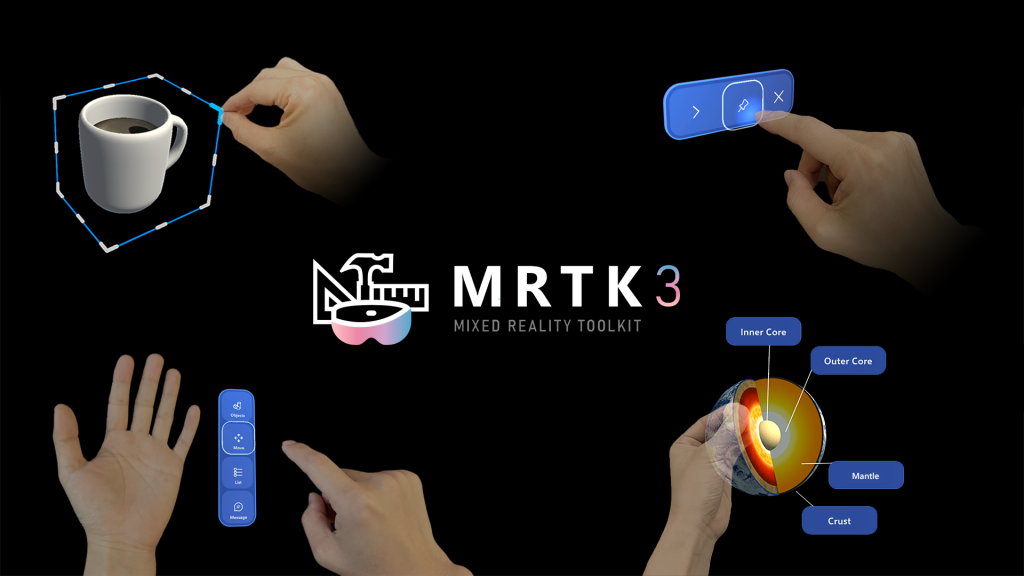
MRTK3 Public Preview
Apr 2021 – 2022, Mixed Reality | Microsoft

MRTK3 is the third generation of Microsoft Mixed Reality Toolkit for Unity. It’s a Microsoft-driven open-source project accelerating cross-platform mixed reality development in Unity. This new version is built on Unity’s XR Management system and XR Interaction Toolkit.
Context
As mixed reality platforms evolved beyond a single device or interaction model, the Mixed Reality Toolkit needed to evolve as well. MRTK3 represents a fundamental shift from a platform-specific toolkit toward a more modular, extensible, and cross-platform foundation built on modern Unity systems.
The goal of MRTK3 was not simply to update existing components, but to rethink how spatial interactions and UI building blocks should be designed, themed, and composed for the next generation of mixed reality experiences.
Problem
Previous versions of MRTK had proven effective, but they were tightly coupled to specific platforms and interaction assumptions. As new devices, form factors, and input systems emerged, this rigidity made it difficult for developers and designers to adapt patterns, customize visuals, or scale experiences across contexts.
Key challenges included:
- Supporting multiple platforms and interaction systems without fragmenting UX quality
- Making spatial UI more flexible, themeable, and brand-expressive
- Providing clear, modern design guidance while maintaining developer approachability
- Helping creators understand new patterns without overwhelming them
Role
As a Principal Designer on the MRTK3 effort, I led the design vision for UX building blocks and the Mixed Reality Design Language. I worked closely with visual designers, technical designers, and engineers to shape the interaction patterns, visual system, example content, and documentation delivered in the MRTK3 Public Preview.
My responsibility spanned from defining design intent and quality bars to ensuring the system could be understood, extended, and adopted by developers and creators.
Design Process
Defining evolved Mixed Reality Design Language
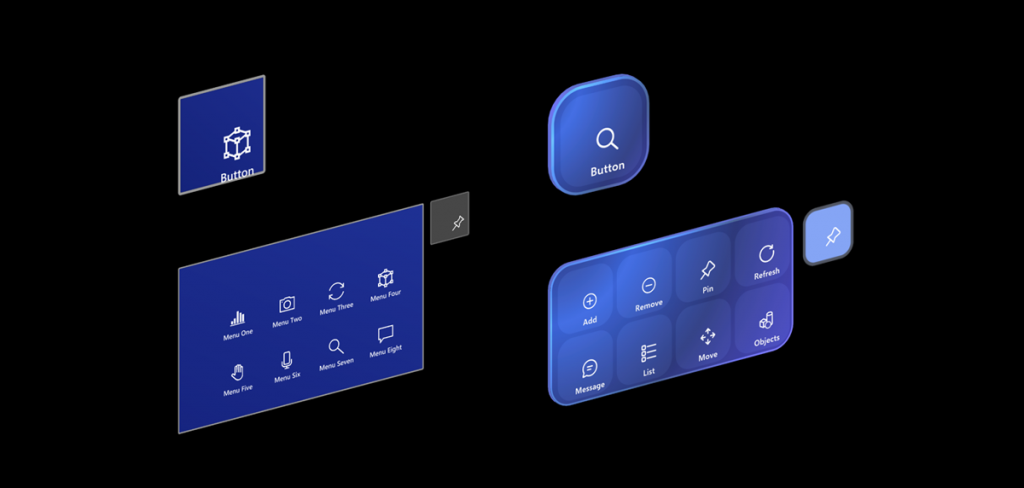
I helped establish a new Mixed Reality Design Language that emphasized modularity, clarity, and adaptability. Rather than prescribing fixed UI, the system focused on composable building blocks that could scale across devices and brand needs.
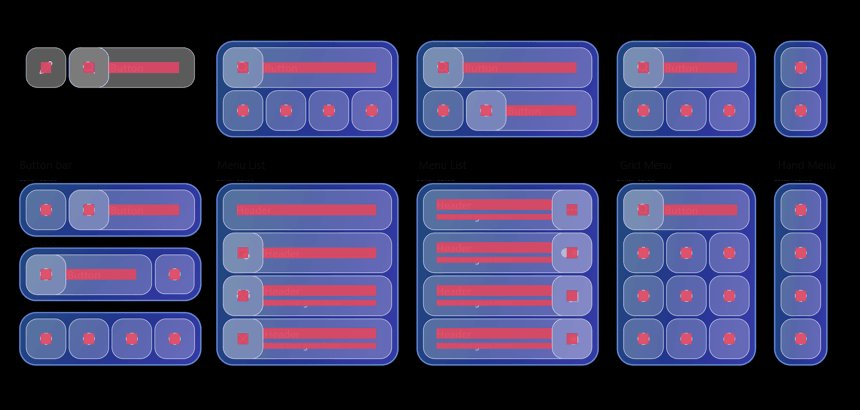
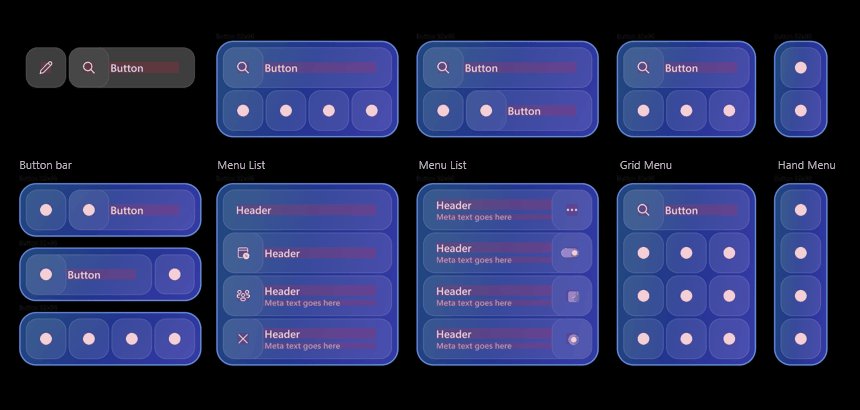
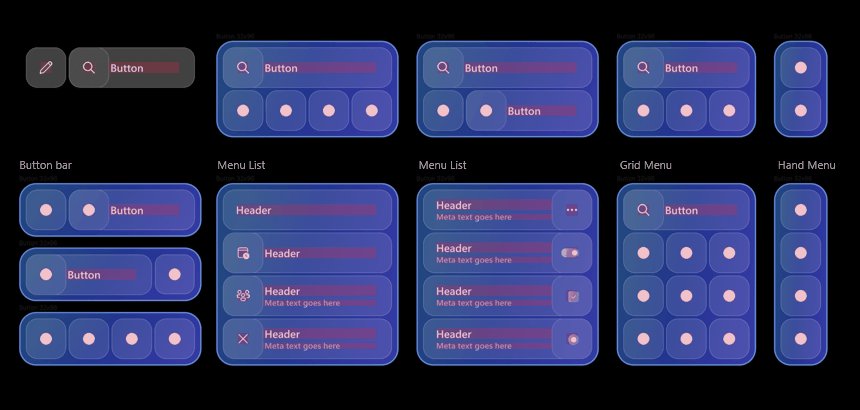
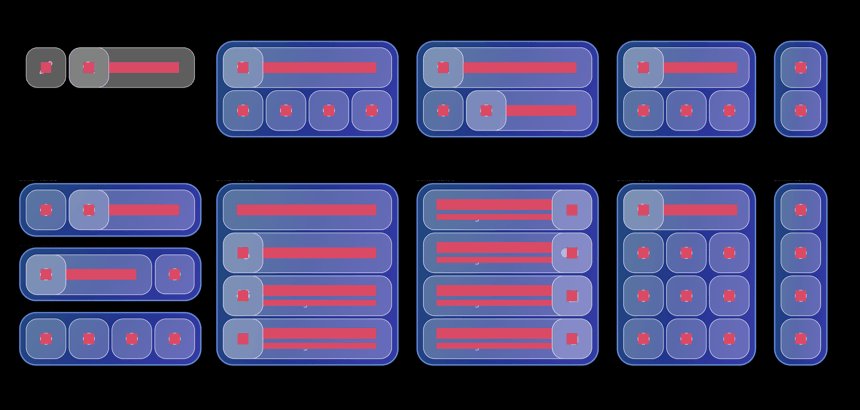
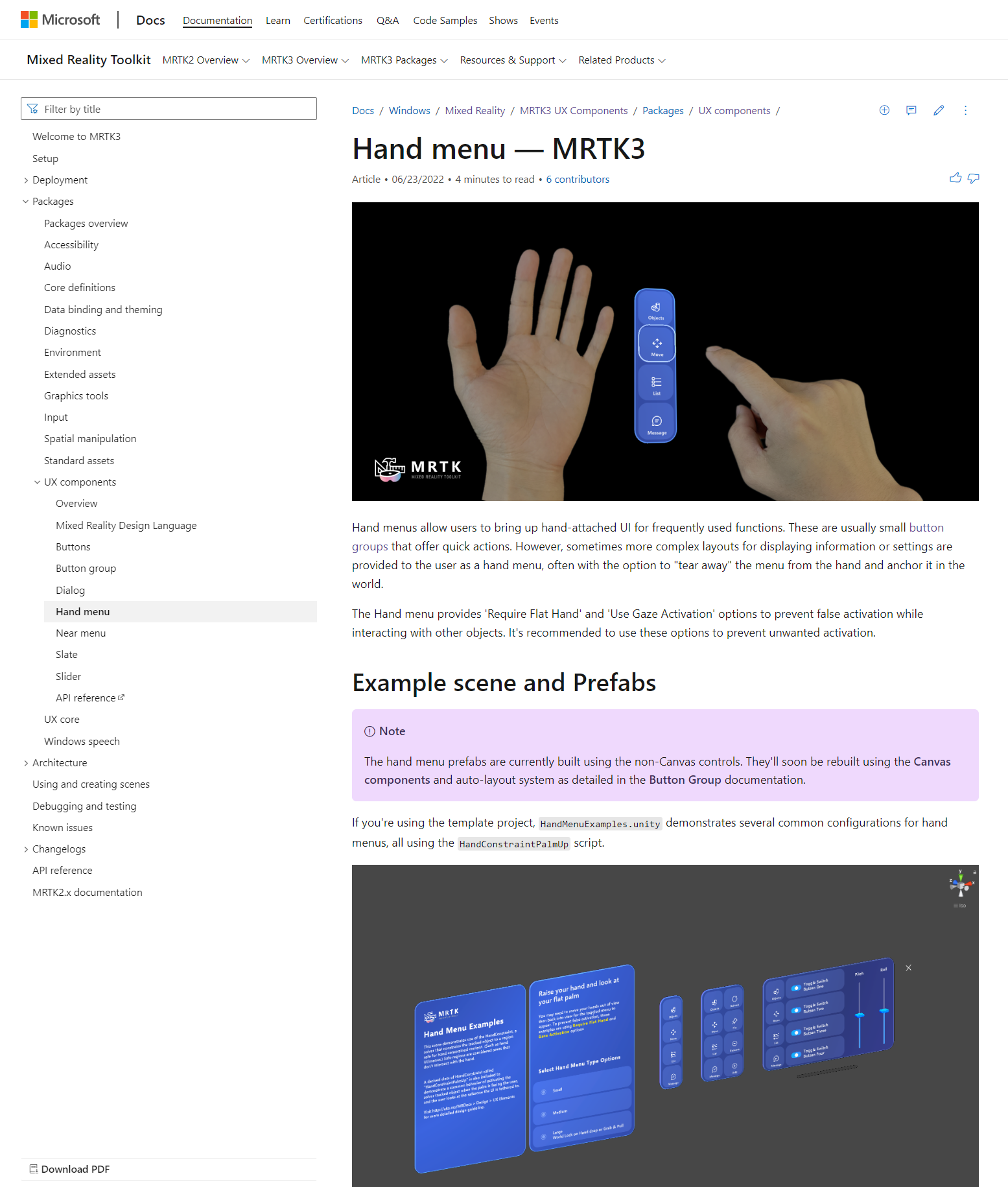
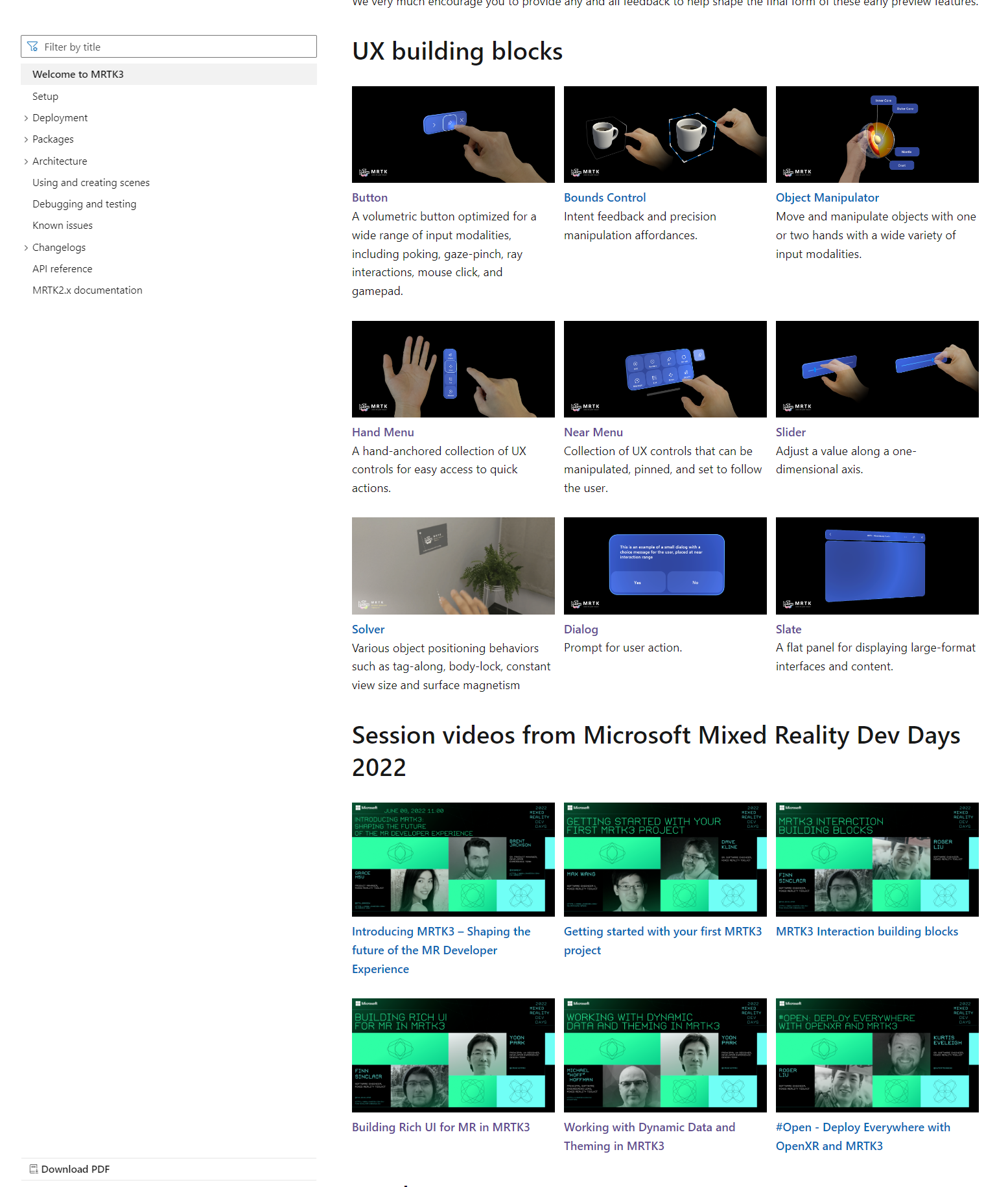
Designing UX Building Blocks
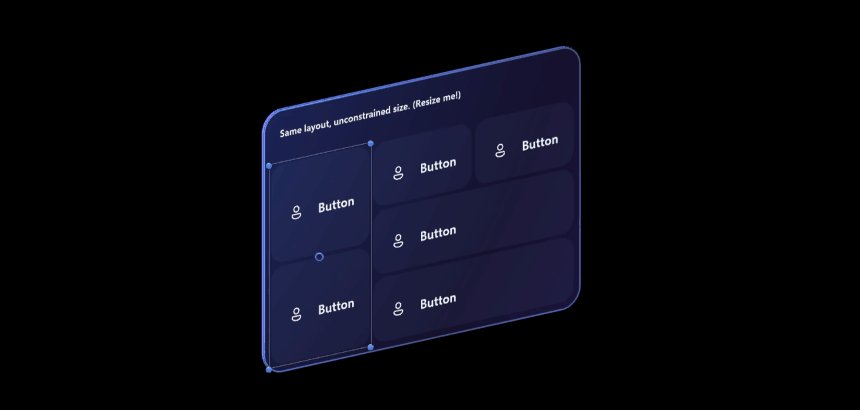
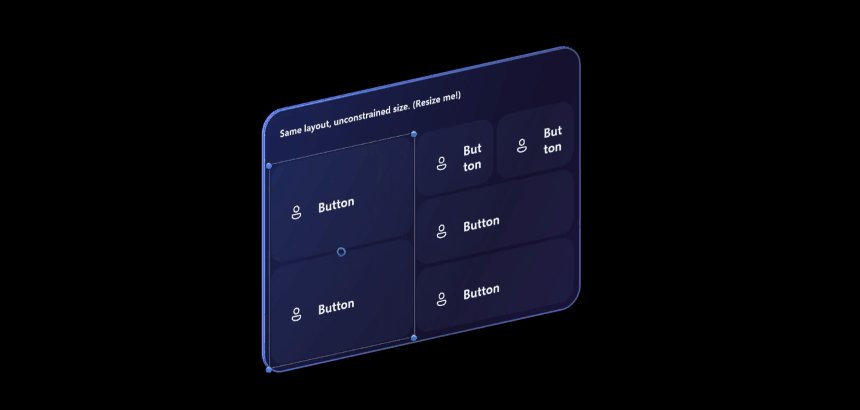
Working with engineering, I identified essential spatial interaction and UI components to include in MRTK3. I guided the refinement of interaction behaviors, visual feedback, and layout rules to ensure consistency, legibility, and responsiveness.






Tooling for Designers
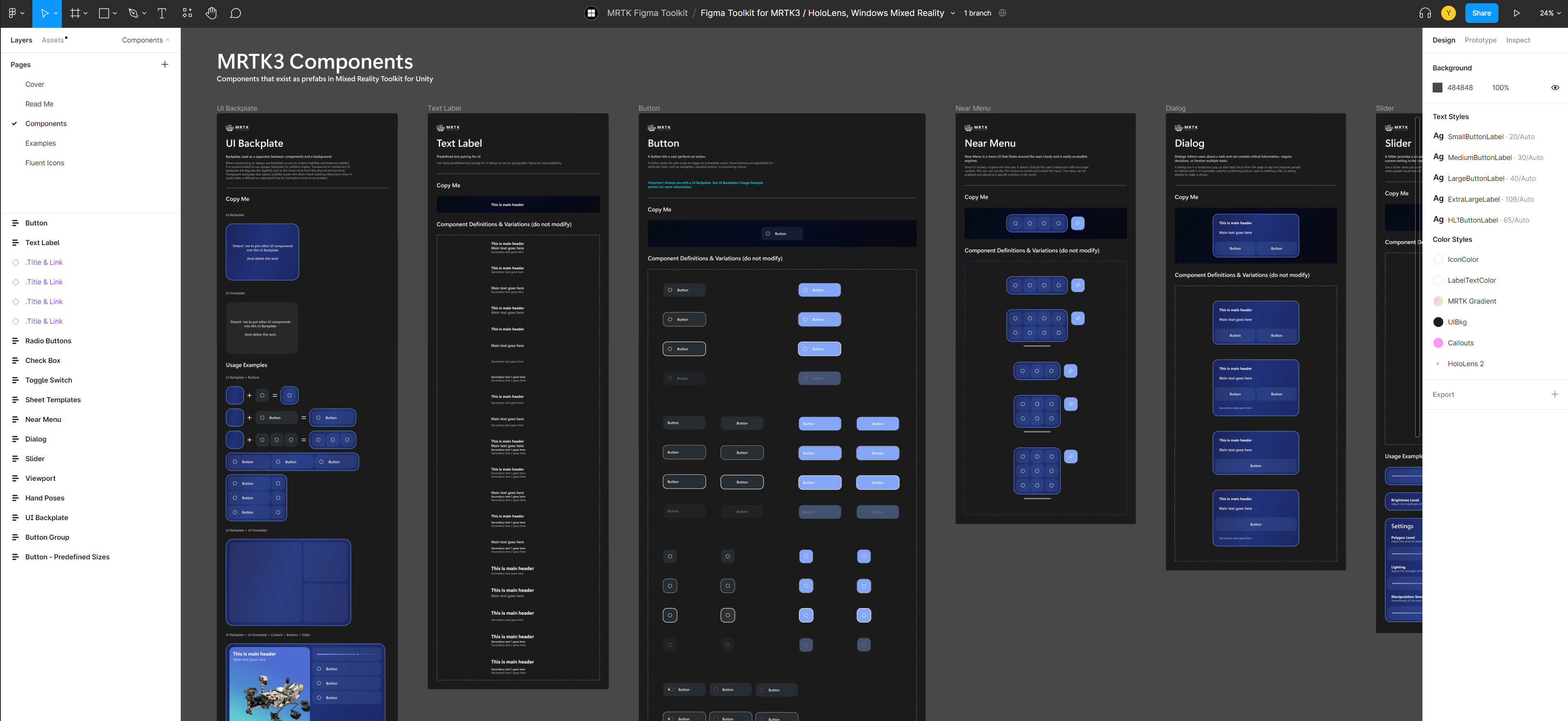
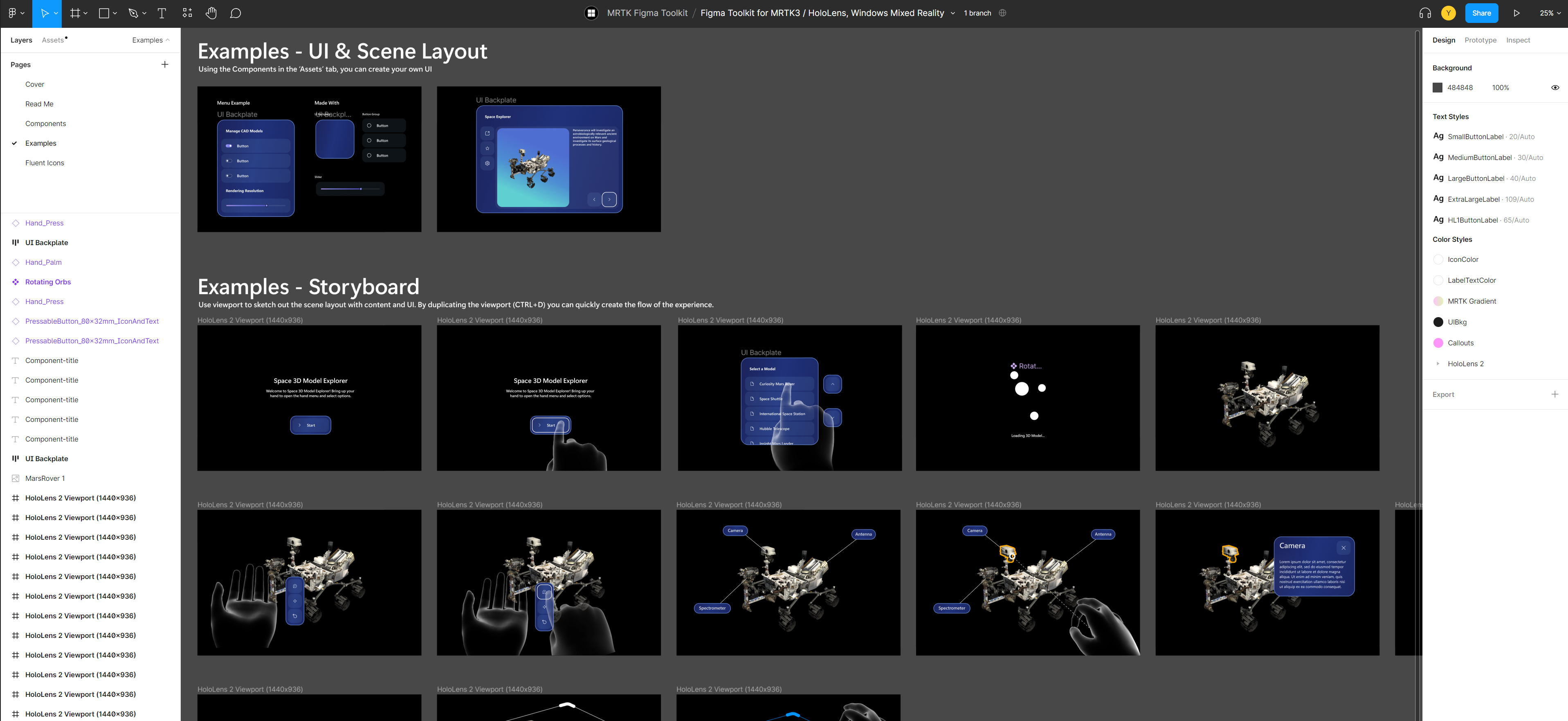
I created and published the MRTK3 Figma Toolkit, translating core components and patterns into a form designers could explore and iterate on early. The toolkit was optimized based on internal feedback and ISV needs before being released publicly.


Documentation & Communication
I authored and shaped documentation explaining the new design language, interaction patterns, and usage guidelines. Visual assets, diagrams, and videos were used to communicate spatial concepts clearly. I collaborated closely with content partners to ensure accuracy, clarity, and consistency.




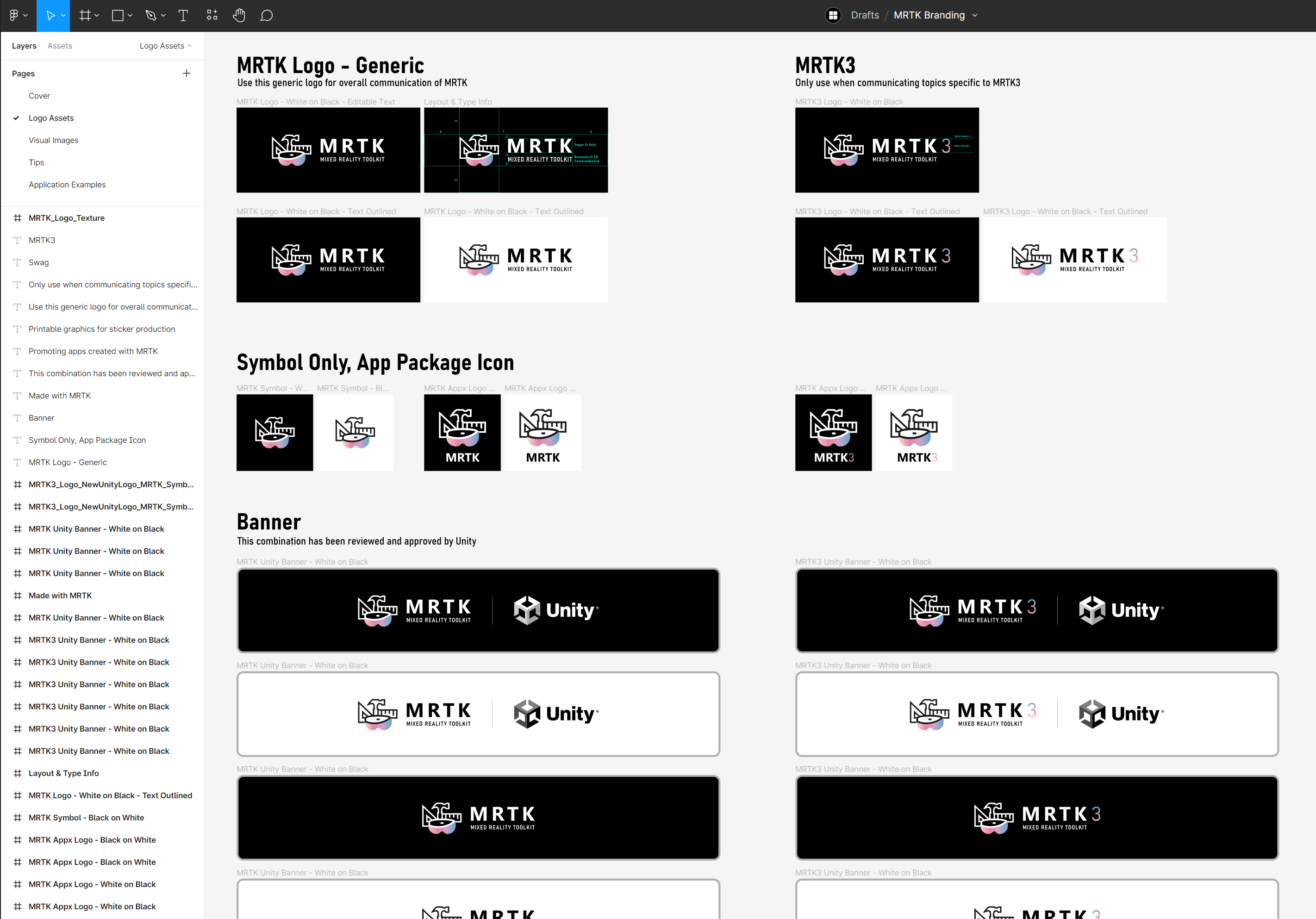
Branding & Promotion Content
Produced MRTK3 brand assets and guidelines for coherent communication and promotion


Evangelism & Feedback Loops
I presented MRTK3 design concepts at Microsoft Mixed Reality Dev Days and other events, using these opportunities to gather feedback, validate assumptions, and refine the system based on real developer needs.
- Presented design-focused content at Microsoft Mixed Reality Dev Days 2022 (US, Global)
– Building Rich UI for MR in MRTK3
– Working with Dynamic Data and Theming in MRTK3 - Presented design-focused content at Microsoft Mixed Reality Dev Days Korea
– MRTK3 Interaction Building blocks, Volumetric UI with Canvas, Theming System



Impact
MRTK3 Public Preview marked a major step forward in how mixed reality UI systems are designed and delivered. By decoupling interaction patterns from rigid platform assumptions, the toolkit enables developers and designers to prototype, customize, and scale spatial experiences more confidently.
The work established a foundation for future MRTK development while setting a higher bar for clarity, extensibility, and design quality in open-source spatial computing tools.