Mixed Reality Documentation
2016 – 2022, Mixed Reality | Microsoft


Mixed Reality Docs: http://aka.ms/mrdocs
MRTK Docs: http://aka.ms/mrtkdocs
Context
As mixed reality technologies matured, so did the need for documentation that could support both creators and developers working in a rapidly evolving space. Mixed reality documentation is more than reference material — it is a bridge between imagination and realization, helping people understand spatial concepts, patterns, and practical techniques.
The goal was to establish a documentation system that could scale across platforms, capture lessons from research and product design, and empower developers and designers to build high-quality mixed reality experiences.
Problem
Traditional software documentation typically focuses on API references or code examples. For spatial computing, this approach alone was insufficient:
- Mixed reality interactions are spatial and experiential, not just technical
- New input paradigms (hands, eyes, gestures) required new mental models
- Design and engineering teams needed shared language and visual artifacts
- Developers and creators were learning by piecing together fragmented knowledge
The core challenge was to design a documentation system that connected concepts, patterns, and practice — making spatial UX accessible without oversimplifying it.
Role
As the principal designer leading the documentation initiative, I shaped the content strategy, structure, and experience of the Mixed Reality Documentation effort. My responsibility extended beyond writing — I defined how ideas should be communicated, visualized, and integrated into developer workflows.
I collaborated closely with product designers, engineers, program managers, and technical writers to distill research insights, partner feedback, and platform evolution into a coherent, usable, and scalable documentation system.
Leadership in Action — What I Led
I approached mixed reality documentation as an experience design problem, not a writing task. My leadership involved:
- Setting documentation quality standards that match system-level experience expectations
- Defining narrative structures that support learning from conceptual foundations to practical application
- Ensuring visual and interaction consistency across examples, diagrams, and tutorials
- Advocating for documentation as a first-class deliverable in product planning and iteration
By framing documentation as a learning ecosystem rather than a collection of pages, I helped the team think in terms of user journeys — from discovery to mastery.
Structured Learning Paths
- Designed a clear hierarchy of documentation content, from core concepts to advanced techniques
- Mapped learning paths that guide users through spatial design patterns, interaction models, and implementation strategies
Visual Communication
- Created diagrams, Mixed Reality Capture imagery, and videos to explain complex spatial concepts
- Ensured examples and visuals reflect real usage scenarios, not just abstract theory
- Crafted layouts that facilitate quick scanning and deep reading
Collaborative Authorship
- Partnered with builders and researchers across teams to extract insights from design iterations and user studies
- Wrote and synthesized conceptual guides, best practices, and step-by-step tutorials
- Worked with technical writers to polish and publish content that is both accurate and approachable
Documentation as a System
- Defined reusable components (modules, templates, visual conventions) for consistent documentation quality
- Designed modular structures that scale across platforms and topics
- Maintained alignment with evolving platform capabilities and community feedback
Solution
The Mixed Reality Documentation initiative delivered a system of content that supports a wide range of users — from designers exploring spatial UX fundamentals to developers implementing complex interactive experiences. Key elements included:
- Core Concept Guides — foundational principles for spatial interaction
- Design Guidelines — actionable patterns and heuristics
- Technical Walkthroughs — detailed instructions for implementation
- Case Studies & Examples — annotated real scenarios demonstrating best practices
- Multimodal Media — diagrams, imagery, and video to support visual learning
This content was delivered in a modular, searchable structure that anticipates the user’s stage in their learning journey.
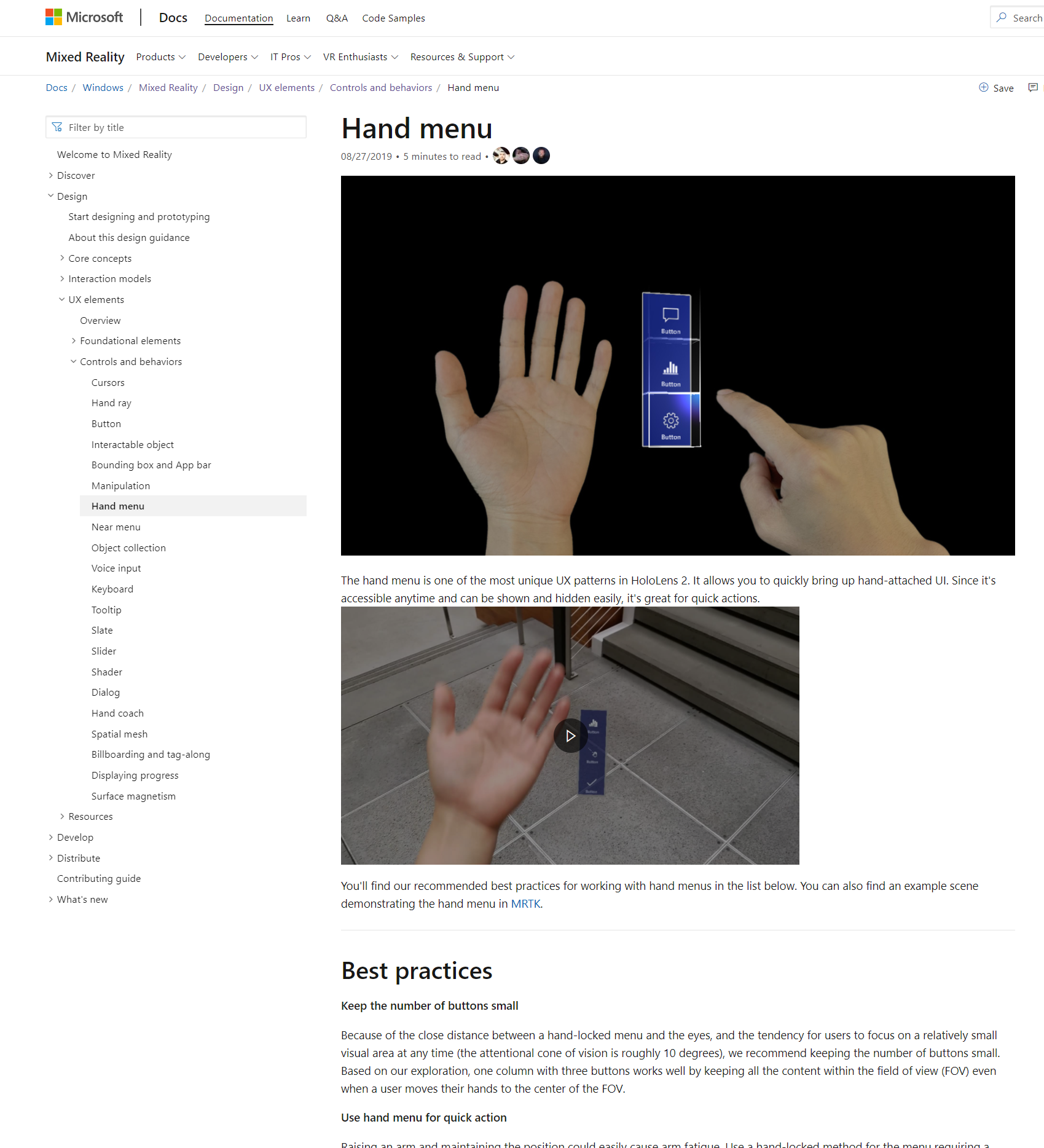
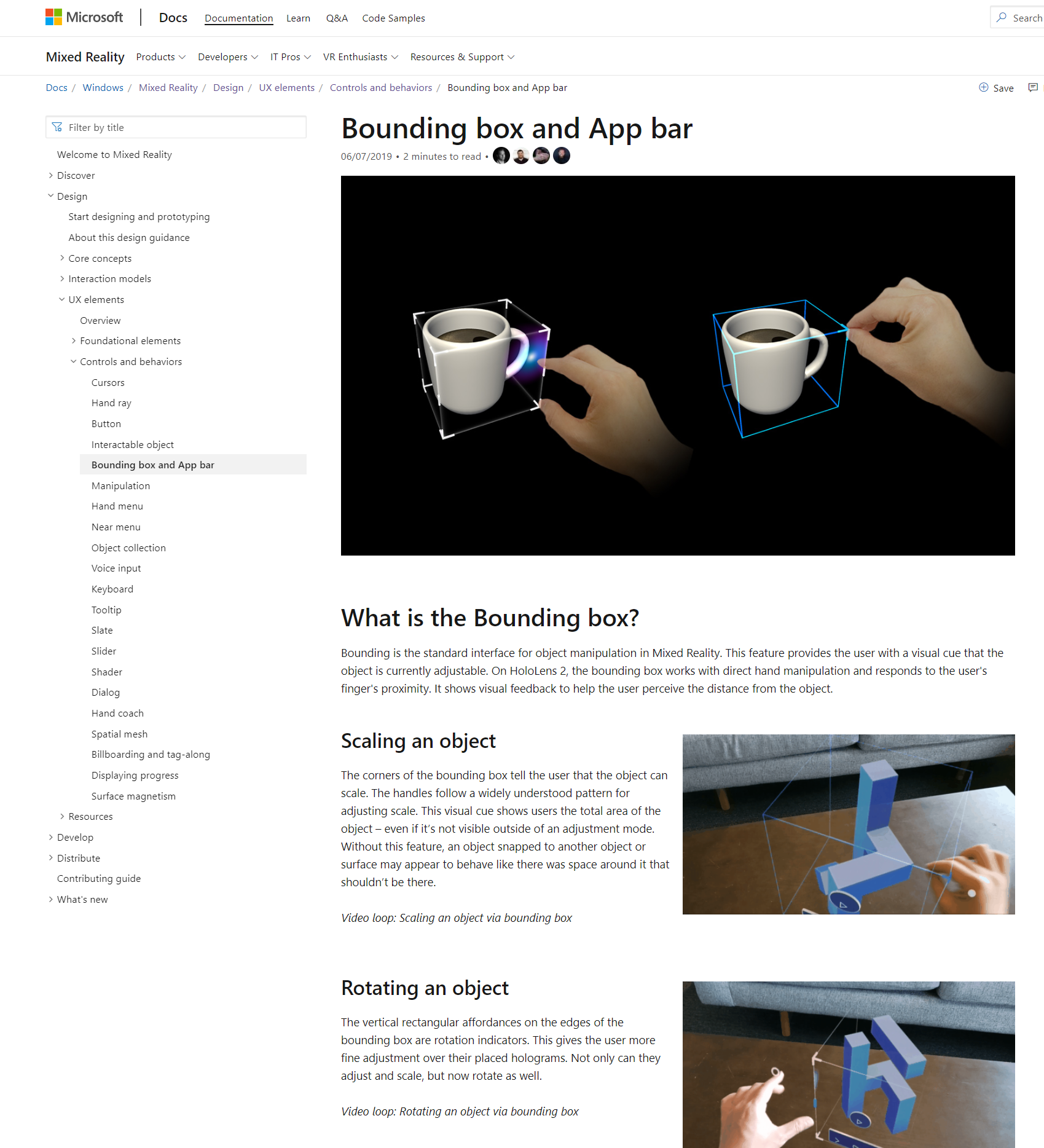
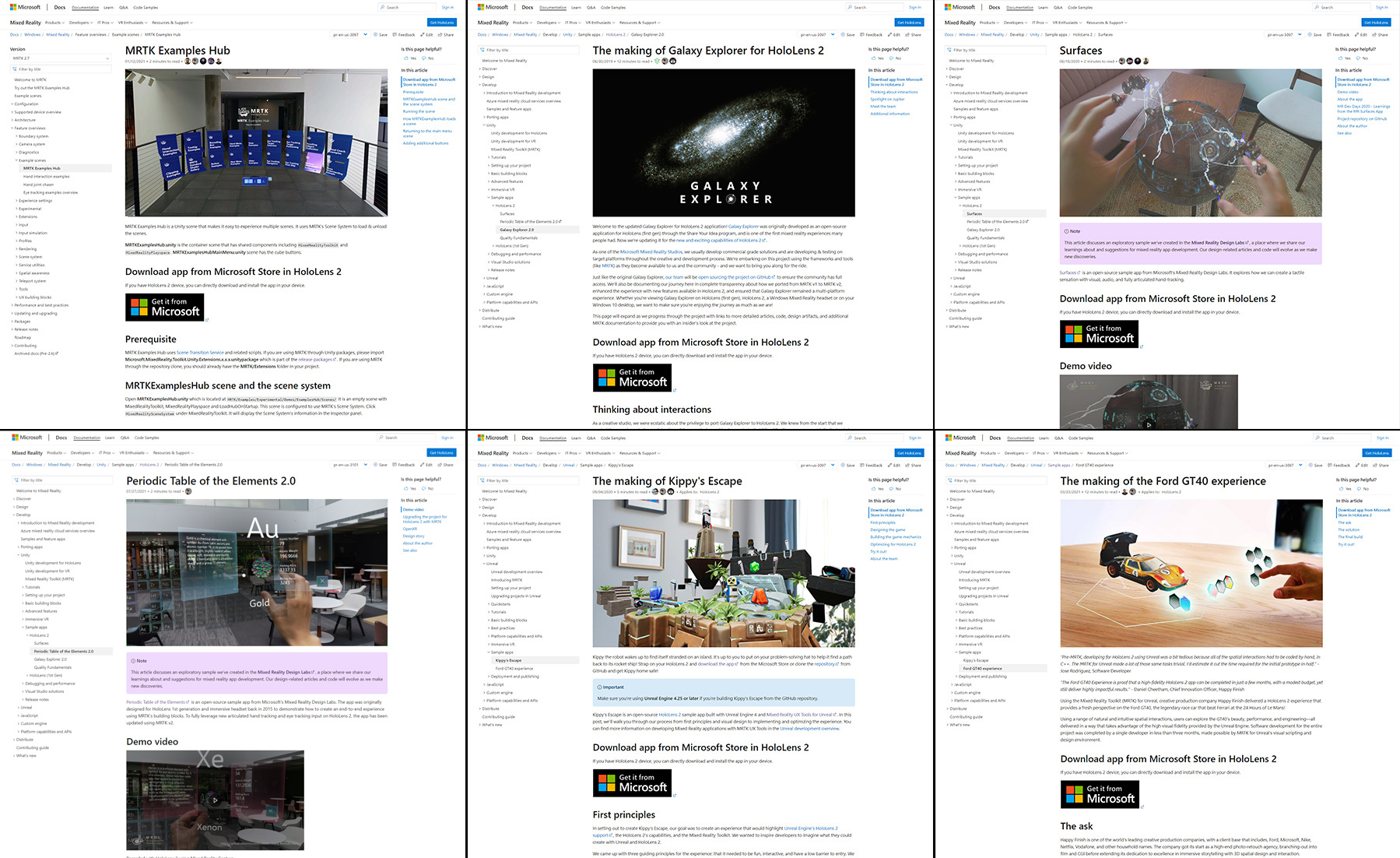
Hub page examples
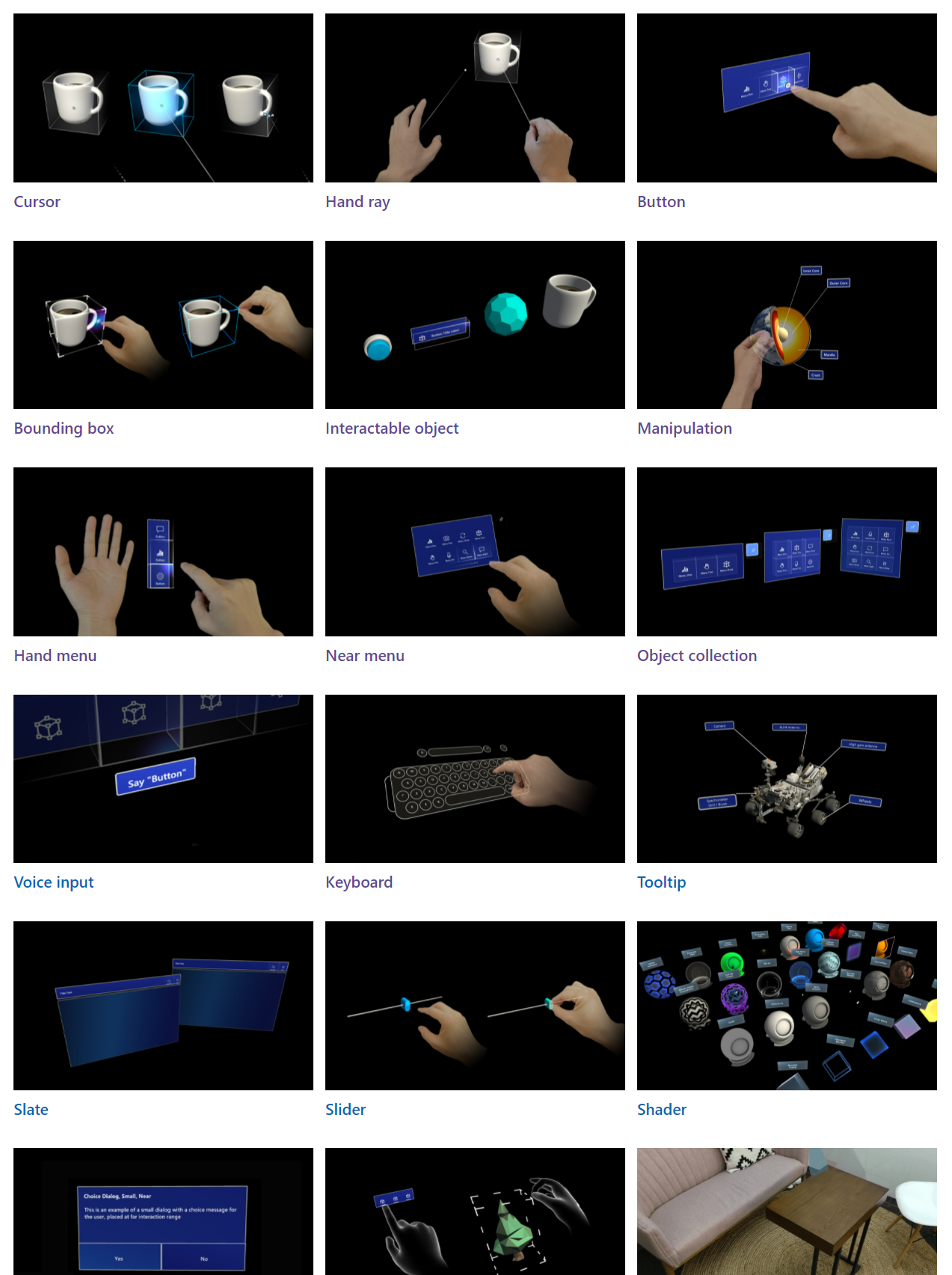
Guideline examples
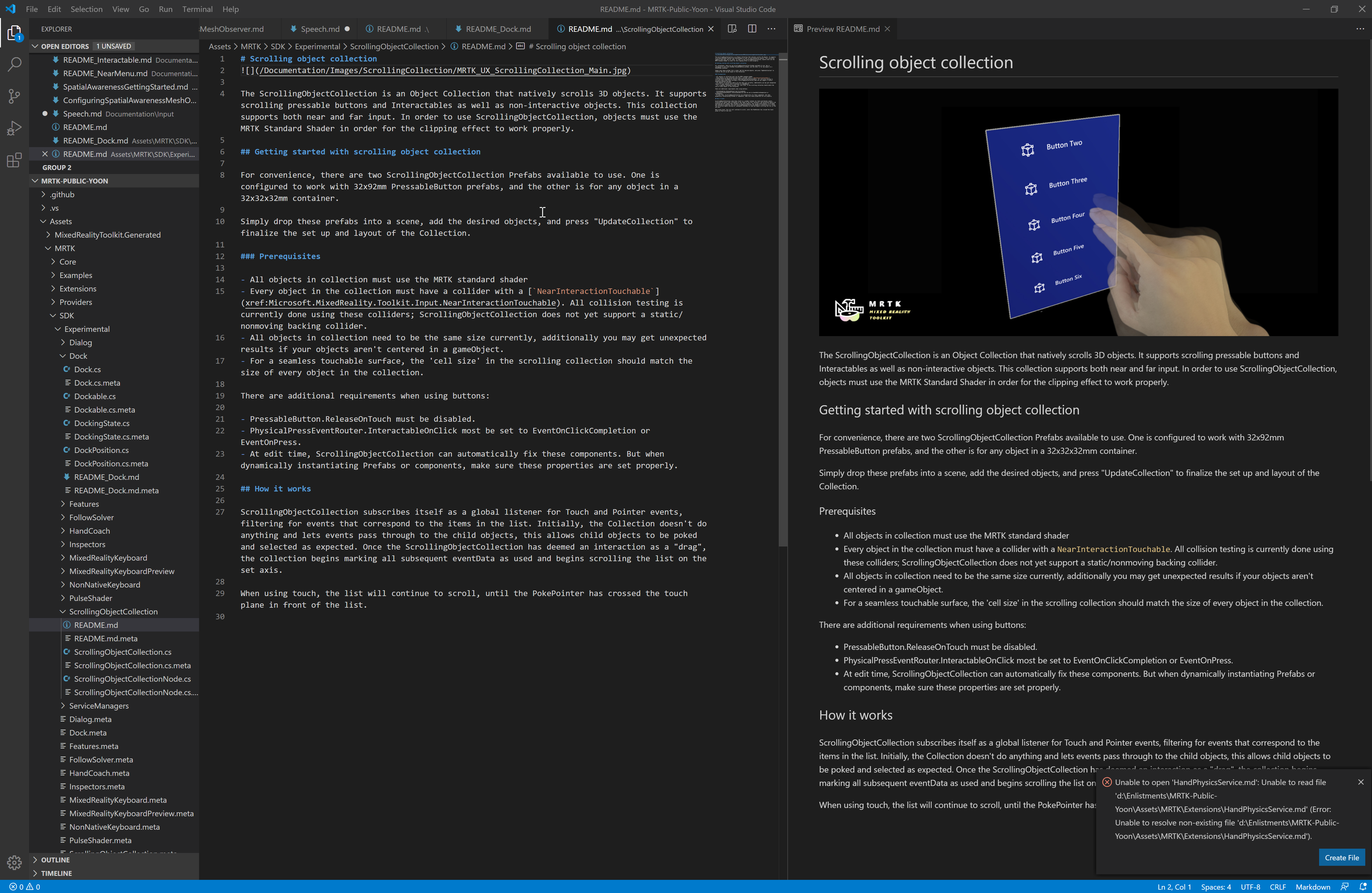
Technical documentation examples
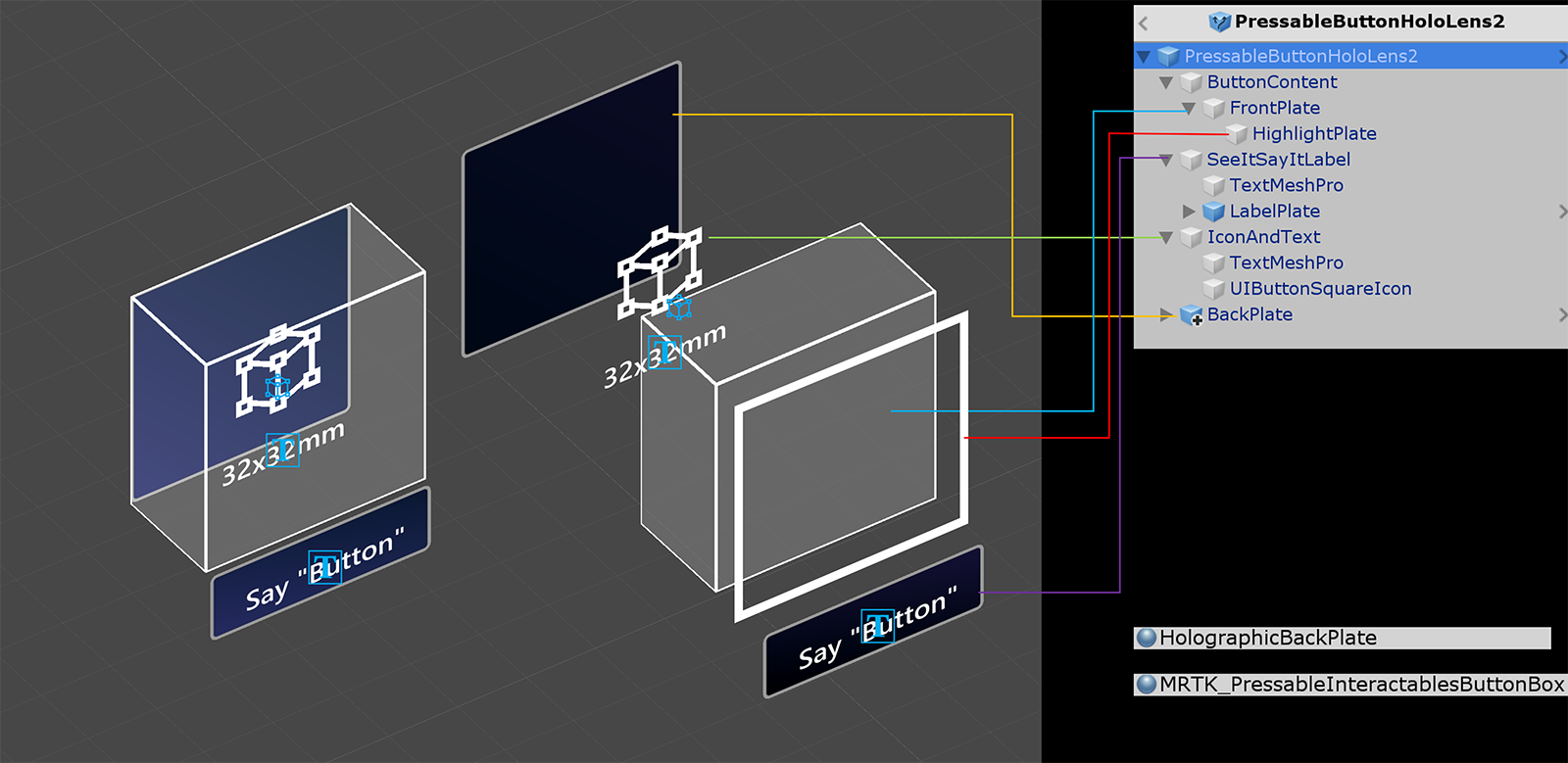
- MRTK’s UX Building Blocks – Button
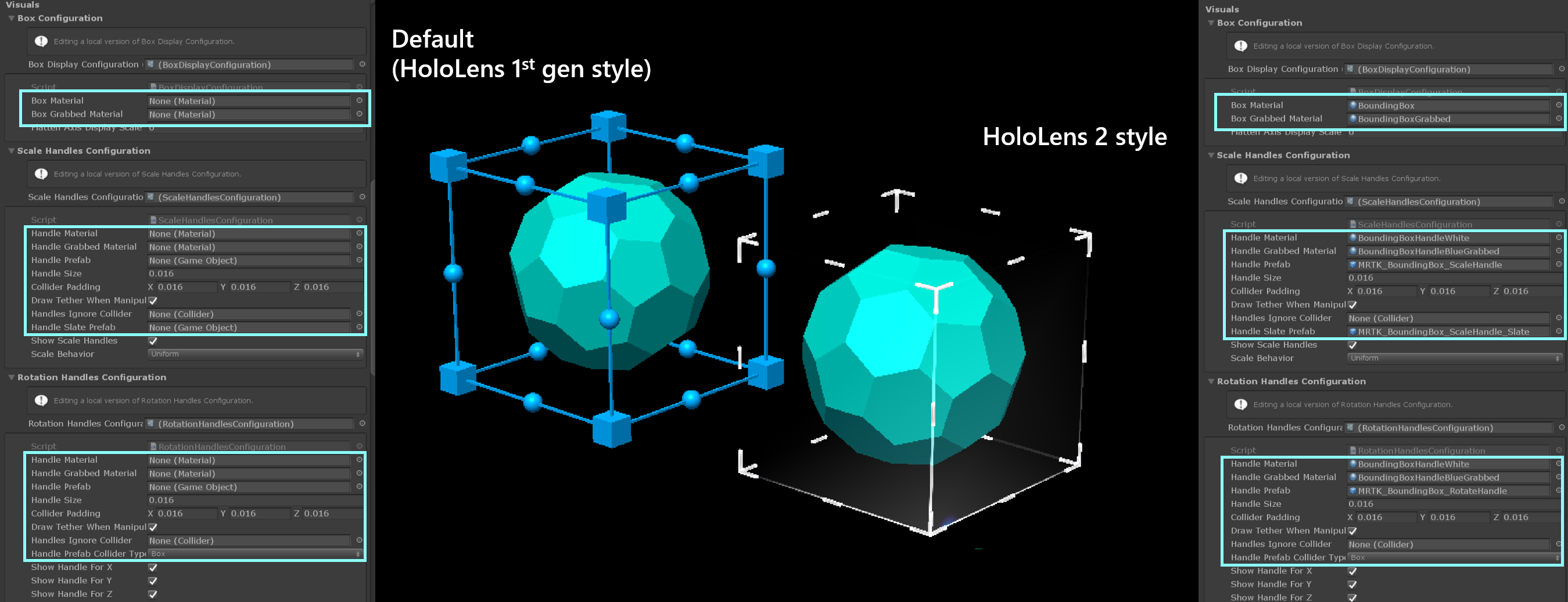
- MRTK’s UX Building Blocks – Bounds Control
- MRTK Input Simulation
- Text in Unity
- MRTK Figma Toolkit
Tutorial examples
Case study examples
In response to customer requests and community feedback, I collaborated with program managers to define content needs, plan initiatives, and author design guidelines.
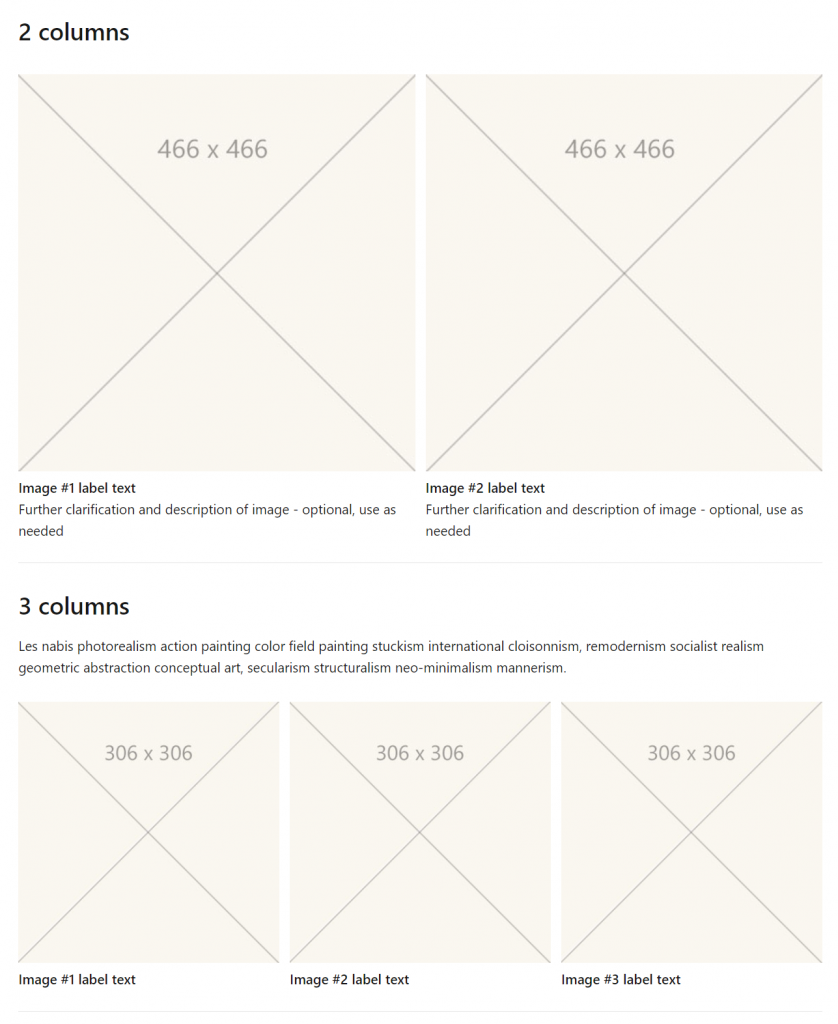
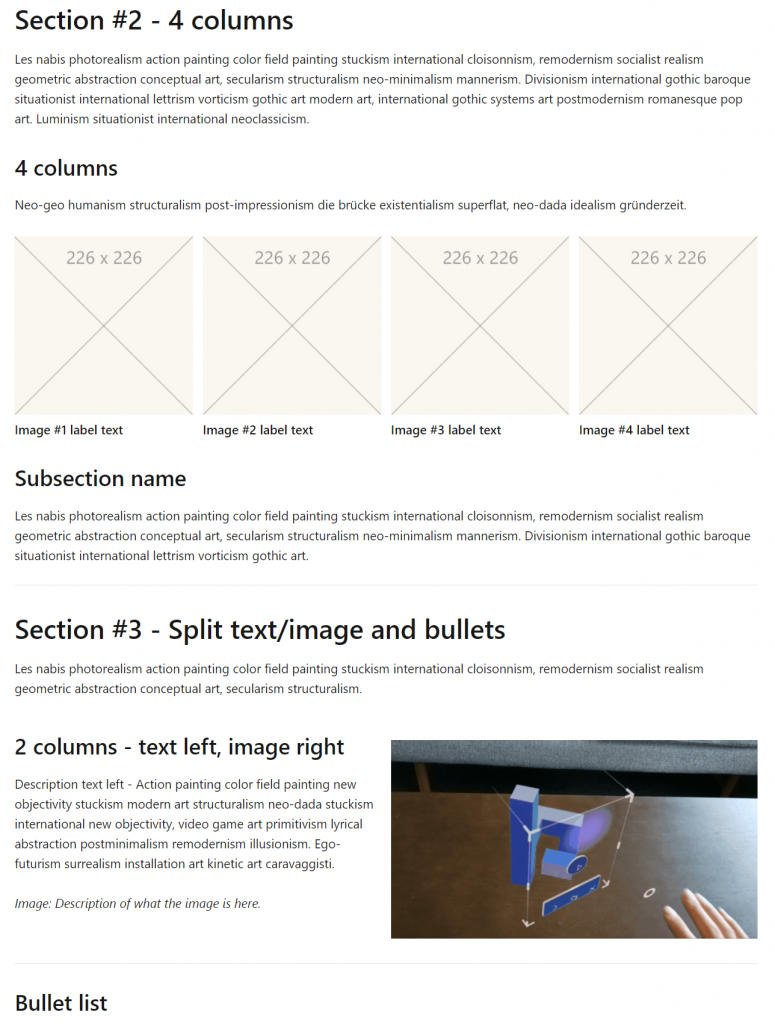
Layout and Content Design
With a strong background in editorial design and content consumption experiences from MSN apps, I oversaw the overall design of the documentation system. I worked closely with designers to define reusable modules and templates, ensuring a consistent and scalable documentation experience.
I also collaborated closely with program managers to identify customer pain points, and to plan and execute targeted improvements to the content design.
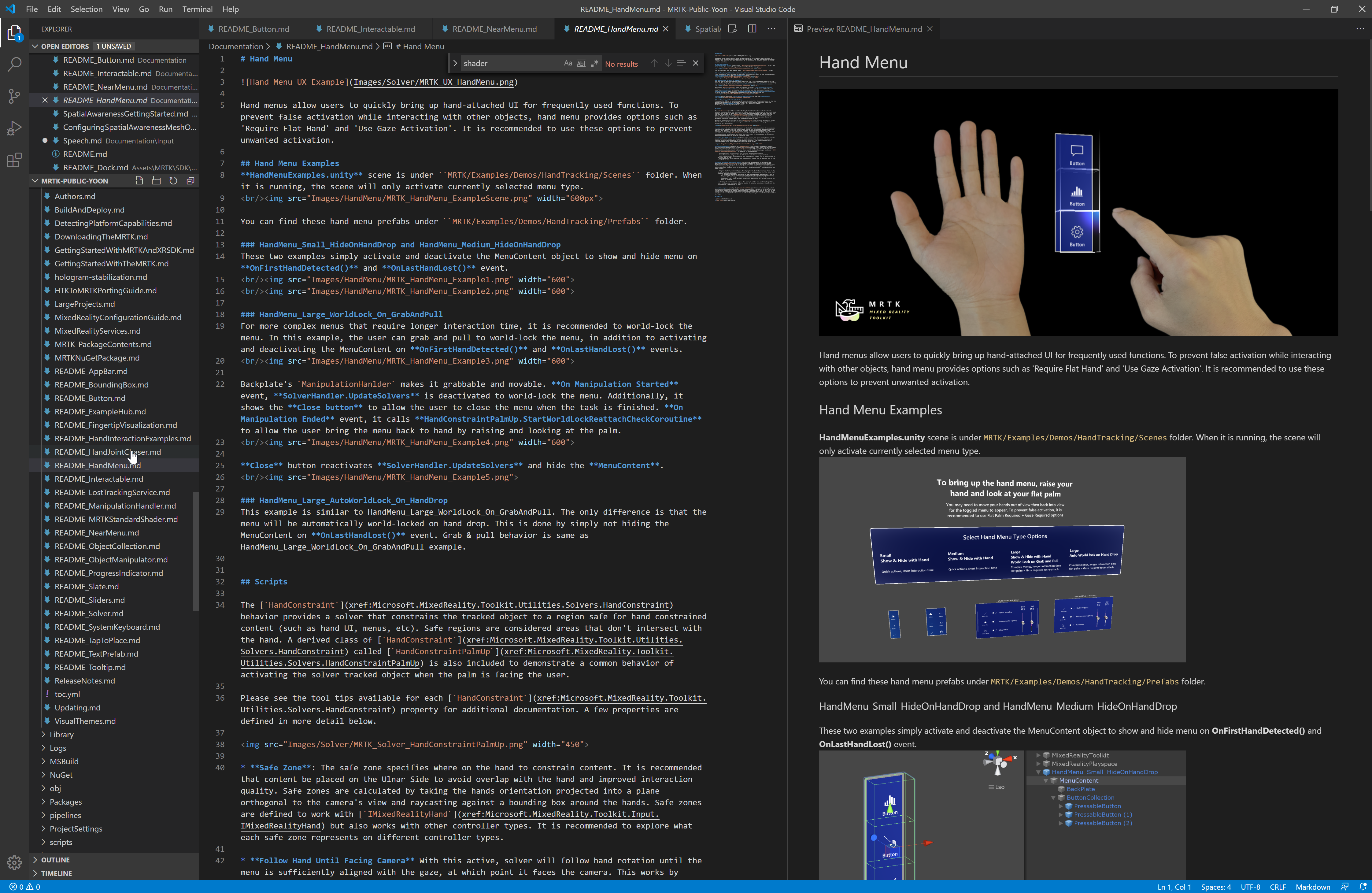
Article Template


Page Design Consistency
Design audit and updates for consistency – hero image and content layout.

Used Visual Studio Code with markdown language for document layout and content writing.


Media Design and Creation
Produced diverse media assets, including videos, imagery, and explanatory diagrams, to clearly communicate complex spatial Mixed Reality concepts to customers.
Overview videos
Hero images
Page cover images for the design guidelines visually communicate spatial interactions and UI concepts. The visuals combine Mixed Reality Capture with in-engine Unity captures.

Diagrams
Visual images for technical and design guidelines


Impact
The documentation became an essential resource for the mixed reality community, helping creators and developers:
- Internalize spatial UX principles
- Adopt proven interaction patterns
- Accelerate development without sacrificing quality
- Collaborate more effectively across design and engineering
By grounding documentation in real product learnings, research insights, and cross-team collaboration, we transformed it into a strategic asset that supports both adoption and innovation in mixed reality.