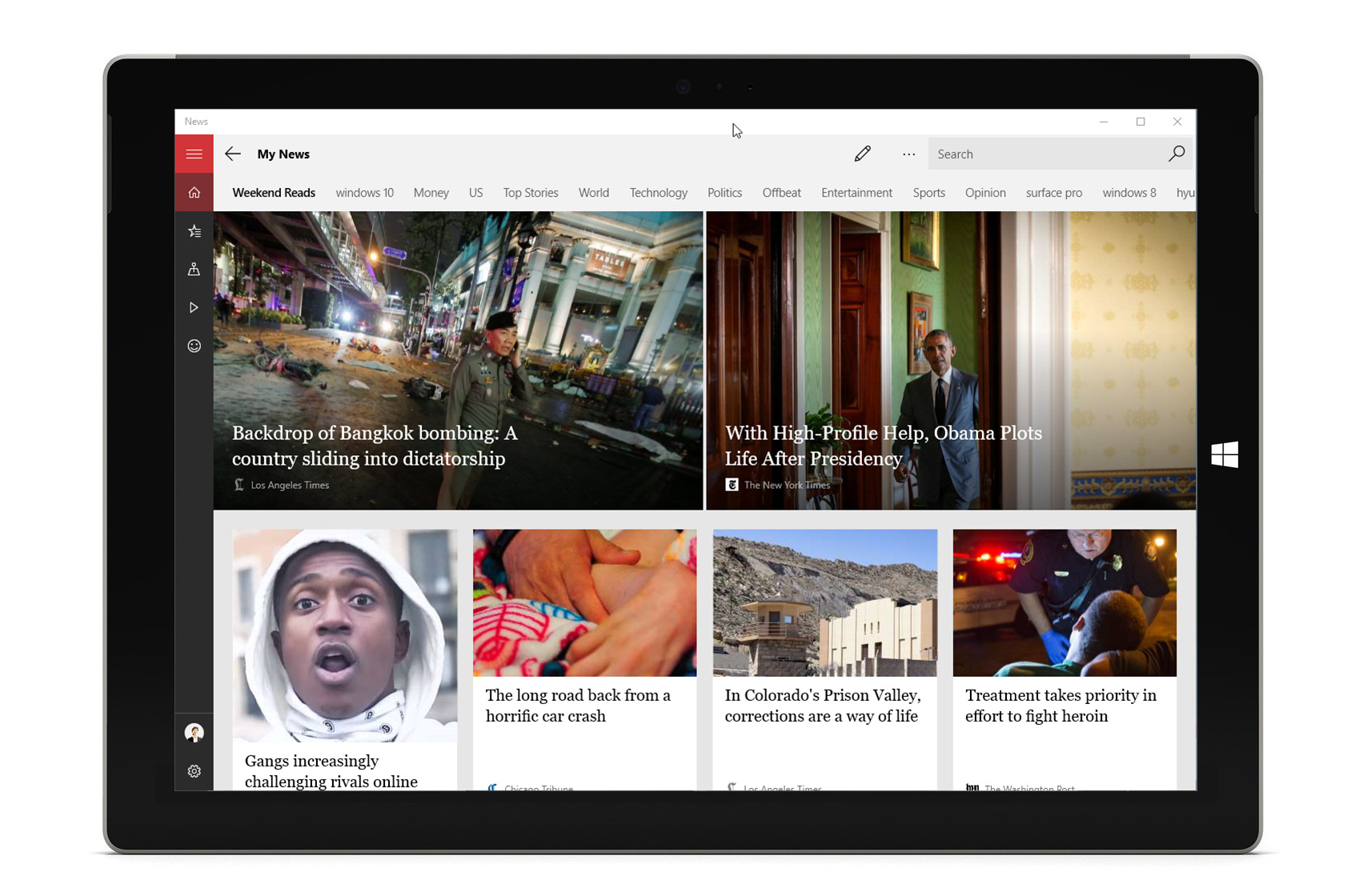
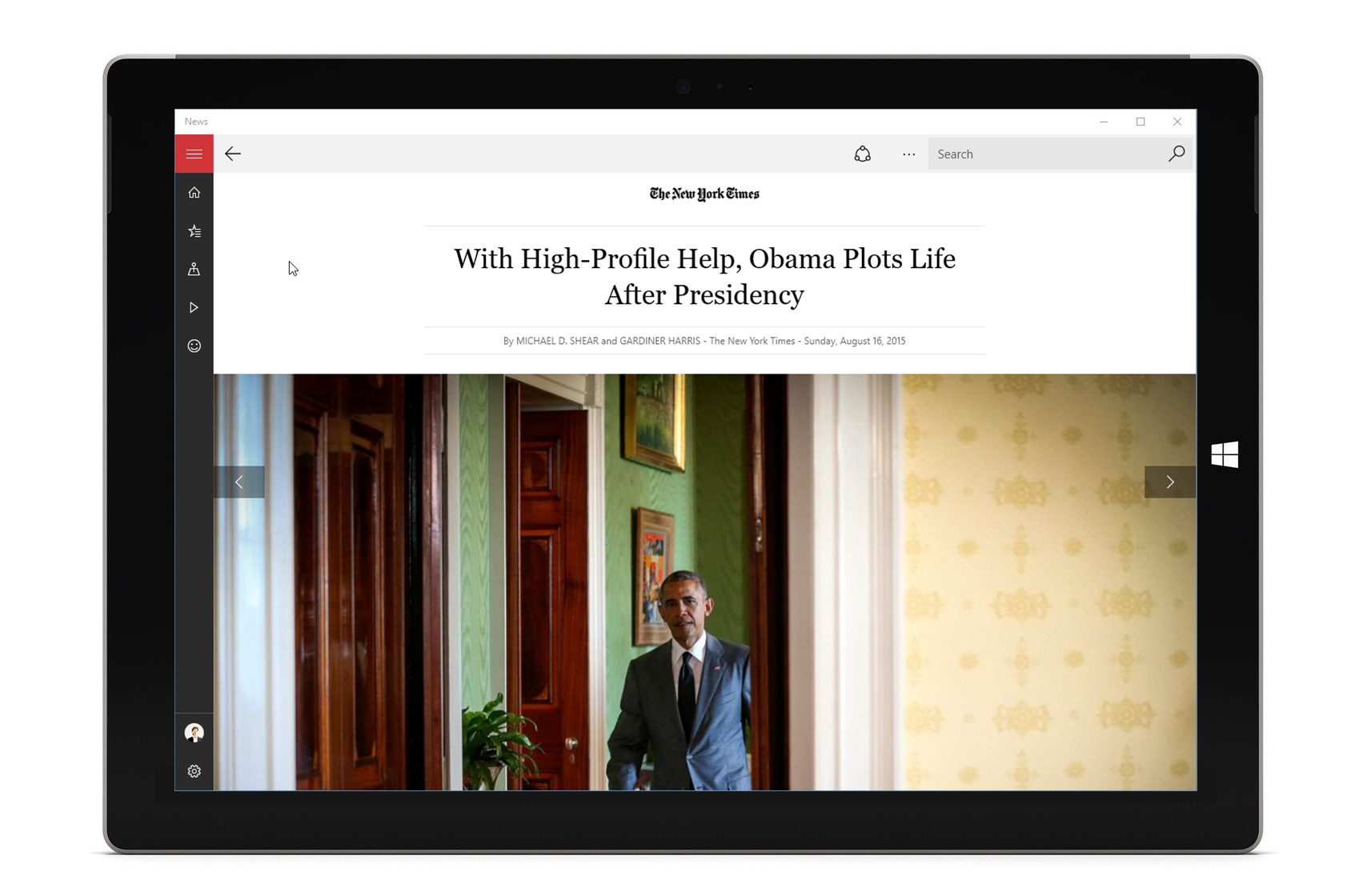
Hero Image & Content
As a signature element carried forward from the Windows 8 app suite, I explored multiple hero-image and personalized content treatments to achieve visual impact, reinforce brand personality, and ensure accessibility to key stories. I worked closely with the editorial team to ensure that full-bleed image cropping behaved correctly across screen sizes and device classes.






Prototypes for Hero Content Interactions
I built interactive prototypes to explore and demonstrate subtle hero-content interactions — including parallax motion, animated blur, and dynamic data-tile movement. These prototypes were developed in Objective-C on iOS devices to validate concepts and communicate intent during design reviews.
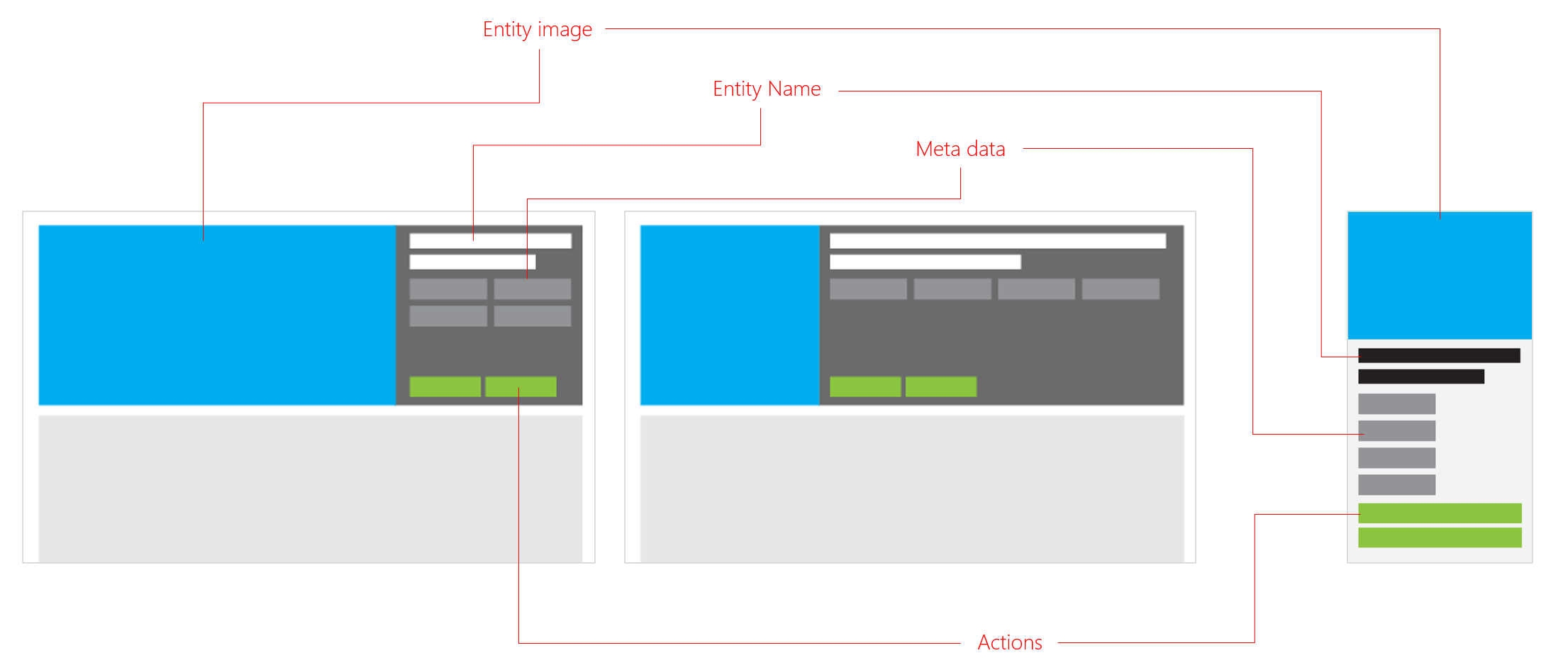
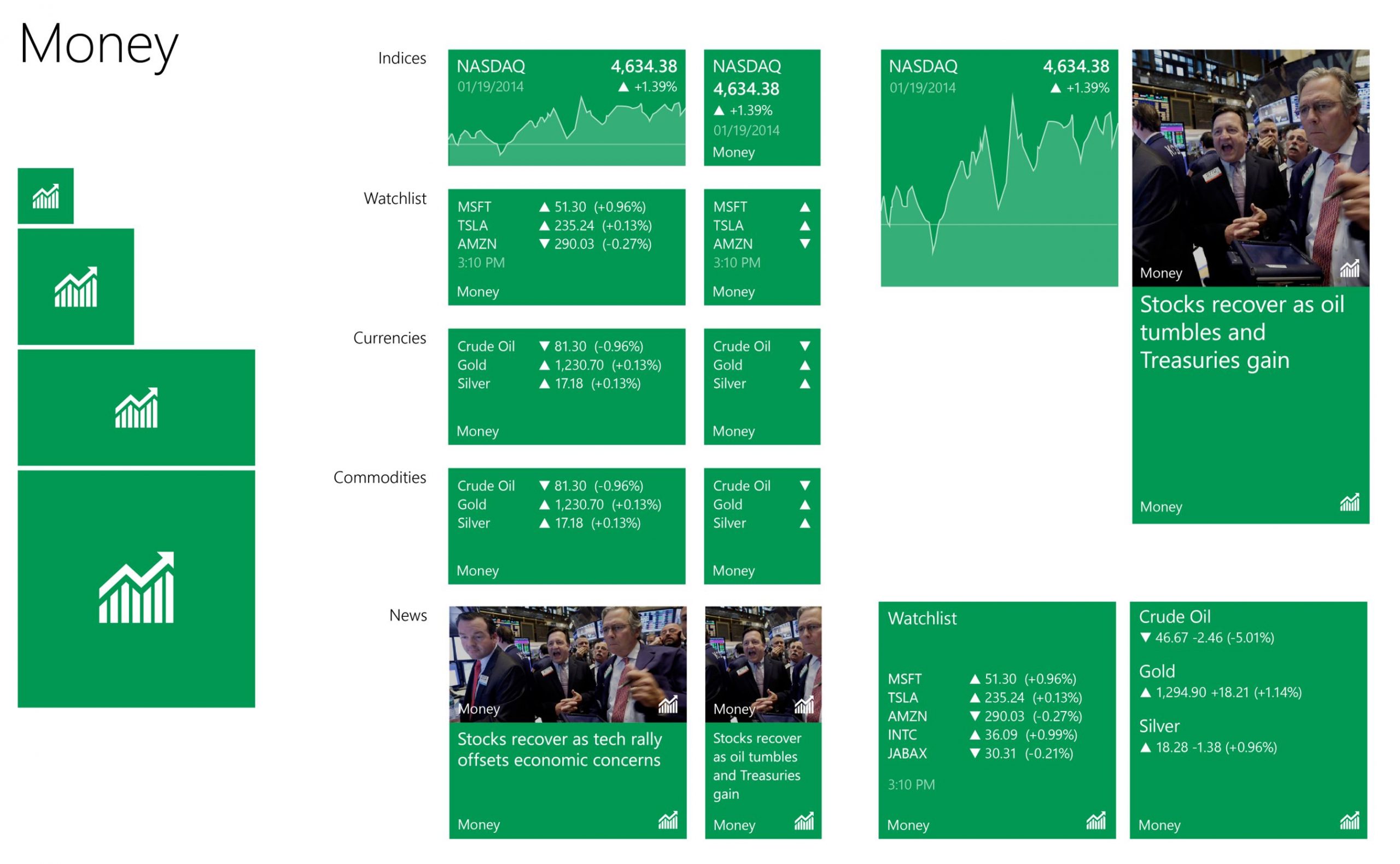
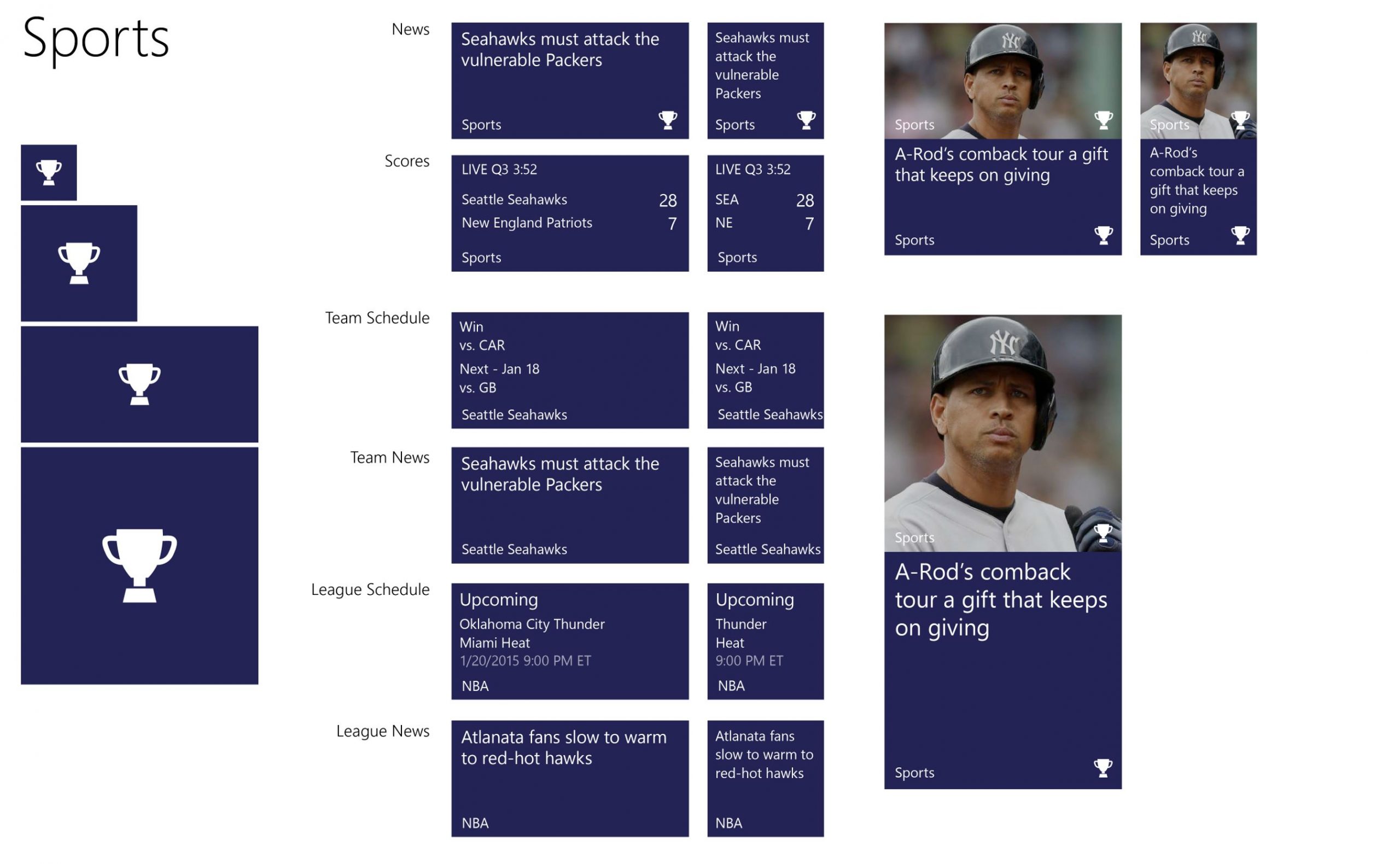
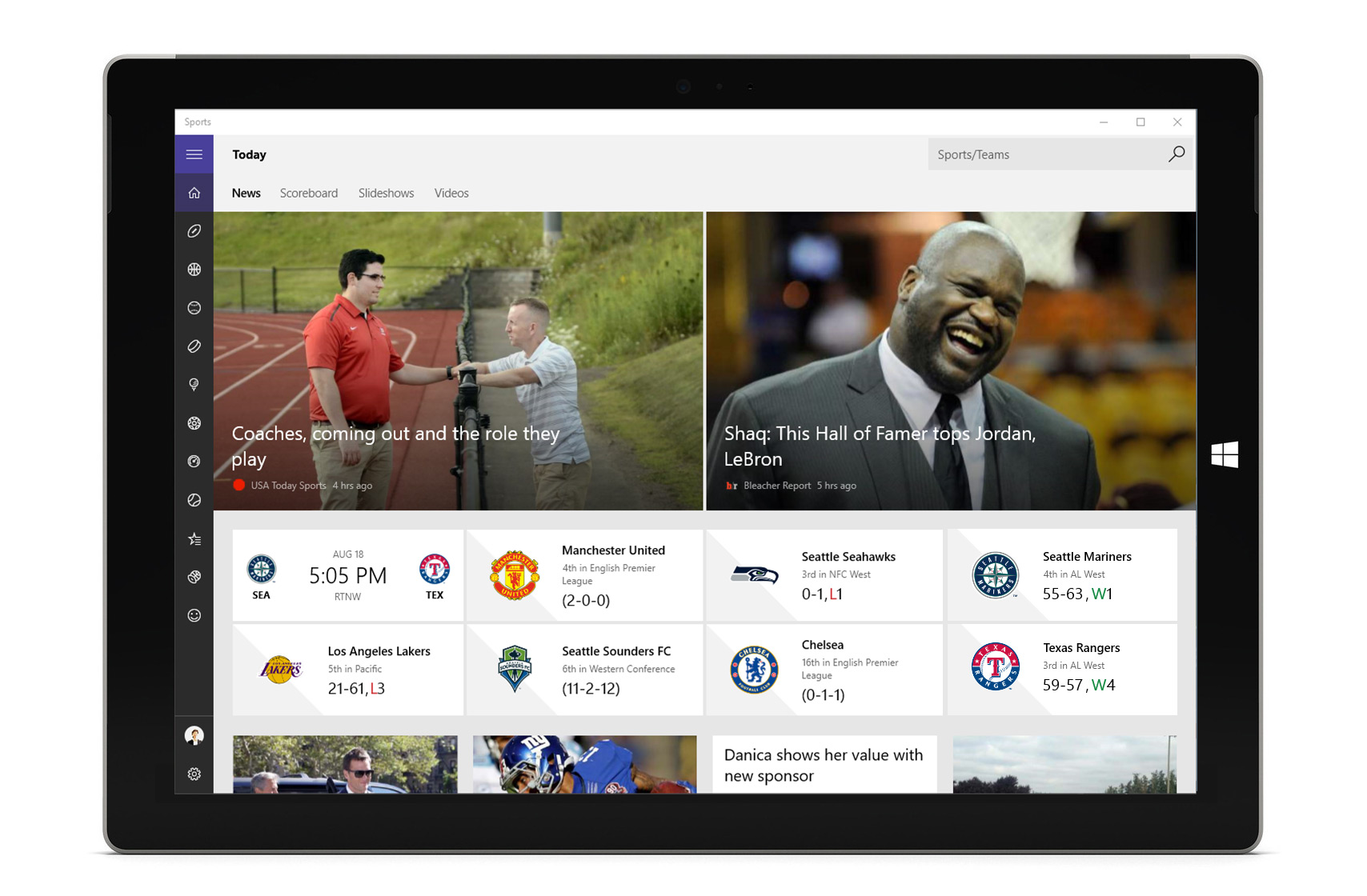
Data Tiles


Common UX Consistency
Established a design system for common actions and content types to achieve a coherent user experience.
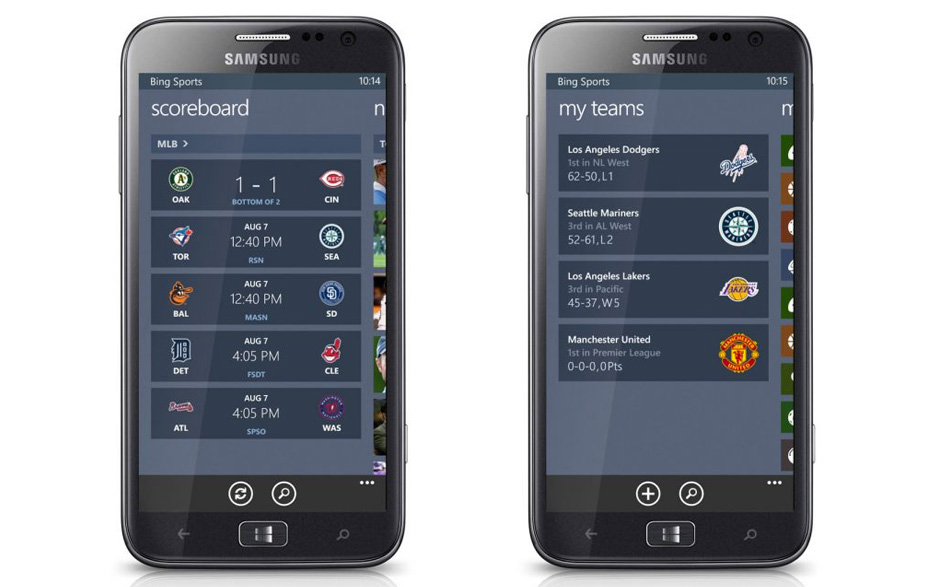
Add/Adjust/Remove for Editable List View



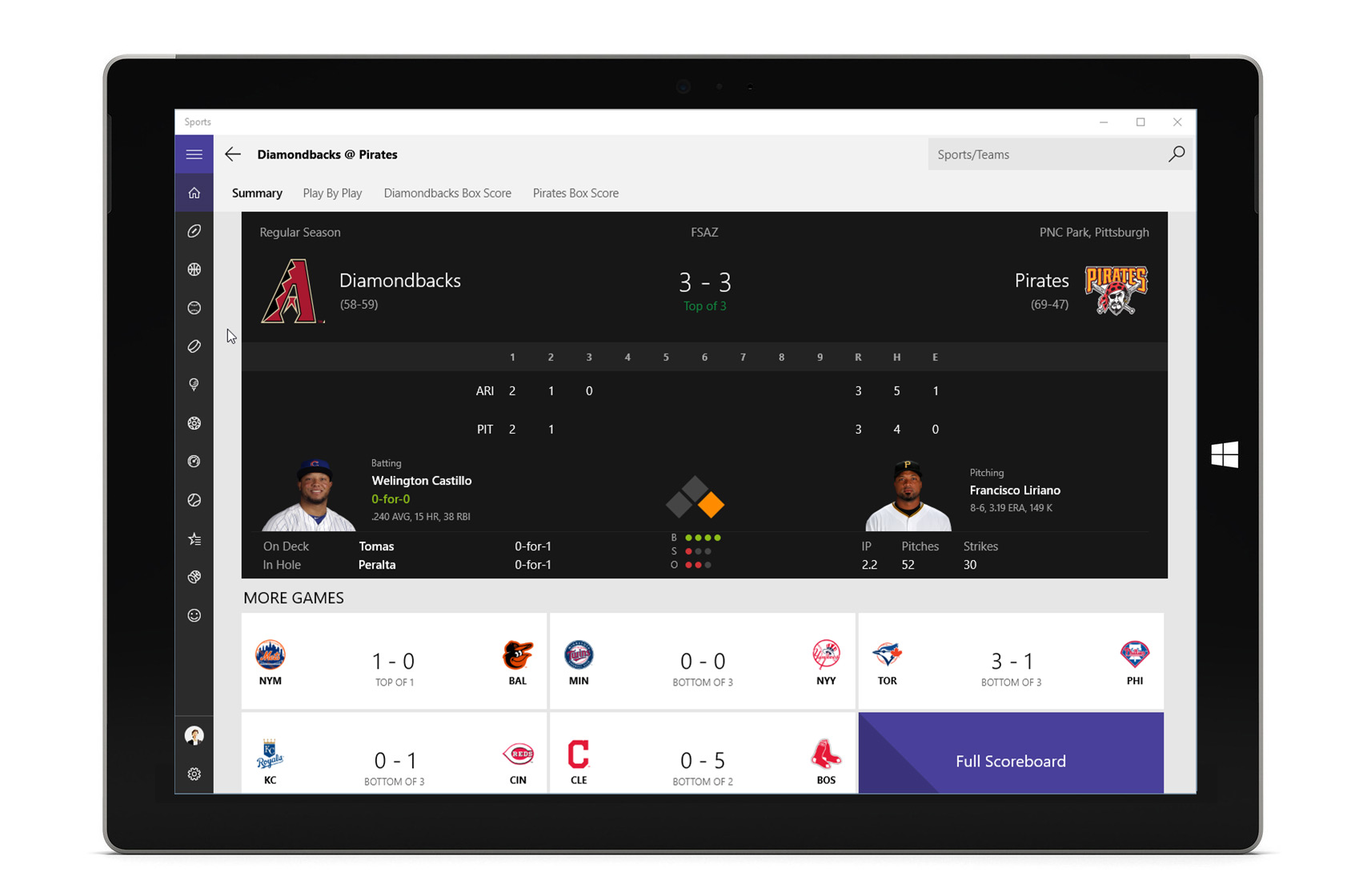
Common Entity Page Structure & Actions



Navigation System
I partnered with the Windows platform design team to establish a navigation system that scaled across MSN apps and ensured consistency with other inbox experiences at the OS level.




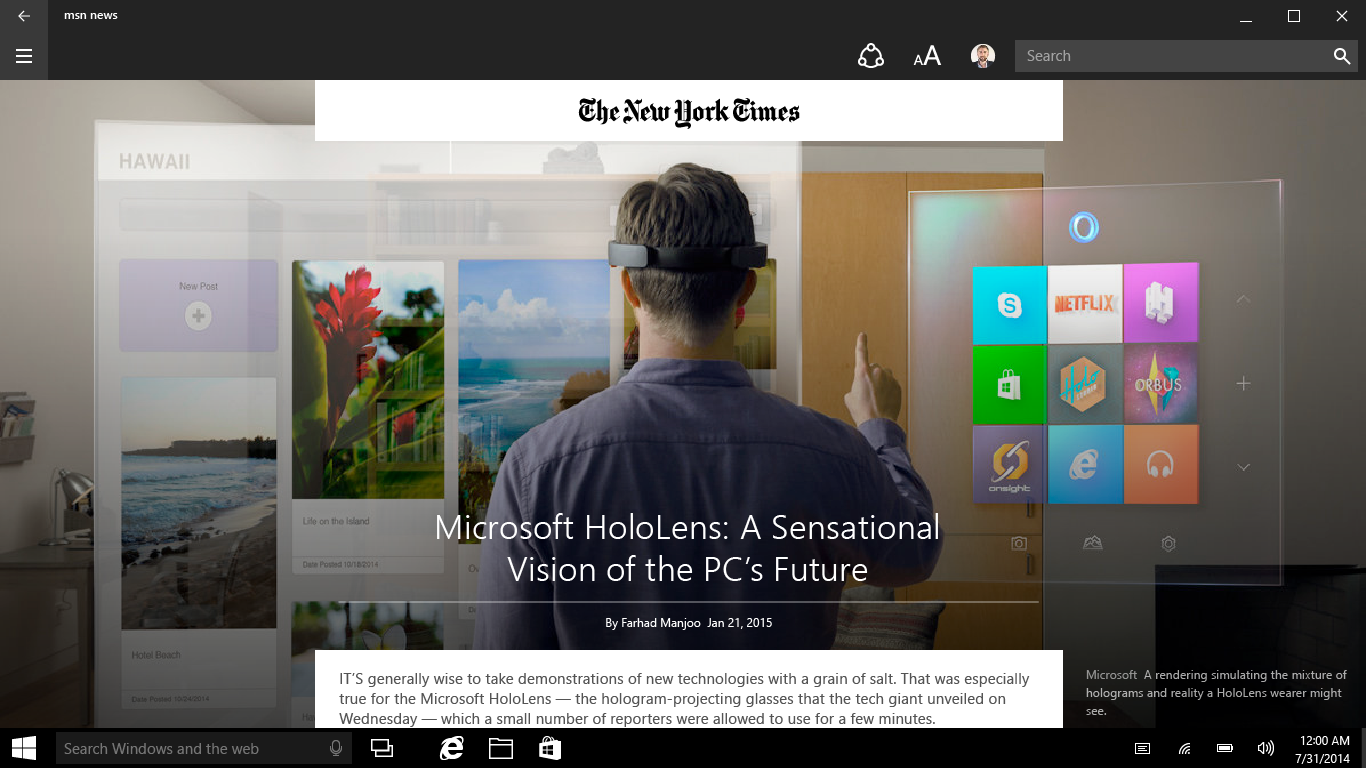
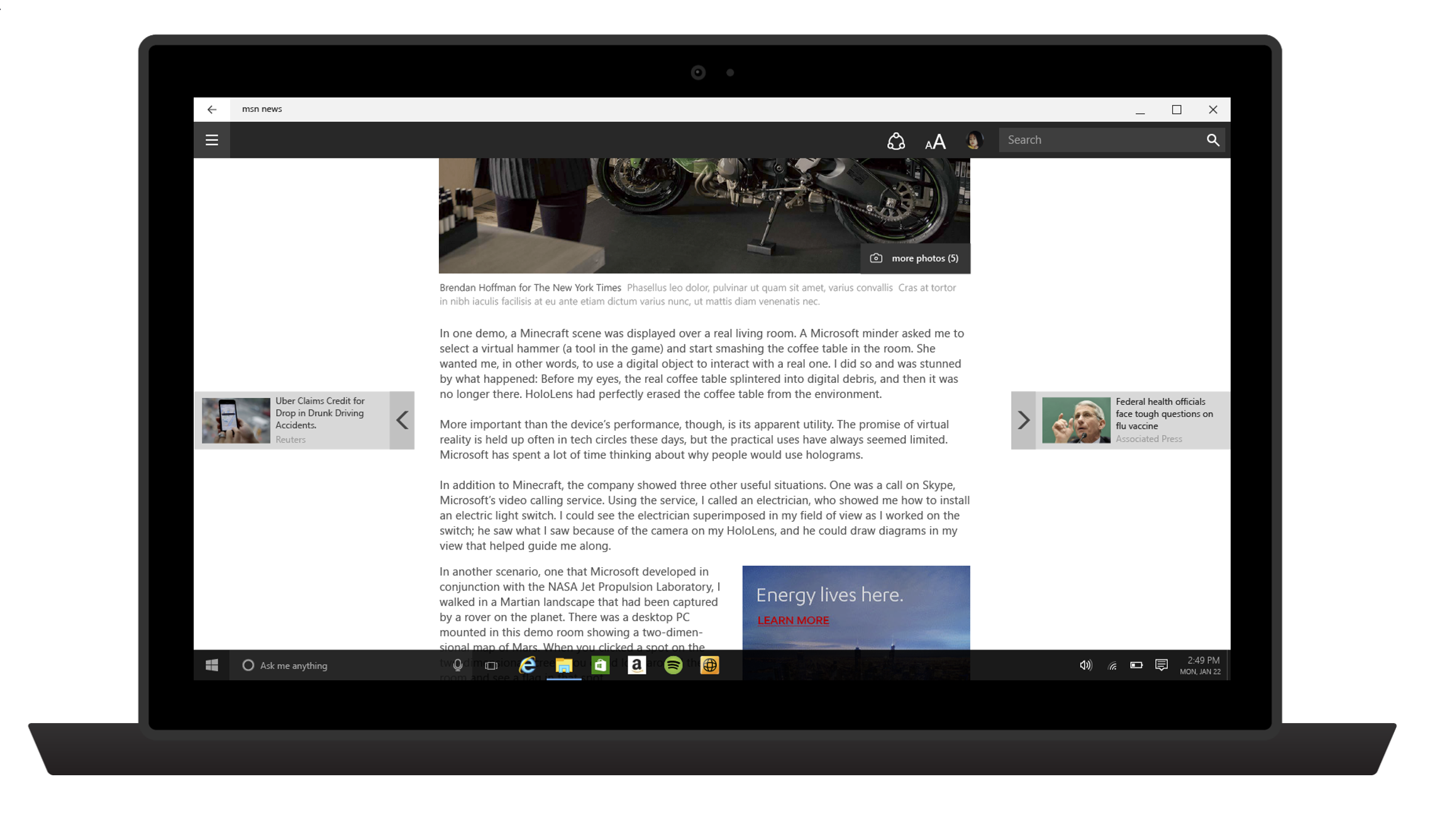
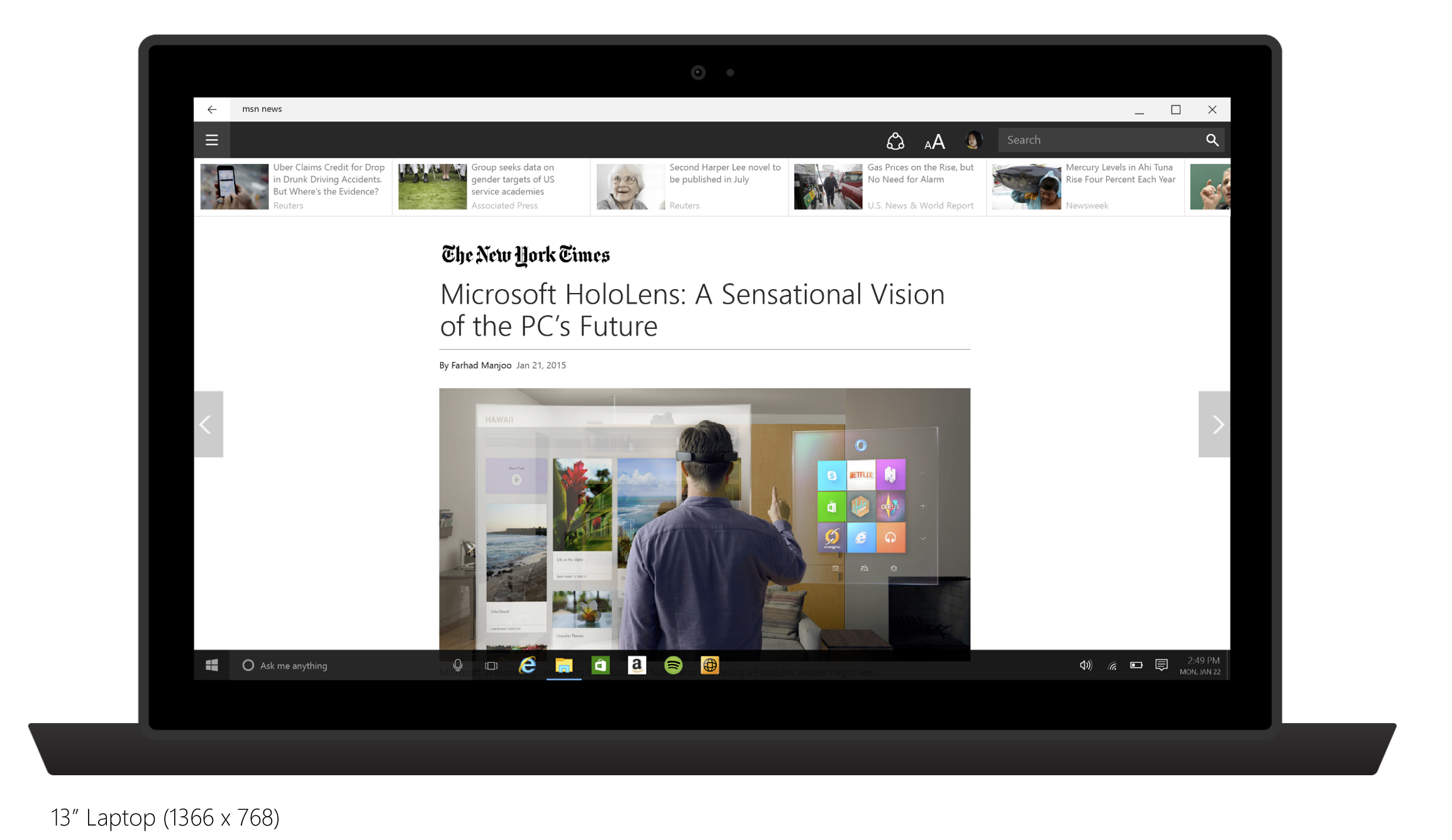
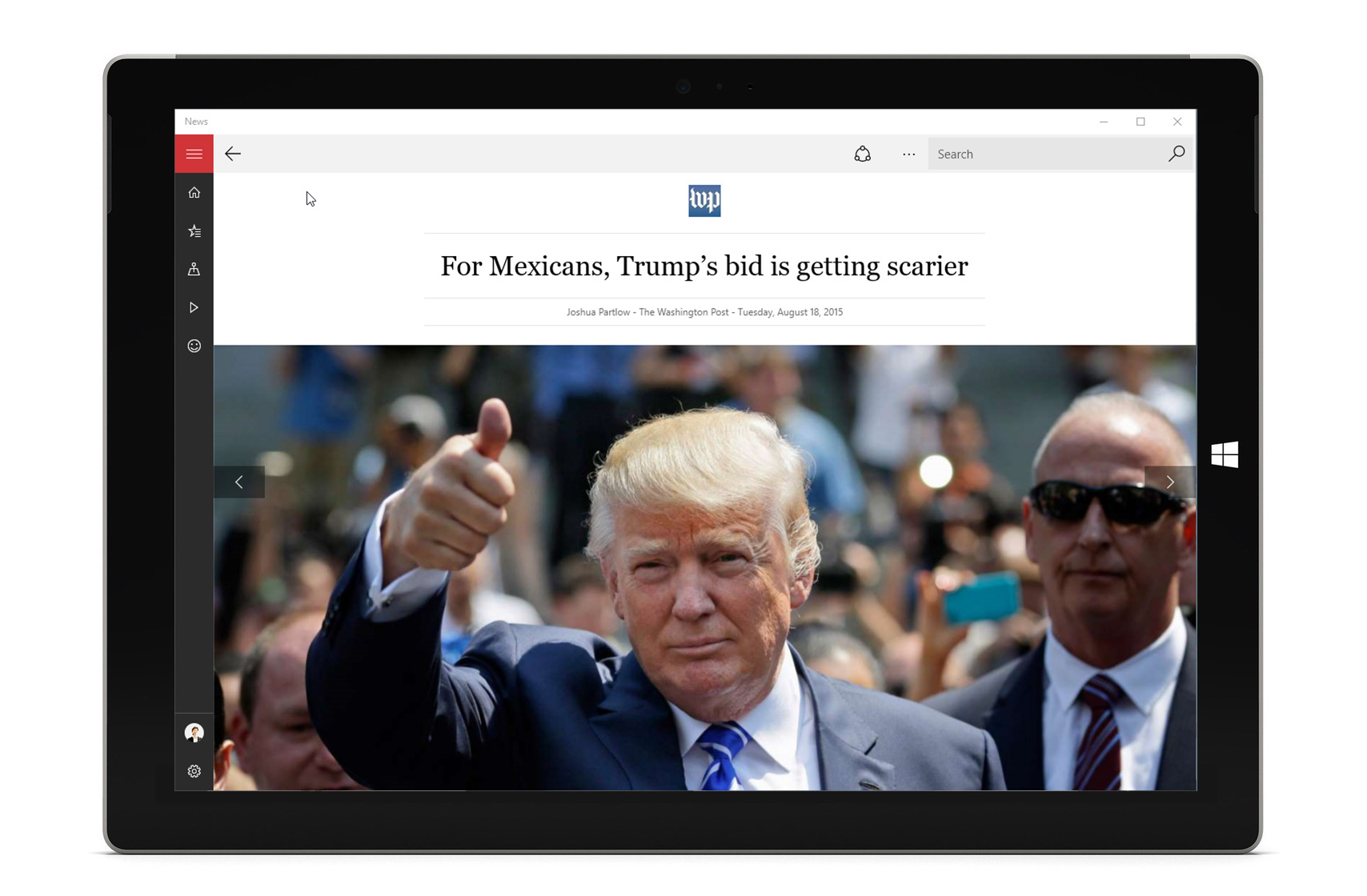
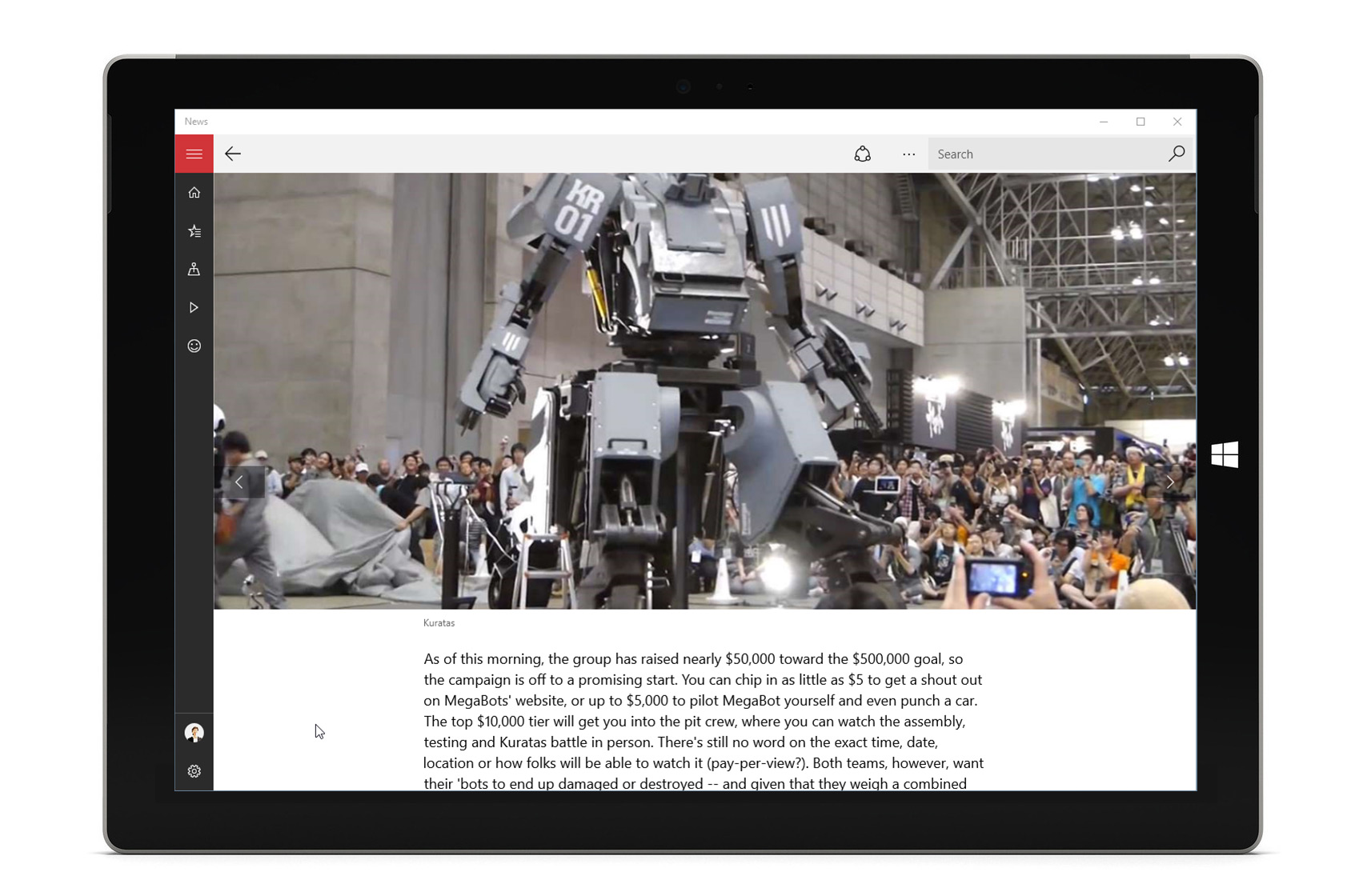
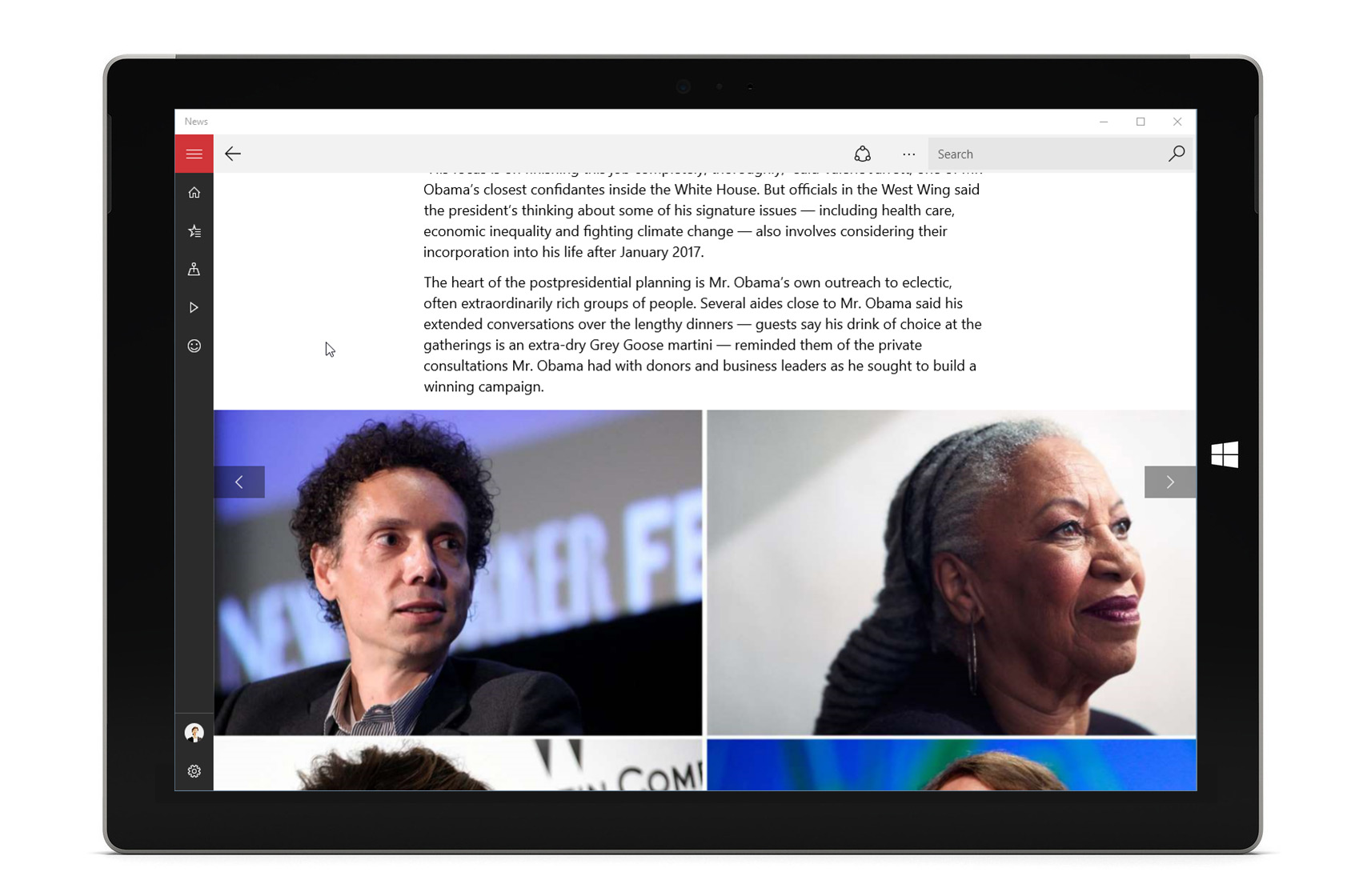
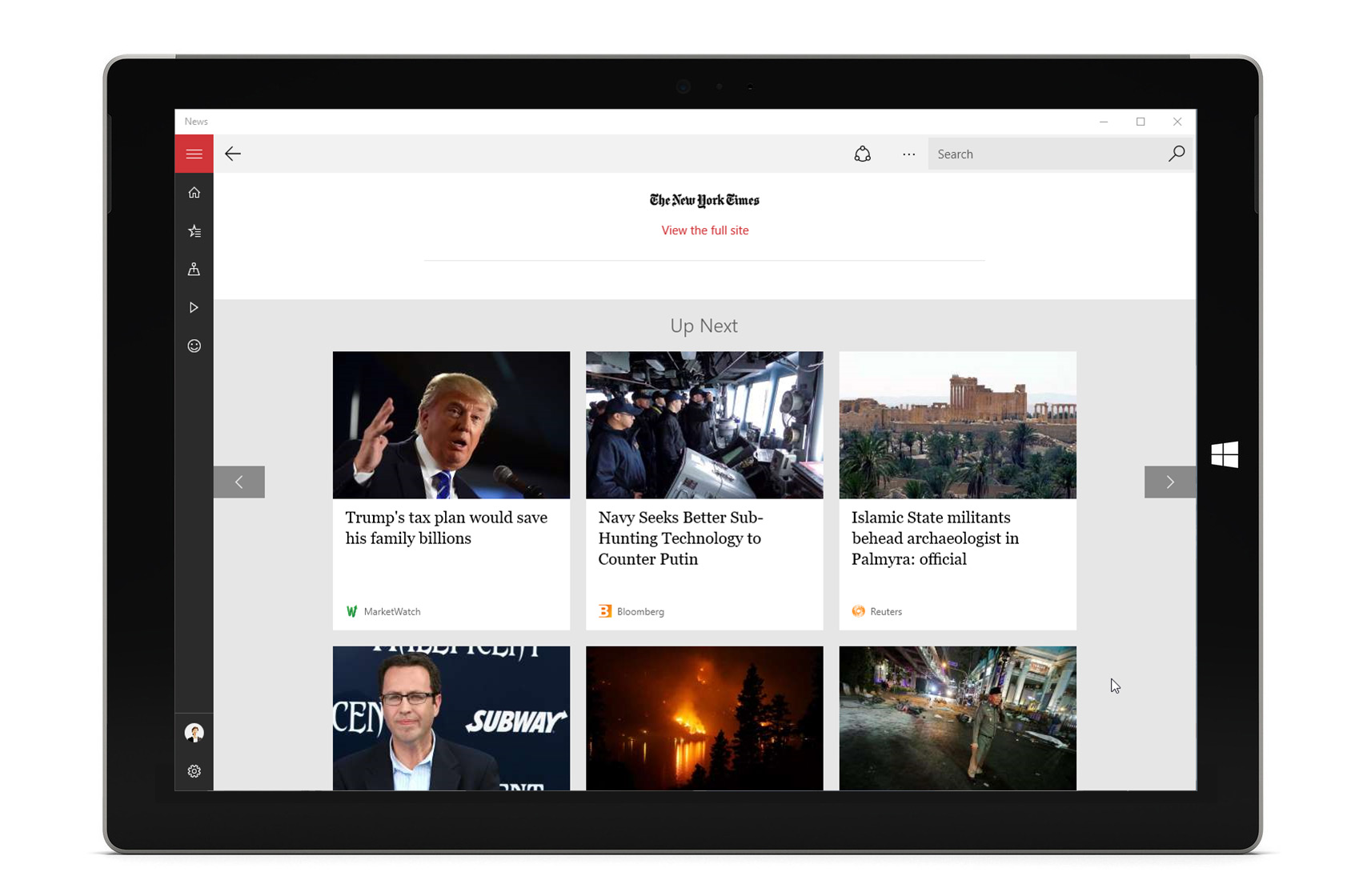
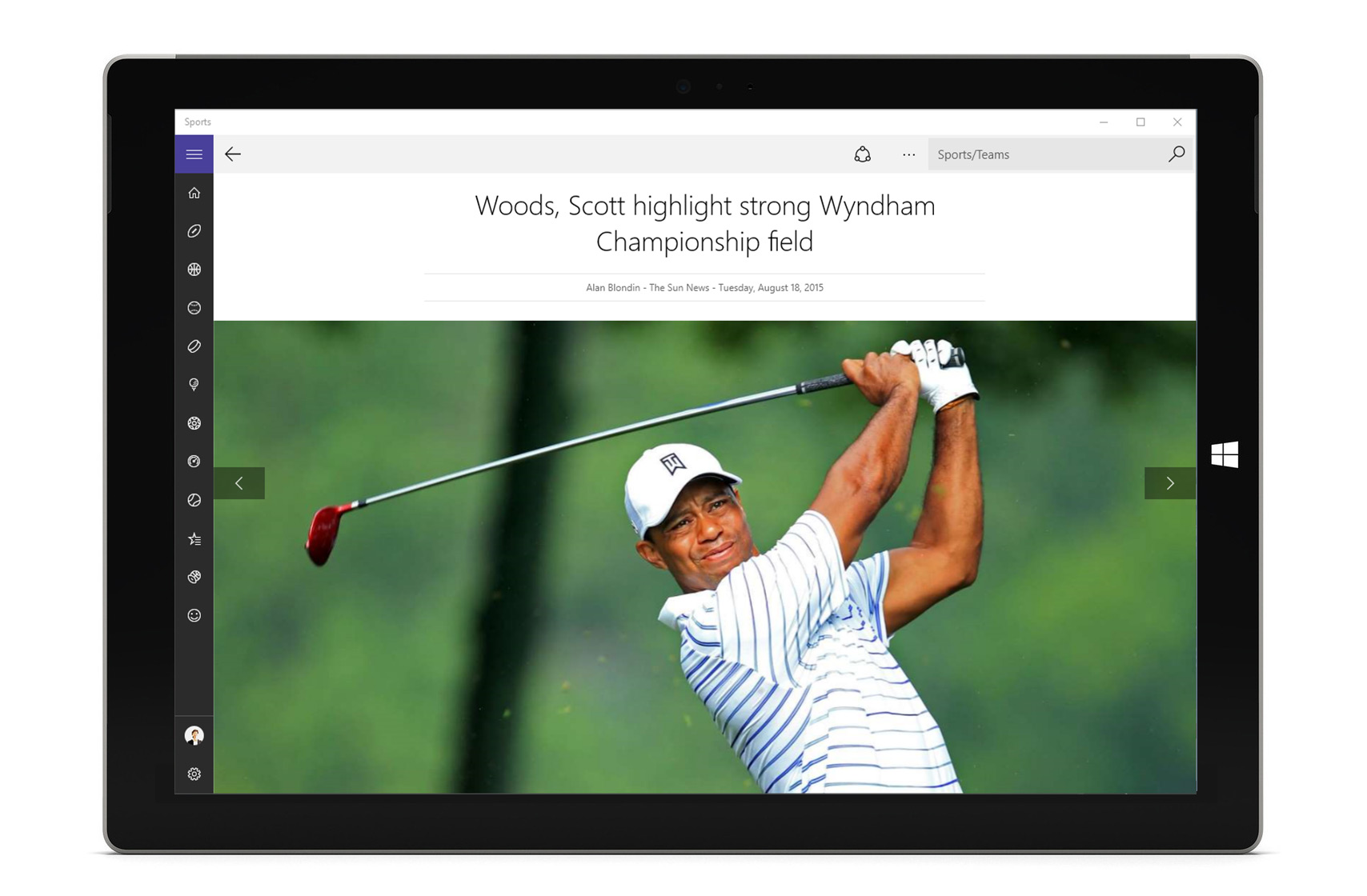
Article Reader
Building on learnings from previous platforms, I analyzed and distilled the core design features we wanted to bring to Windows 10. Throughout the design process, I created multiple Article Reader prototypes in Objective-C on iPad to test interaction concepts such as article transitions, film-strip navigation, inline videos, and pull-quote placement. I collaborated closely with PMs and engineering partners to balance design vision with technical constraints and deliver the best content-consumption experience.
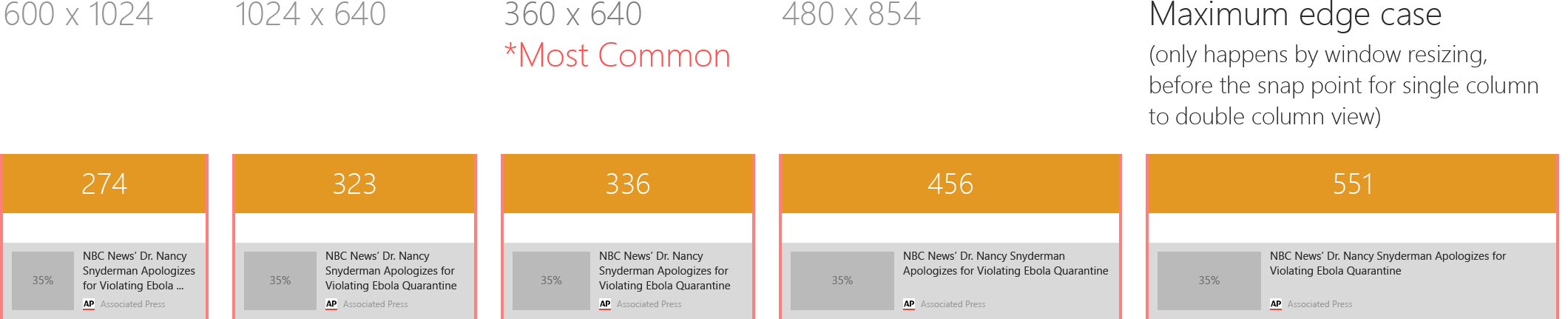
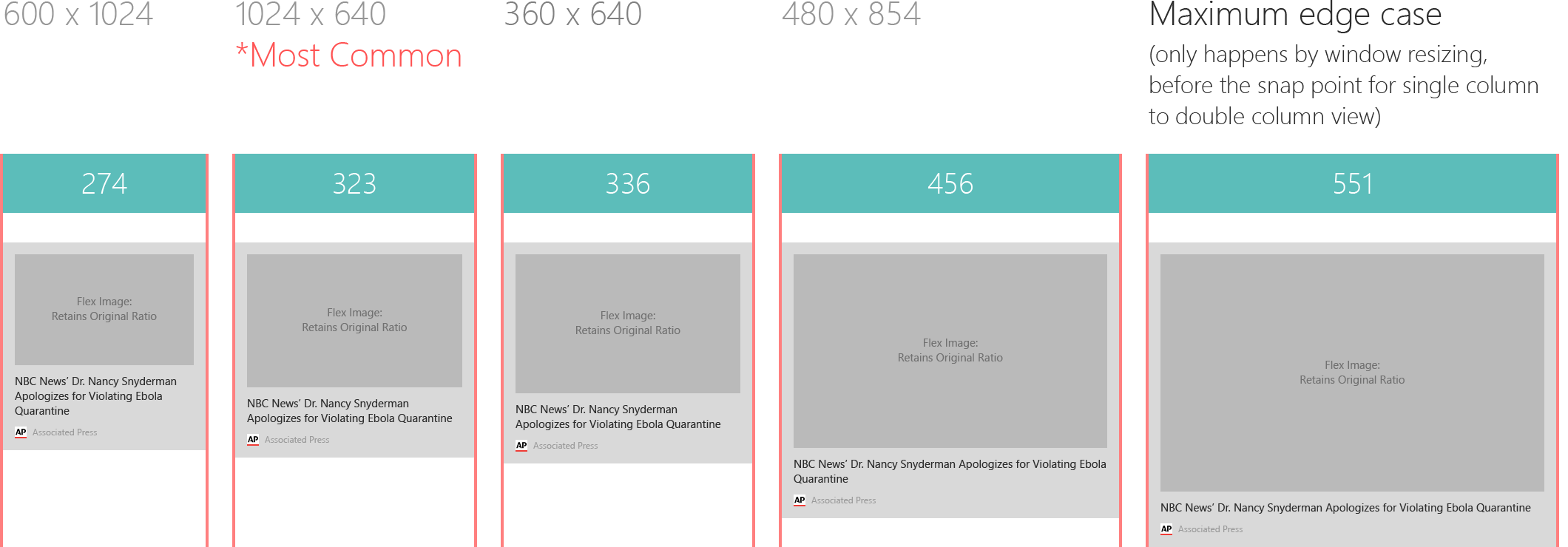
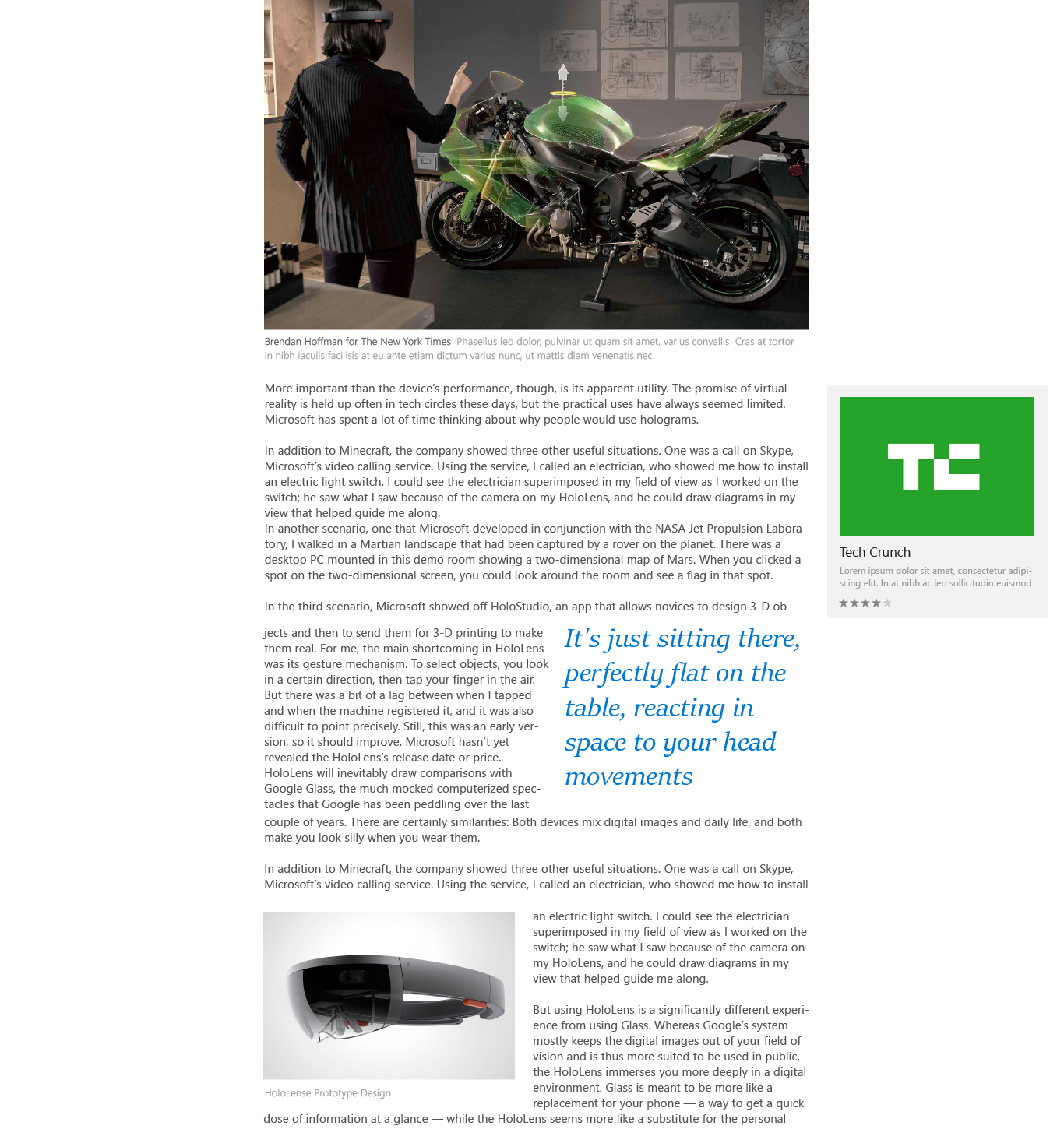
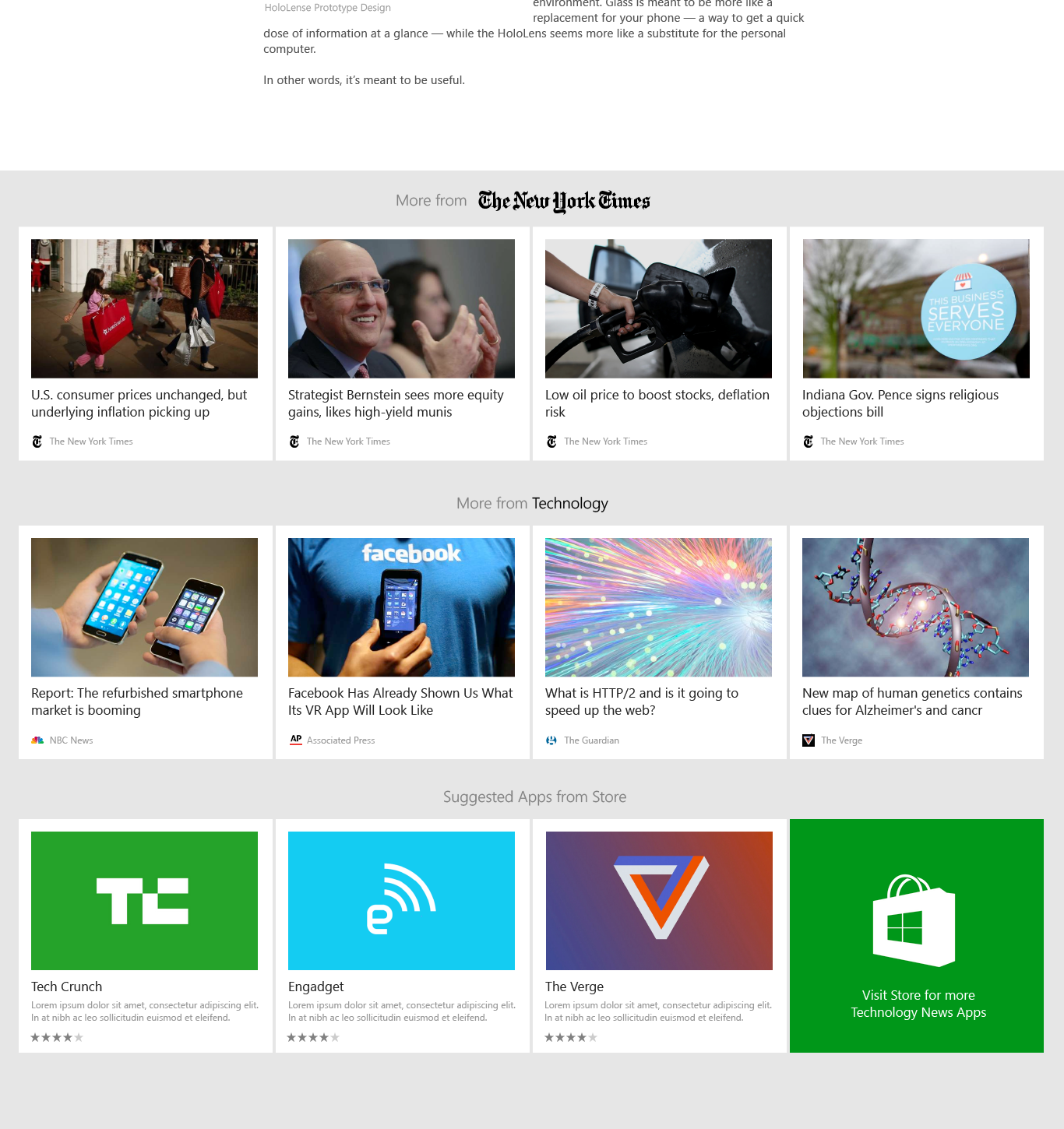
Content Layout Pattern & System Design
To support a consistent reading experience across varied content feeds, I designed a system — in partnership with engineering — that dynamically generated layout patterns based on content metadata. Rules defined how elements were placed, such as: when an image should appear after a certain paragraph count, when a wide image should span full width, or when to extract and surface a pull quote. This systemized approach ensured scalable, high-quality layouts while reducing manual editorial effort.

Immersive Reading Experience



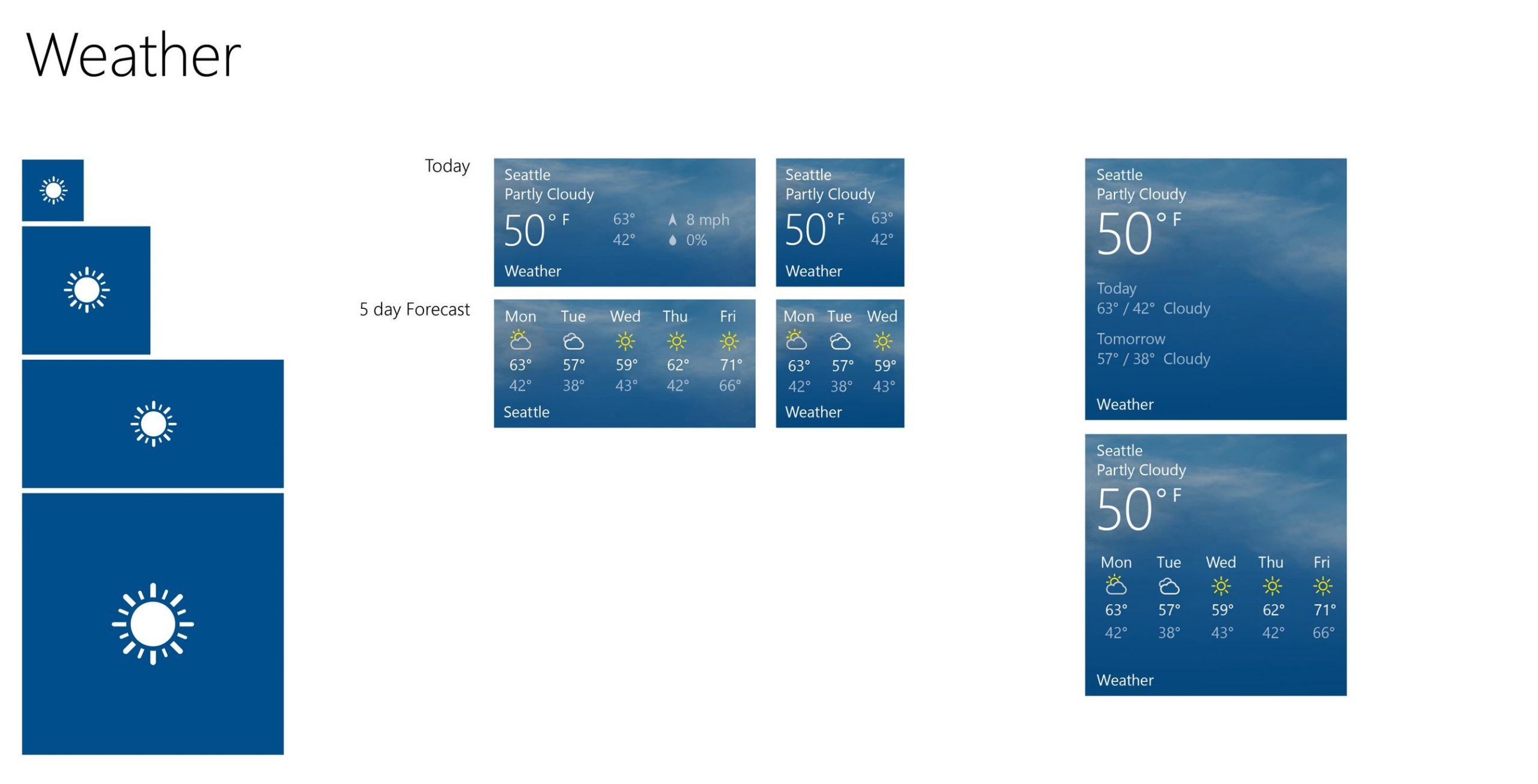
Responsive Design




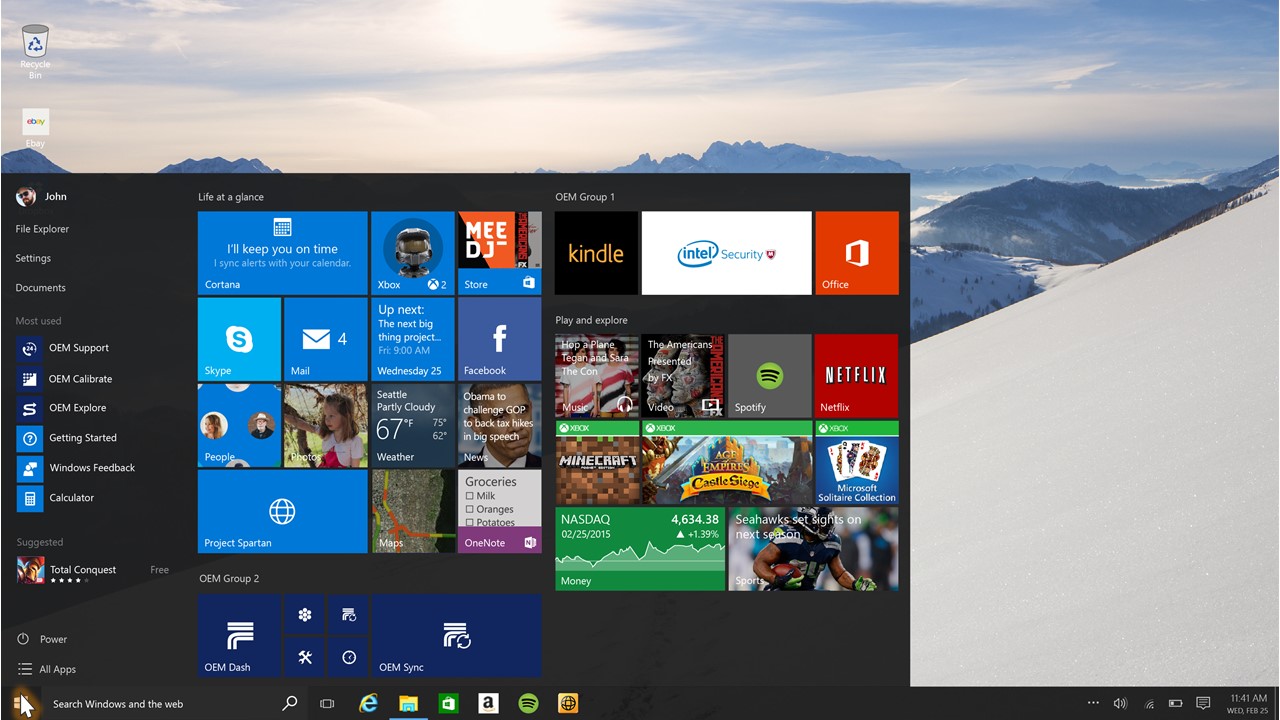
Live Tiles





Video Player

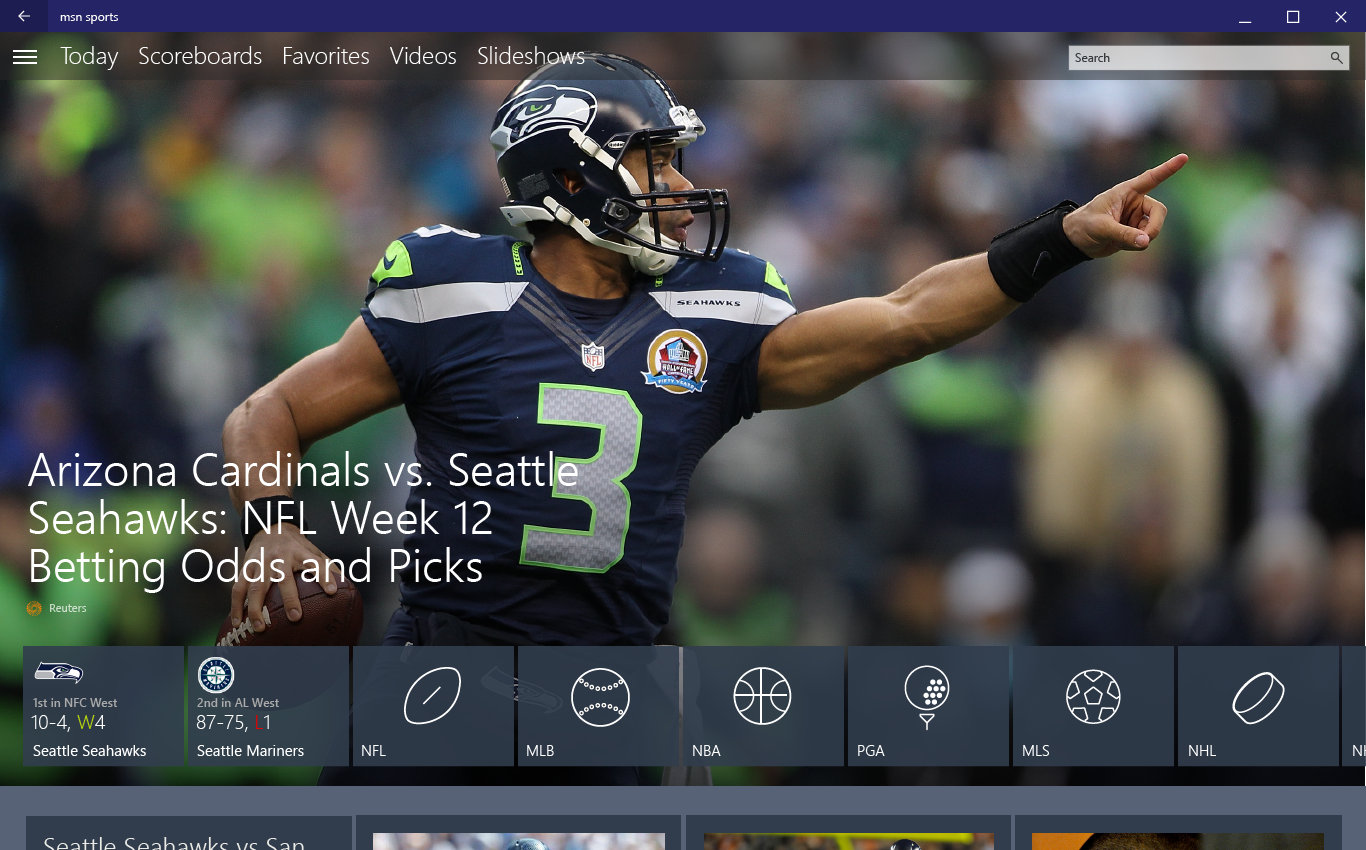
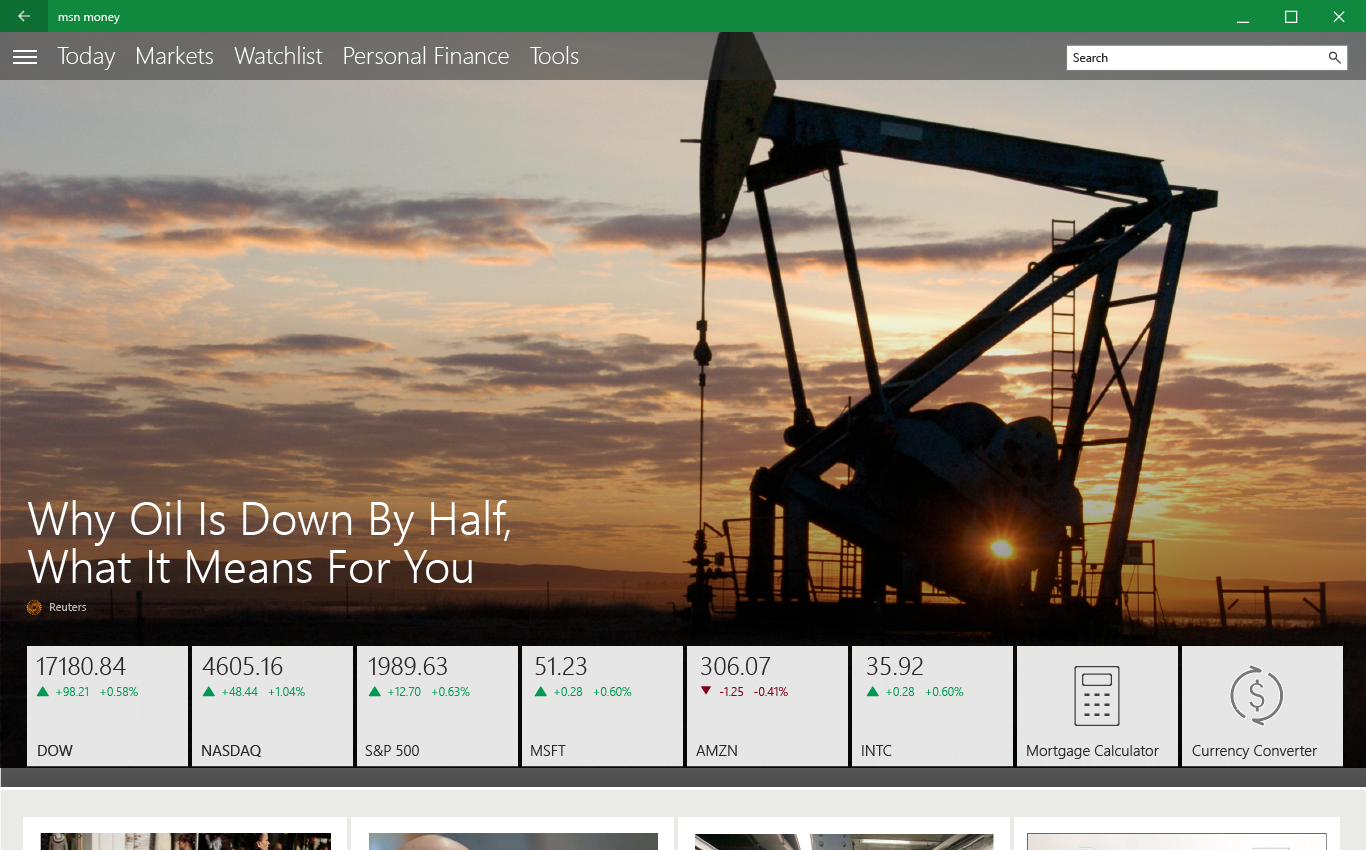
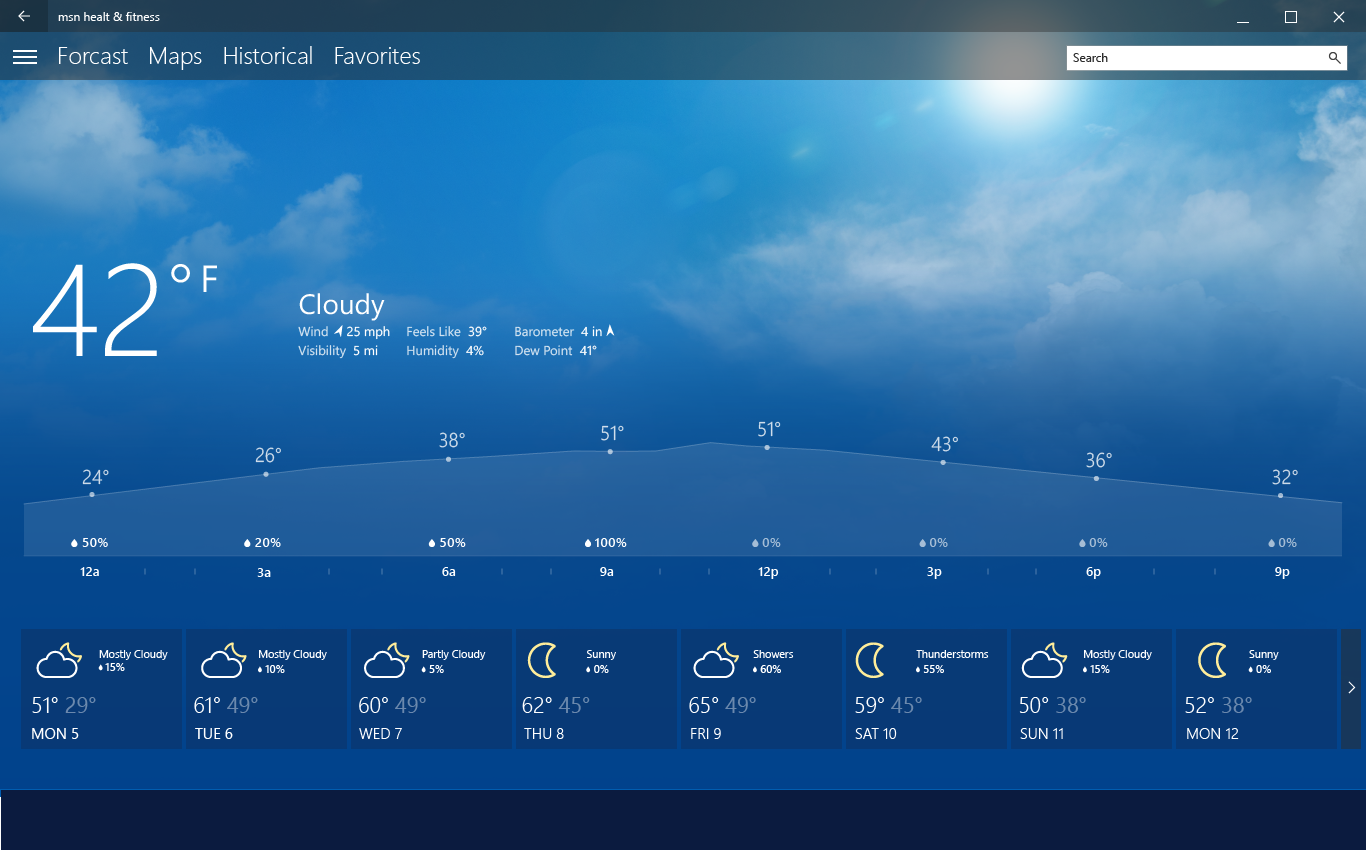
Screenshots
MSN Apps for Windows 10 was launched on July 29, 2015
























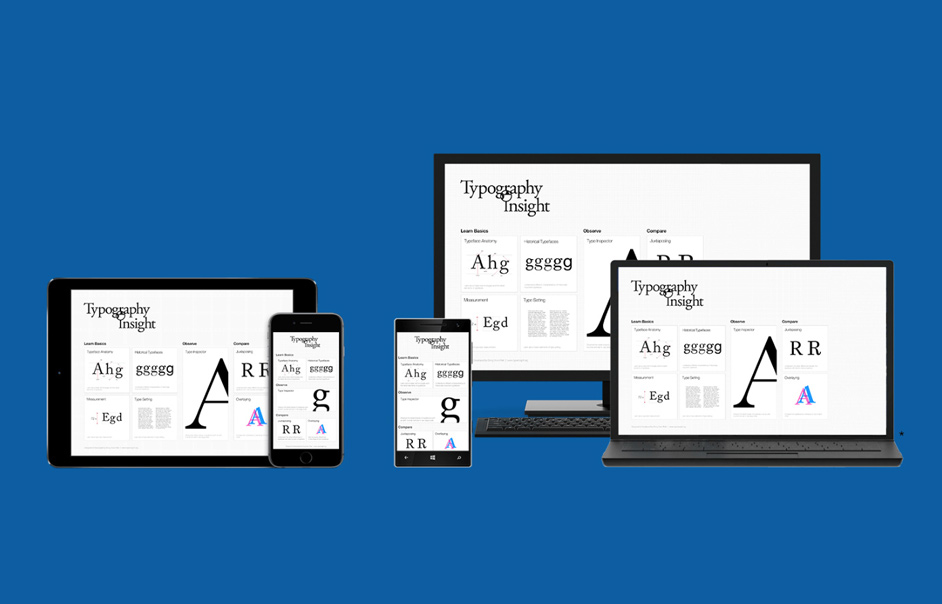
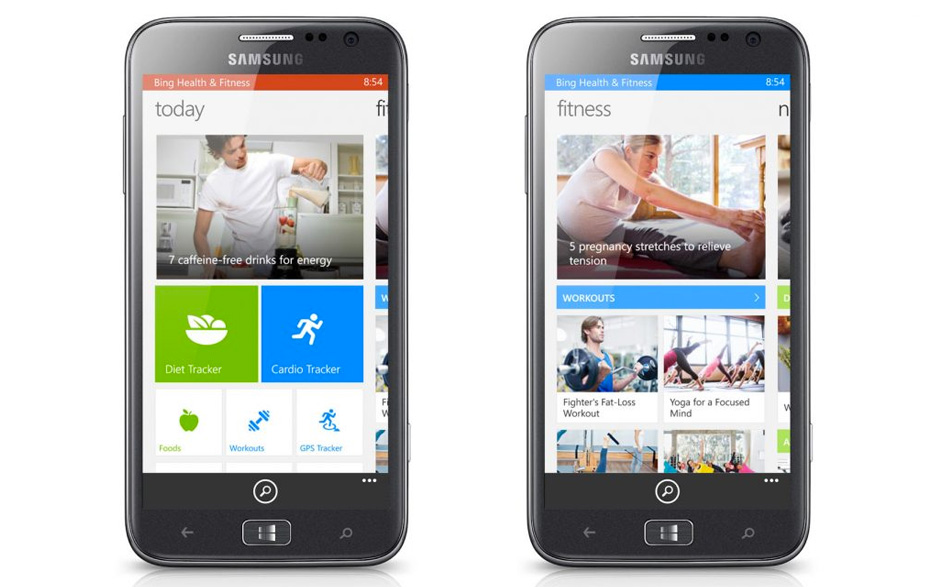
Other Works on 2D App UX Design

Health & Fitness App for Windows Phone 8
Metro-style default app suite for Windows 8.1