HoloLens 2 Developer Experience
Apr 2018 – 2022, Mixed Reality | Microsoft
Context
HoloLens 2 introduced a major shift in spatial computing with articulated hand tracking, eye tracking, and more direct, human-centered interaction models. These advances unlocked new possibilities, but also raised the bar for developer experience. For the platform to succeed, developers and creators needed more than APIs. They needed clarity, patterns, and confidence.
The HoloLens 2 Developer Experience initiative was established to ensure that the platform’s technical capabilities translated into a coherent, usable, and scalable ecosystem.
Problem
Spatial interaction design was still an emerging discipline, and the industry lacked robust, shared design guidelines. As the platform evolved, several challenges became clear:
- Developers lacked clear, reusable UX patterns for new input modalities
- Design guidance was fragmented across tools, samples, and documentation
- Learning resources focused heavily on APIs, with limited support for interaction design thinking
- Teams and partners struggled to understand how individual resources fit into a larger system
Without a cohesive developer experience, the risk was not just slower adoption, but inconsistent interaction quality across the ecosystem.
Role
As a Principal Designer on the HoloLens 2 program, I led the vision and strategy for the overall developer experience. I approached the work as an ecosystem-level design problem, focusing on how multiple efforts should align to support developers end-to-end.
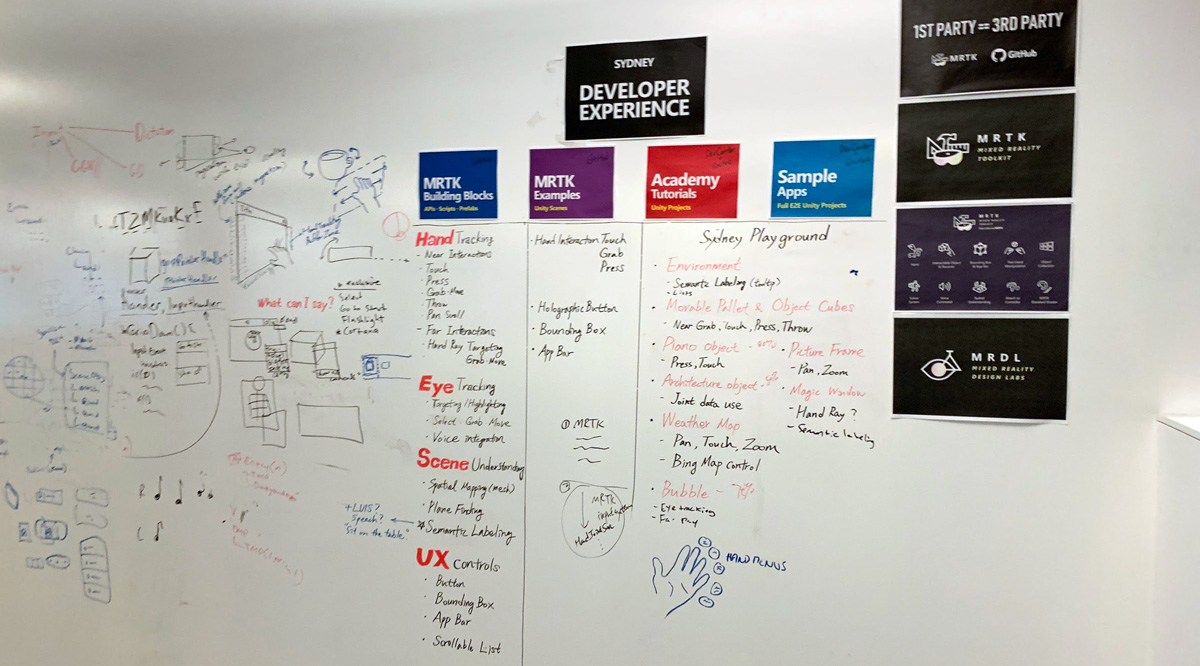
A key part of my role was defining the HoloLens 2 Developer Experience Framework, a structured model that clarified how different initiatives work together to support learning, adoption, and high-quality execution. This framework established a shared mental model across teams and guided investment across multiple layers of the ecosystem.

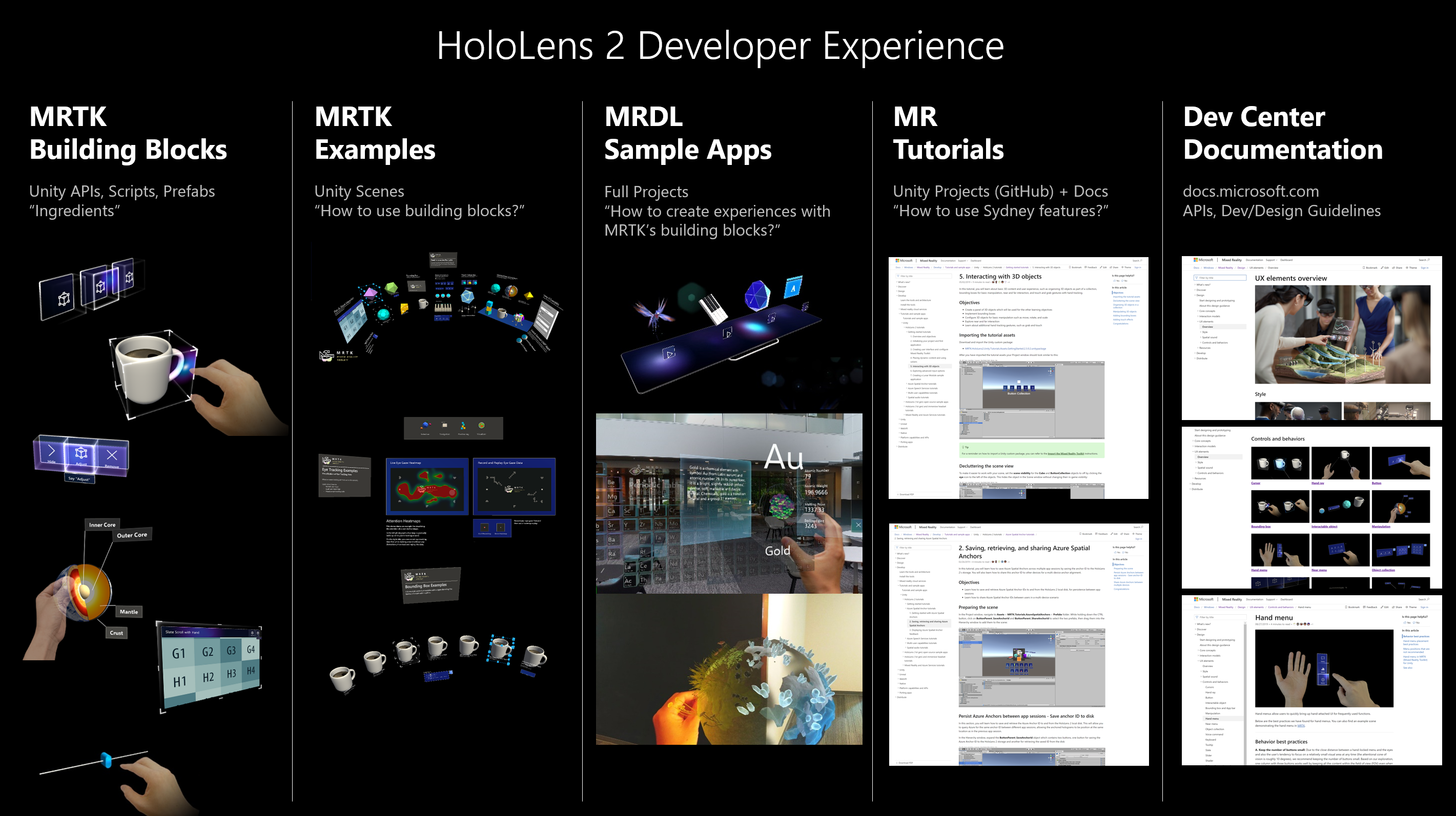
The framework consists of interconnected pillars, including:
- MRTK UX building blocks for reusable spatial interaction patterns
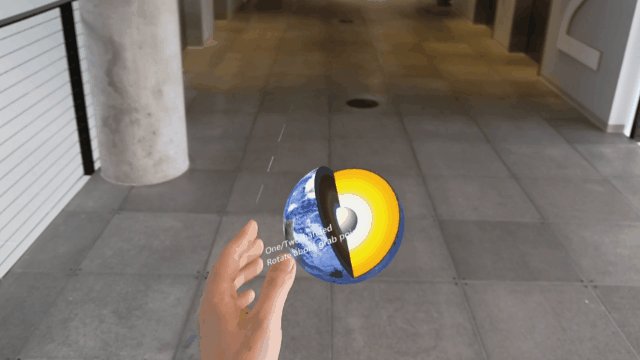
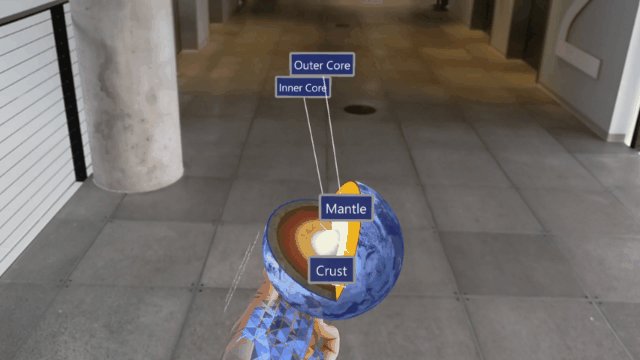
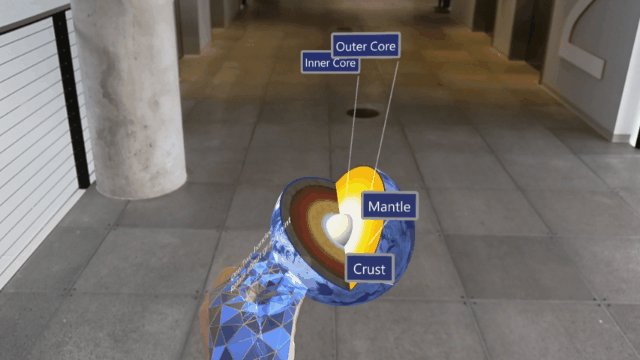
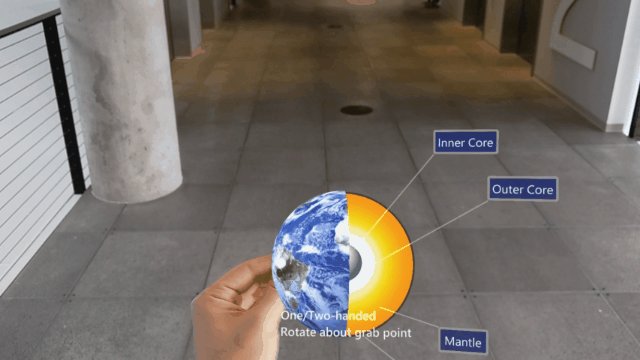
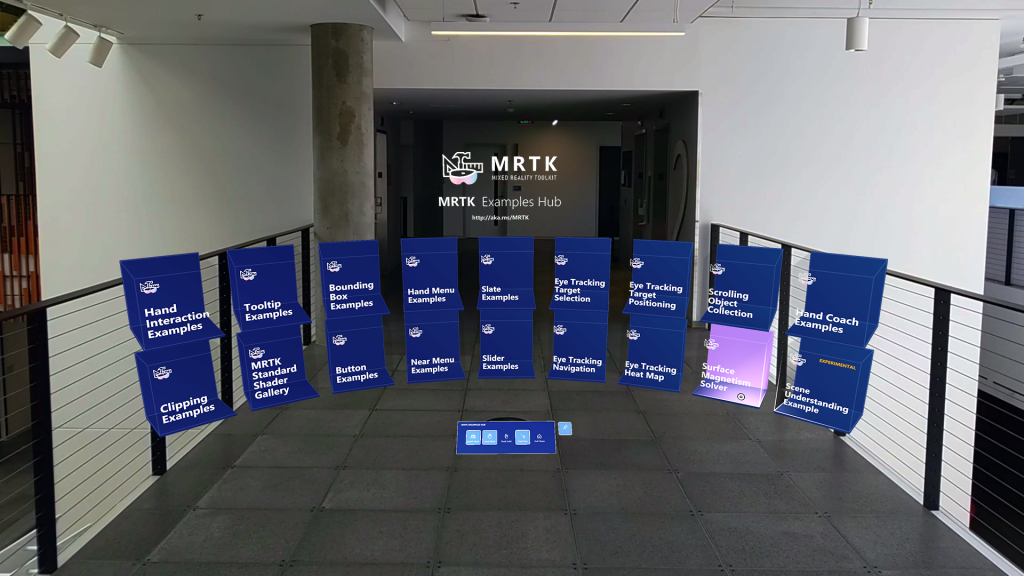
- Example scenes that demonstrate best practices in context
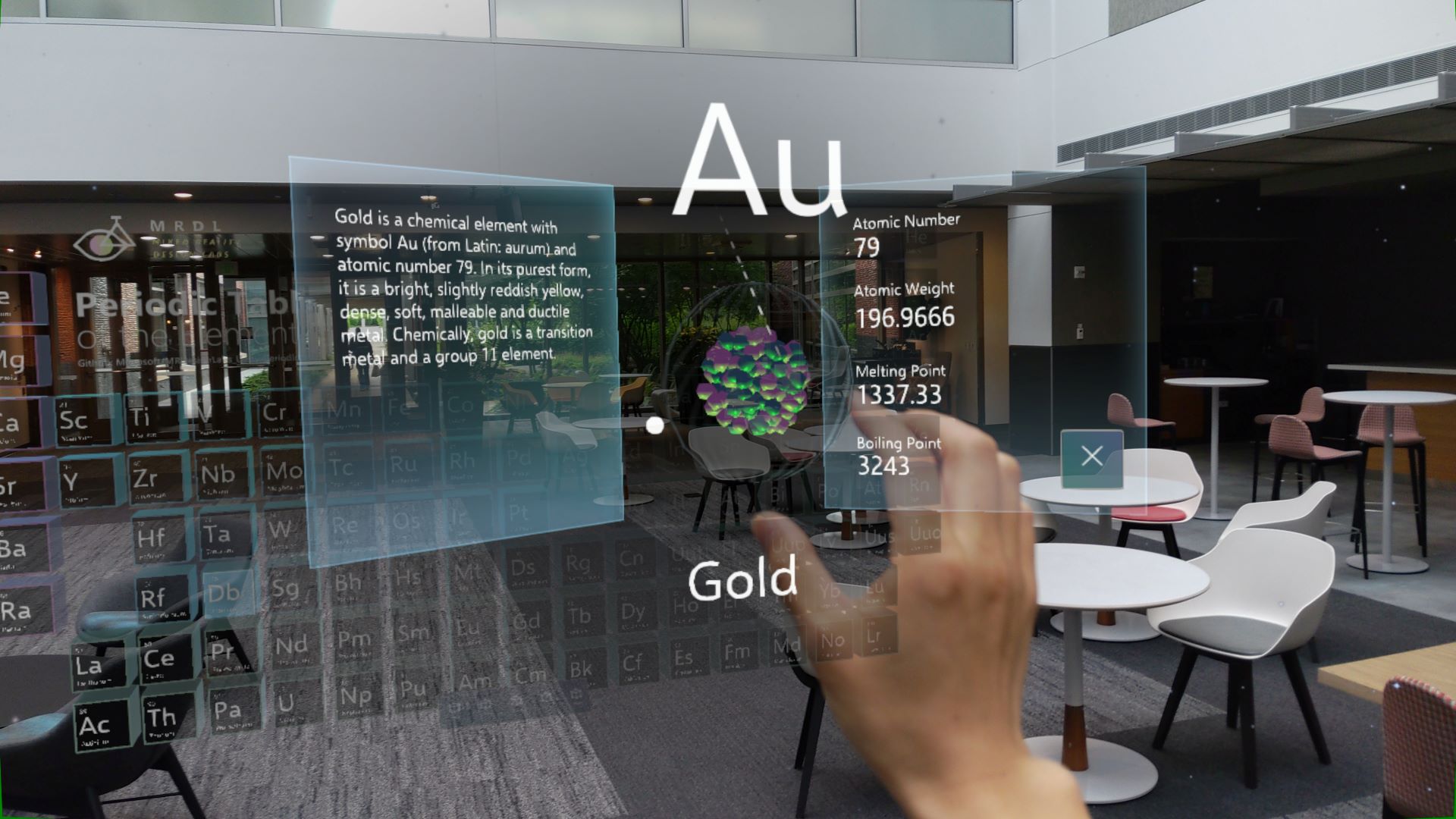
- Sample applications that showcase real-world usage scenarios
- Tutorials that guide developers step by step from fundamentals to advanced workflows
- Documentation covering foundational concepts, design guidelines, and technical implementation
Rather than treating these as isolated deliverables, the framework ensured they worked together as a coherent system, supporting developers from first exposure to production readiness.
In this role, I drove thought leadership across UX, tooling, and learning, working closely with engineering, program management, research, and partner teams to establish shared principles, quality bars, and priorities for spatial interaction design.

I helped translate these focus areas into concrete design initiatives and oversaw the overall design execution. To realize the design vision and maintain a high bar for quality, I took on multiple roles – visual designer, interaction designer, design integrator, prototyper, technical writer, and design evangelist.
Throughout the project, my experience as an indie app designer, developer, and publisher enabled me to approach the work with deep empathy for developers and to continuously refine the experience from their perspective.
Outcome
The HoloLens 2 Developer Experience Framework helped align the organization around a shared vision for how developers should learn, build, and scale spatial experiences. By connecting tools, patterns, and learning resources under a unified structure, the initiative enabled more consistent interaction quality and faster adoption across the ecosystem.
This systems-level approach not only supported the launch and success of HoloLens 2, but also influenced how developer experience, spatial UX systems, and documentation are designed in mixed reality more broadly.
This umbrella initiative directly informed and connected multiple sub-projects, each documented in detail elsewhere:
- MRTK UX Building Blocks
- Example Scenes and Sample Applications
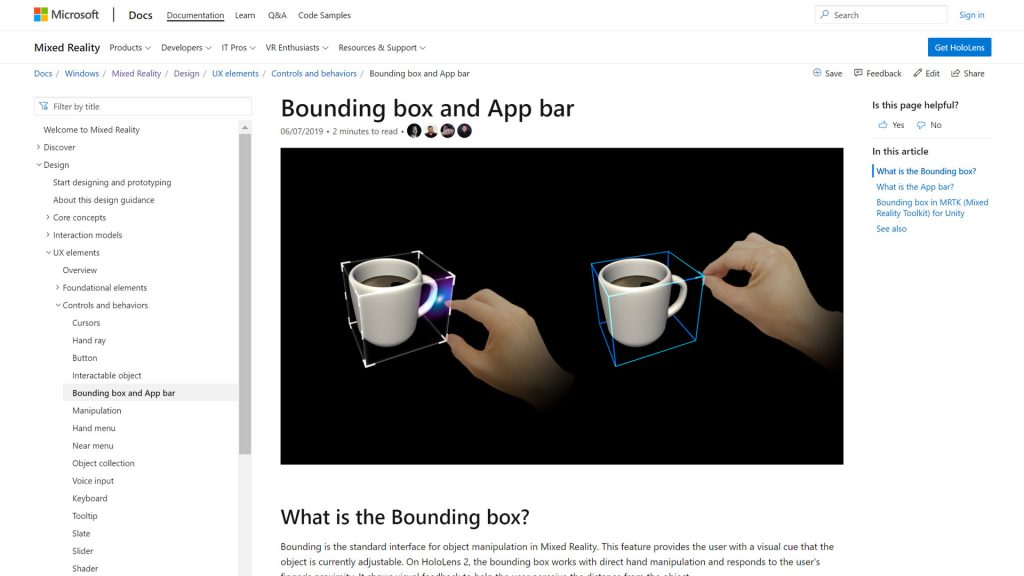
- Mixed Reality Documentation and Tutorials
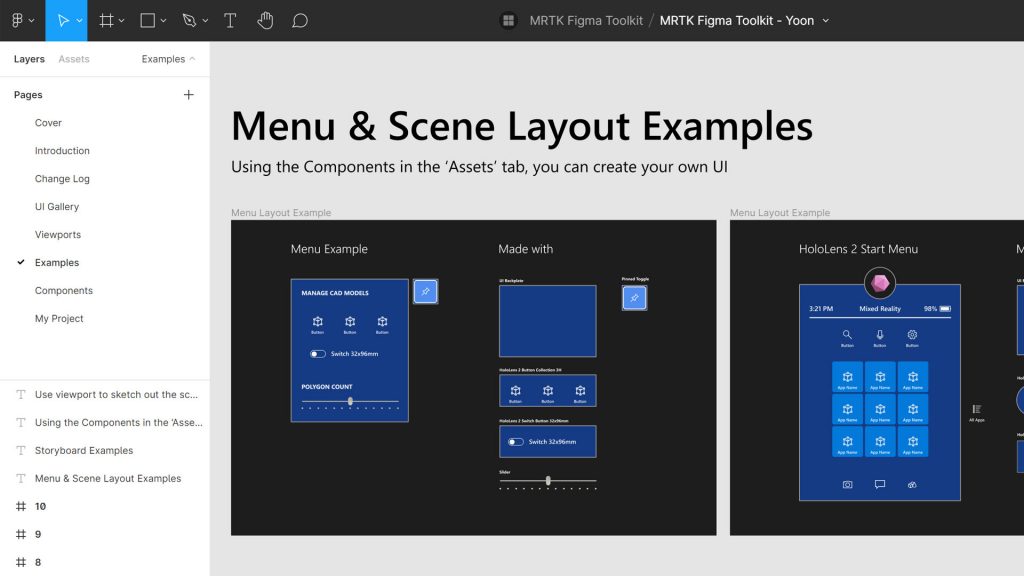
- MRTK Figma Toolkit
- Community Evangelism and Partner Enablement