Mixed Reality Documentation
2016 – Present, Mixed Reality | Microsoft
Mixed Reality Docs: http://aka.ms/mrdocs
MRTK Docs: http://aka.ms/mrtkdocs
Content Writing
Based on the learning from our product design iterations, partner engagements, and user research studies, I wrote documentation on various Mixed Reality topics. It includes design guidelines, core concepts, case studies, best practices, technical guidelines, sample app introductions, and step-by-step tutorials.
Personal experiences in designing and developing Mixed Reality applications helped a lot in writing design guidelines and technical docs. Closely worked with colleague designers and user researchers to aggregate and extract the learnings and best practices. Collaborated with the content learning program manager and technical writers to continuously polish and improve the content quality.
Hub page examples
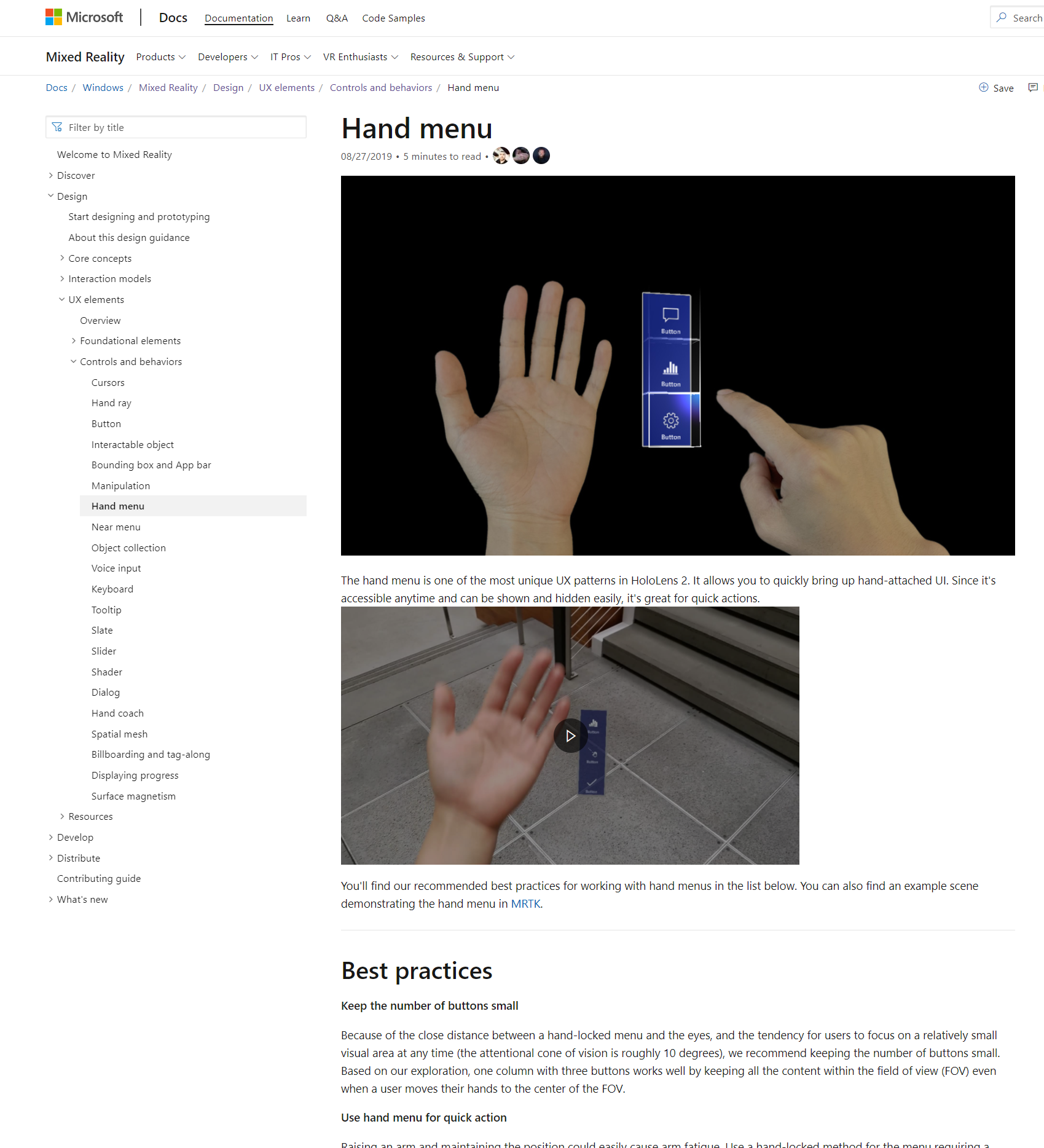
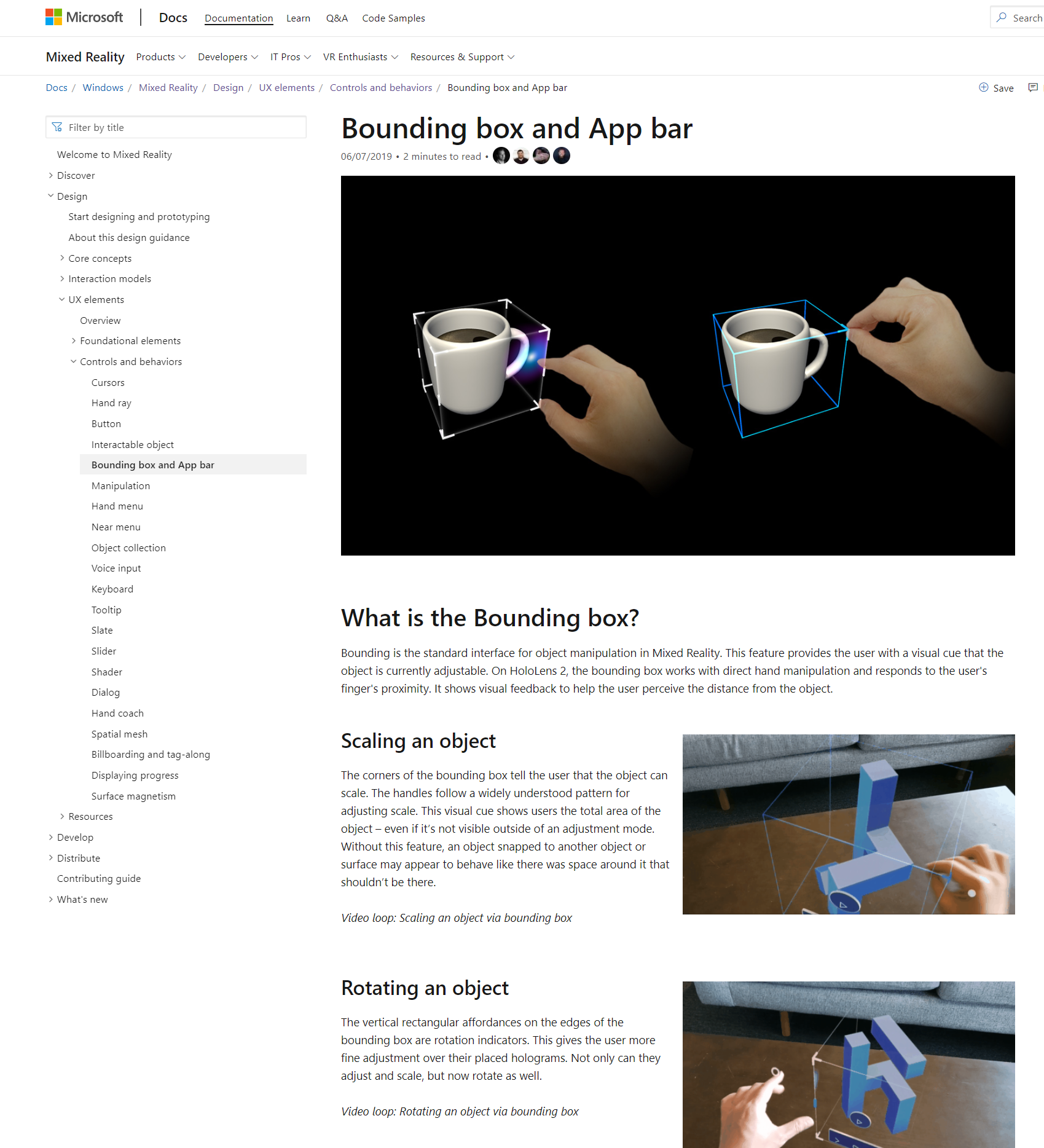
Guideline examples
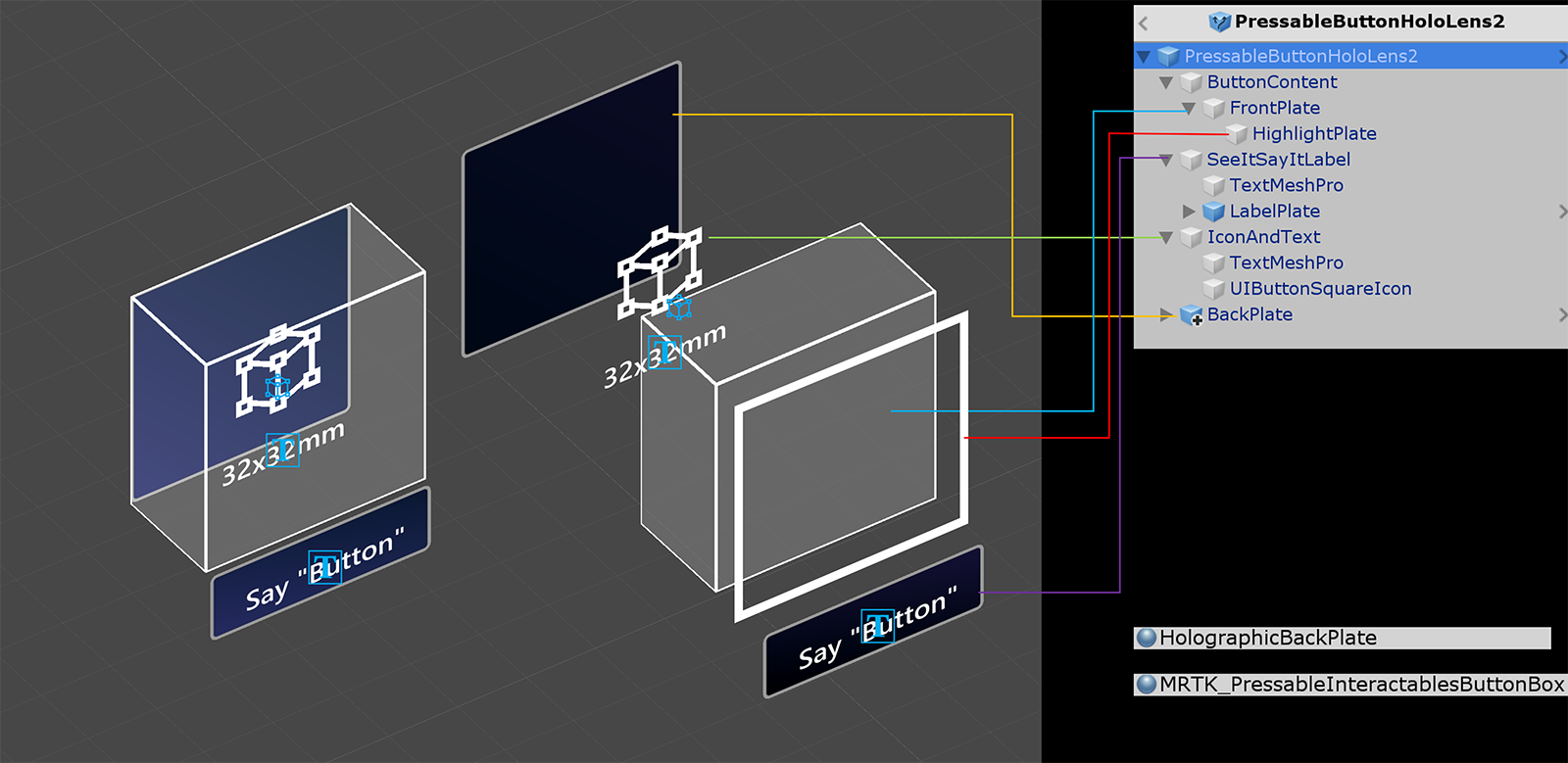
Technical documentation examples
- MRTK’s UX Building Blocks – Button
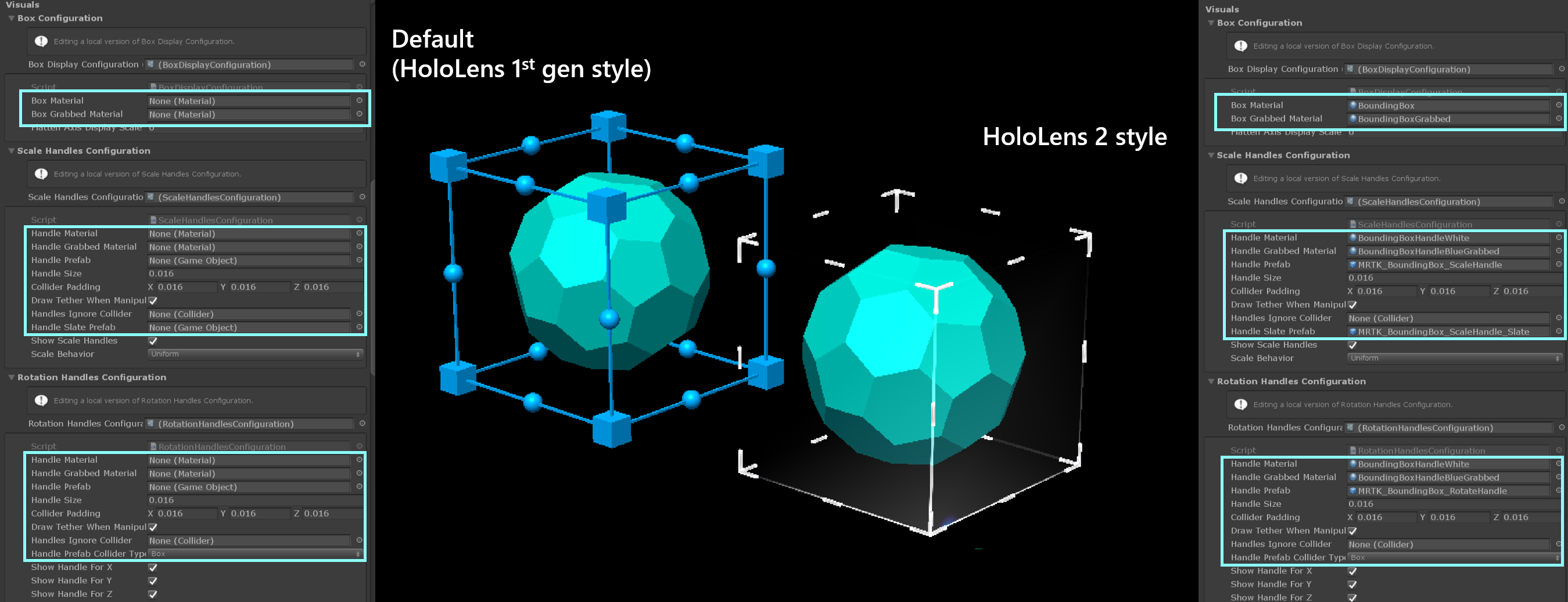
- MRTK’s UX Building Blocks – Bounds Control
- MRTK Input Simulation
- Text in Unity
- MRTK Figma Toolkit
Tutorial examples
Case study examples
Per our customer request and community voice, I worked with program managers to define content needs, plan, and write design guidelines.
Layout and Content Design
As a designer who has rich experience in editorial design and content consumption experience through MSN apps, I have been overseeing the design of the overall documentation. Worked with designers to define common reusable modules and templates for consistent documentation experience.
Collaborated closely with program managers to identify the customer pain points, plan and execute content design improvements.
Article Template
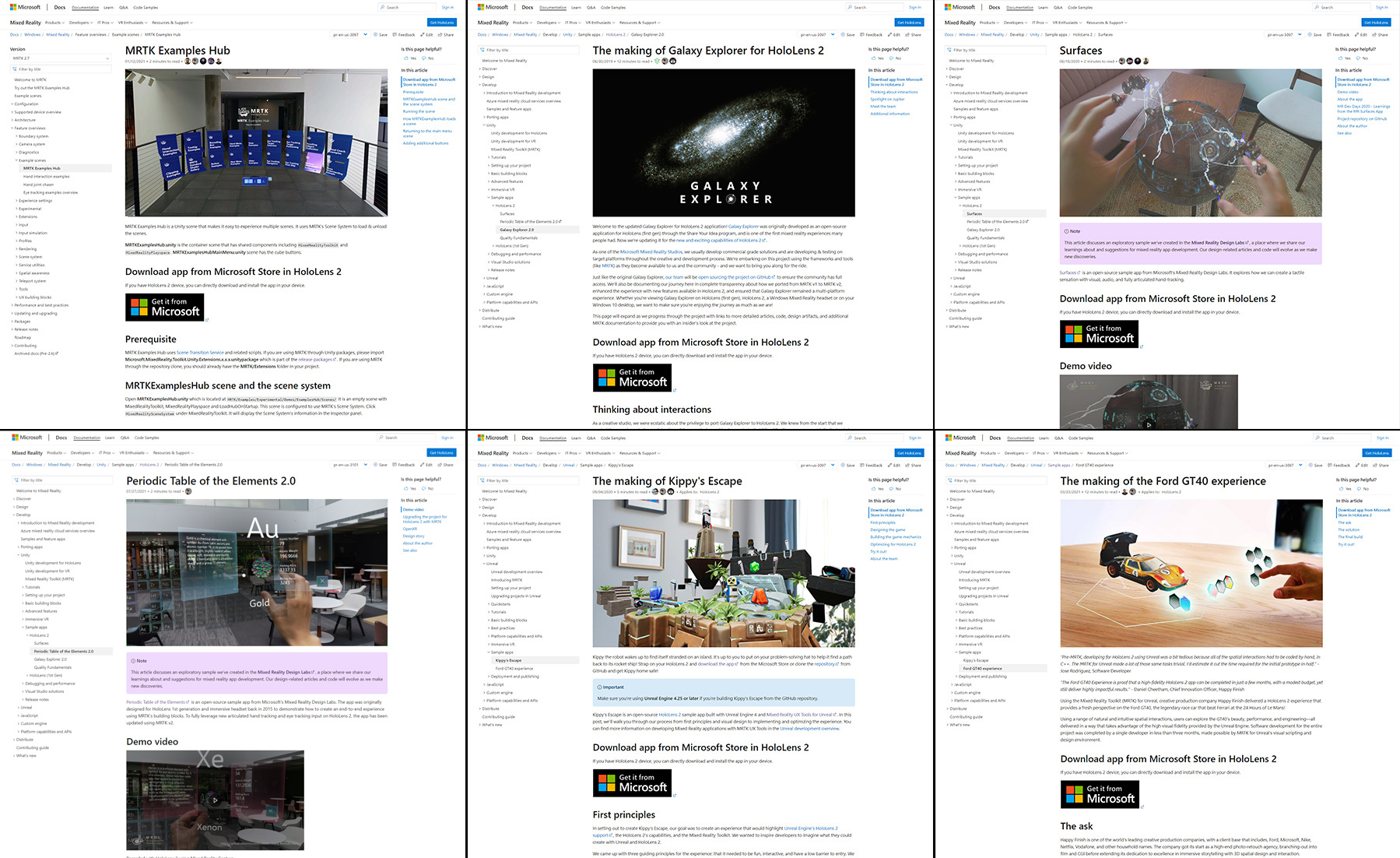
Page Design Consistency
Design audit and updates for consistency – hero image and content layout.

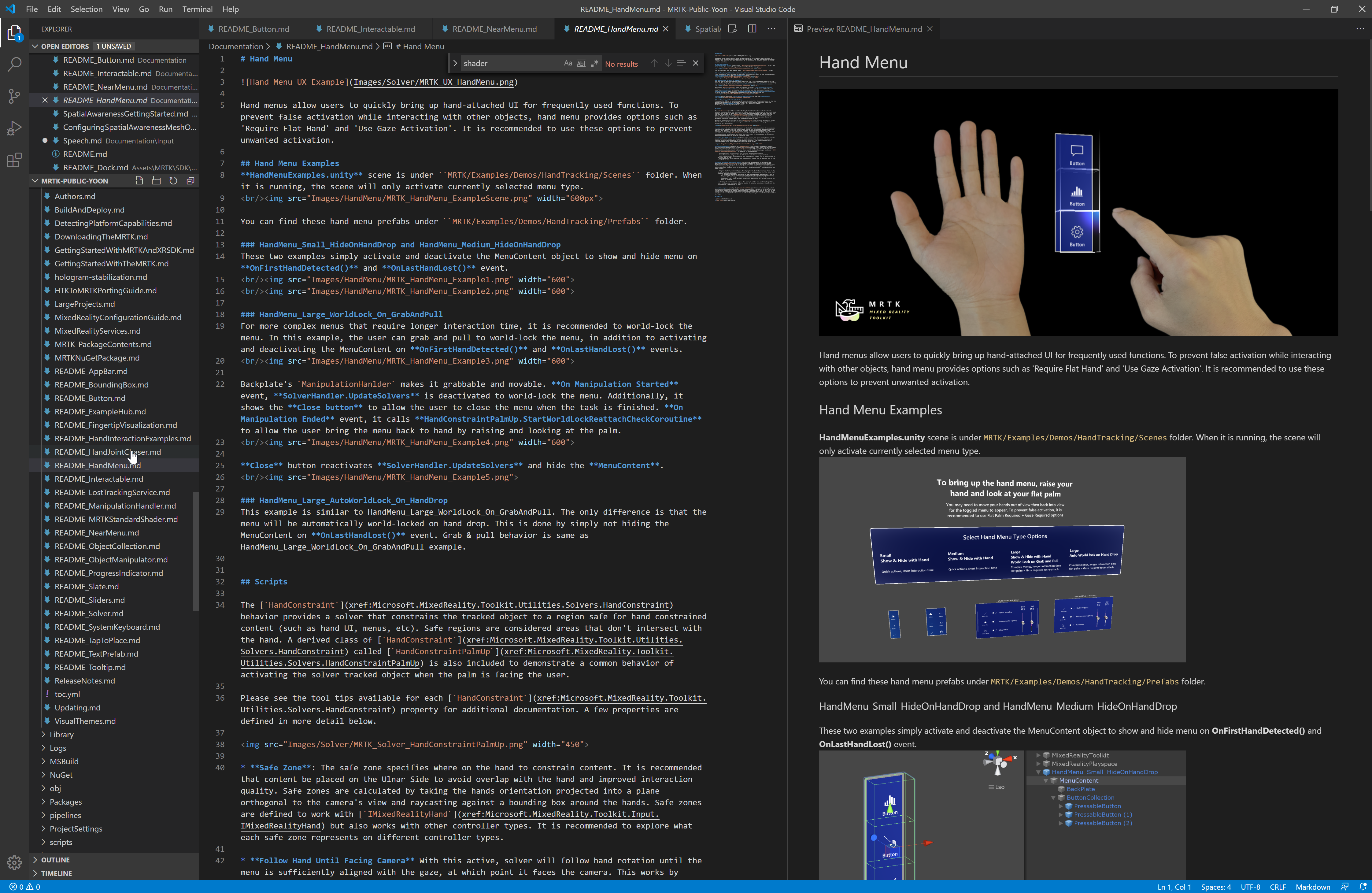
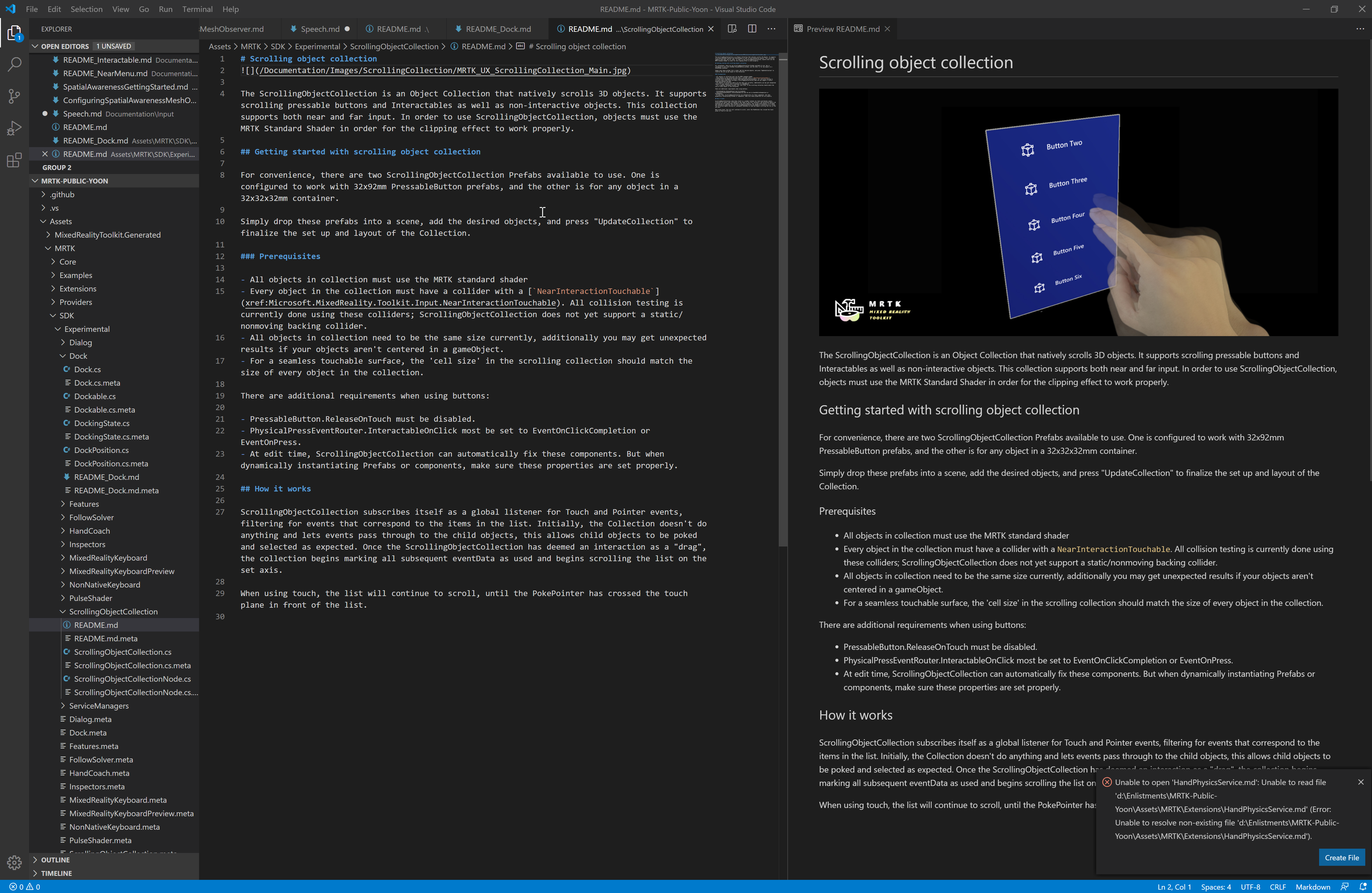
Used Visual Studio Code with markdown language for document layout and content writing.


Media Design and Creation
Created various types of media such as video, image, and graphical diagrams to help our customers understand spatial Mixed Reality concepts.
Overview videos
Hero images
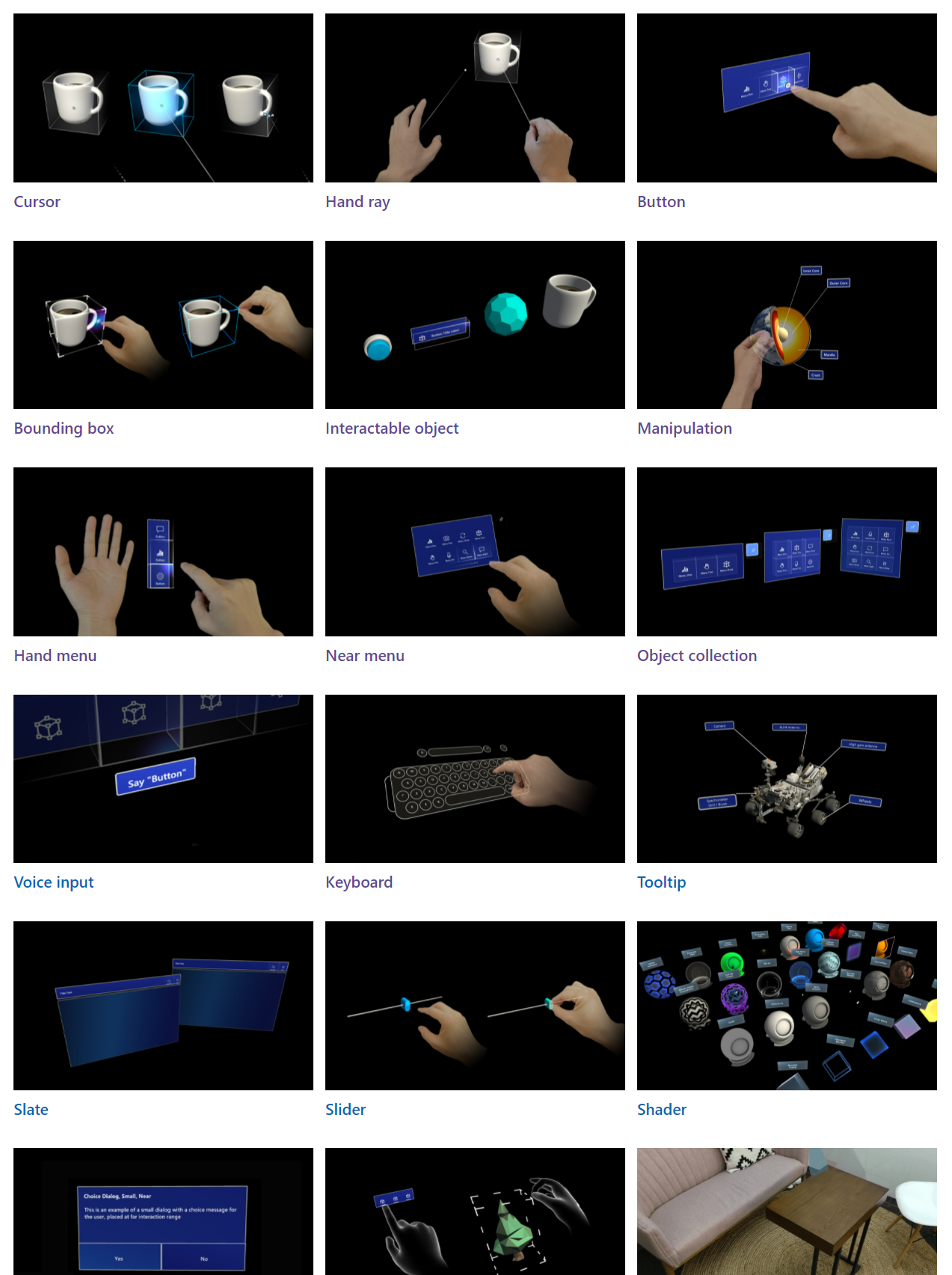
Page cover images for the design guidelines communicate spatial interactions and UI in visual representation. Mixed graphics of Mixed Reality Capture + Capture in Unity.

Diagrams
Visual images for technical and design guidelines