Parsons the New School for Design

The project started with my project proposal to the dean of Parsons. I designed and developed the app which eventually became the official app of Parsons School of Design.
It was initiated from my own experience as an international student, who was looking for a graduate school. When I finally decided to go to Parsons MFADT rather than SVA’s MFA Interaction Design or NYU’s ITP, a lot of people questioned my decision. It was because most people thought Parsons is a fashion design school. Even though Parsons is famous for fashion design, I found great programs in communication design, interactive media, and technology.

“Wouldn’t it be helpful for the prospective students and people around the world, if there was a Parsons mobile application which introduces schools and great programs?”
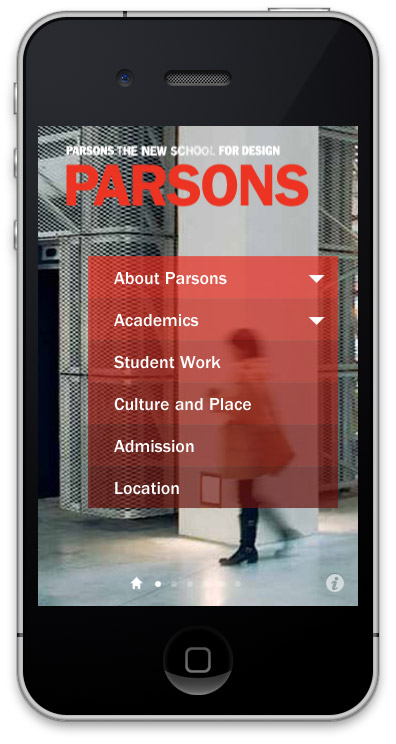
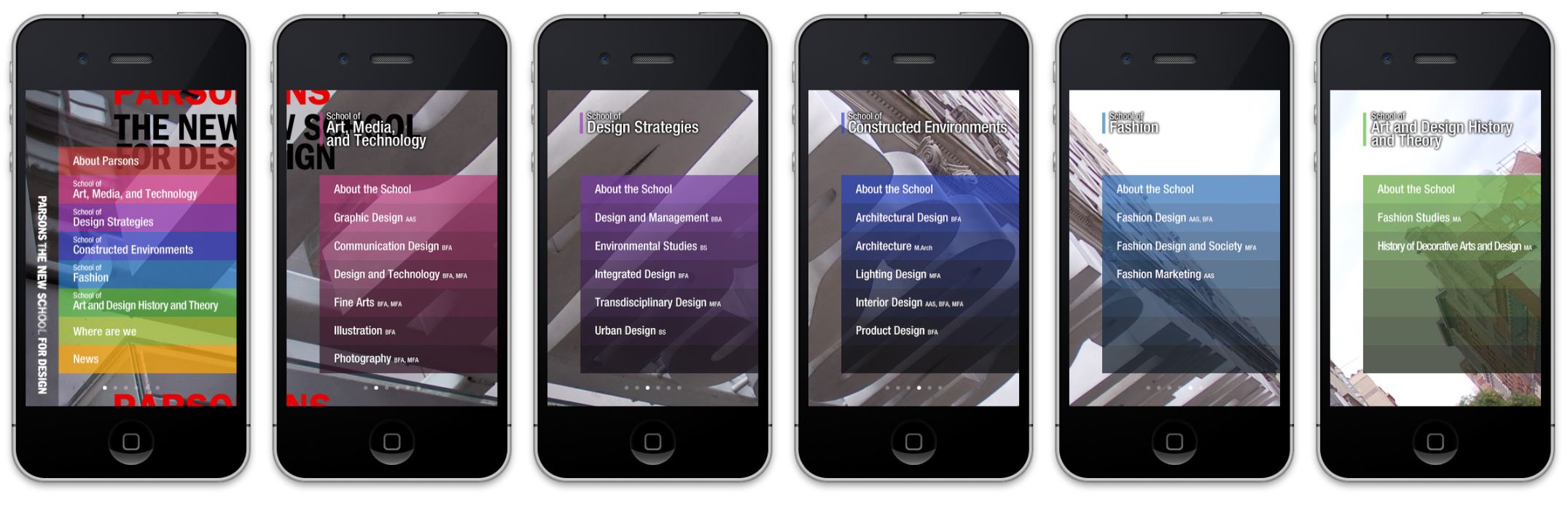
The design challenge was the depth of menu navigation. Since five schools have several programs that also have submenus, I decided to use horizontal scrolling with the swipe gesture, to show the schools on the landing page level. With this design, I was able to decrease the depth and show the diversity of the school’s programs. With iterative prototyping and user testing, I could refine the detailed navigation elements such as the home button or close button.
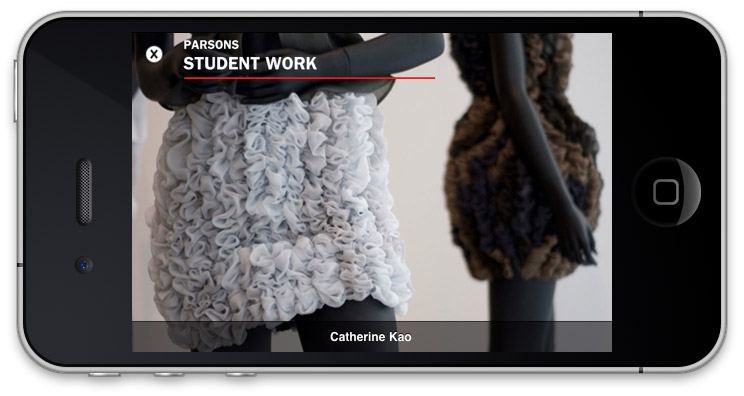
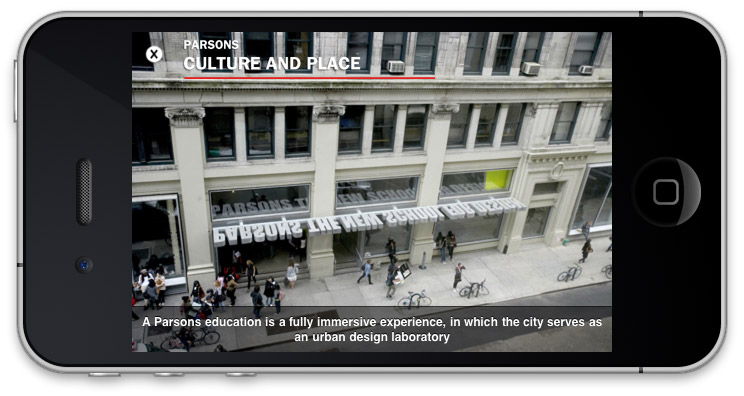
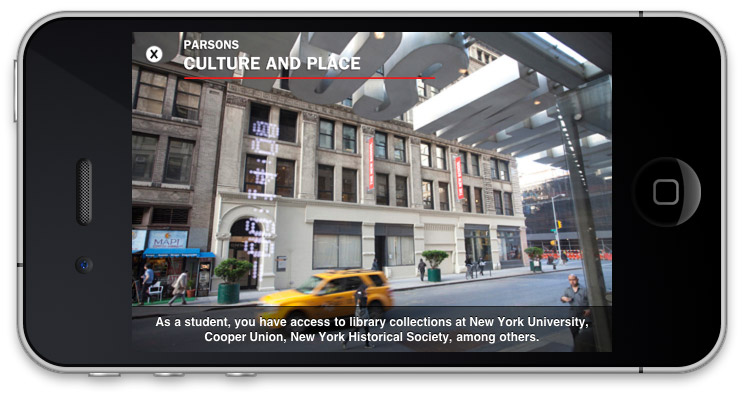
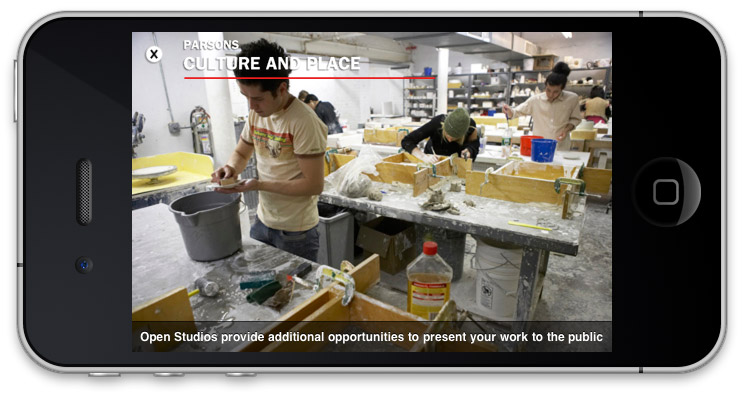
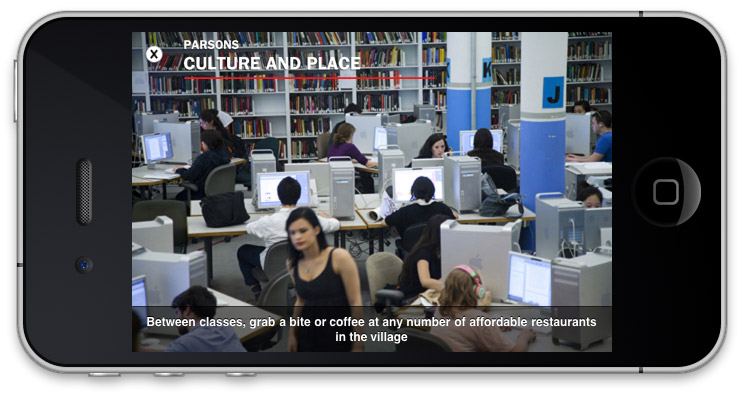
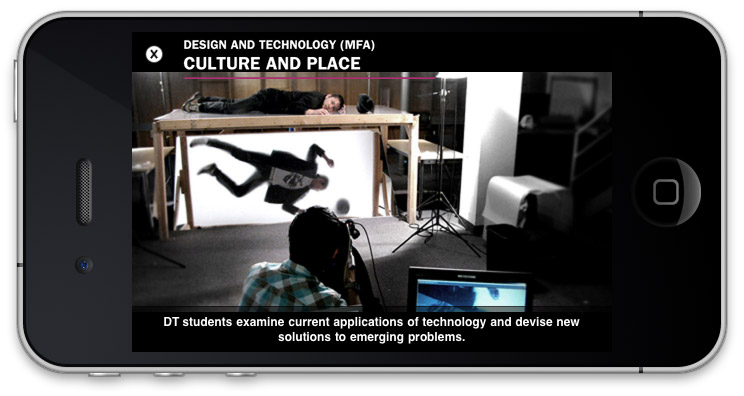
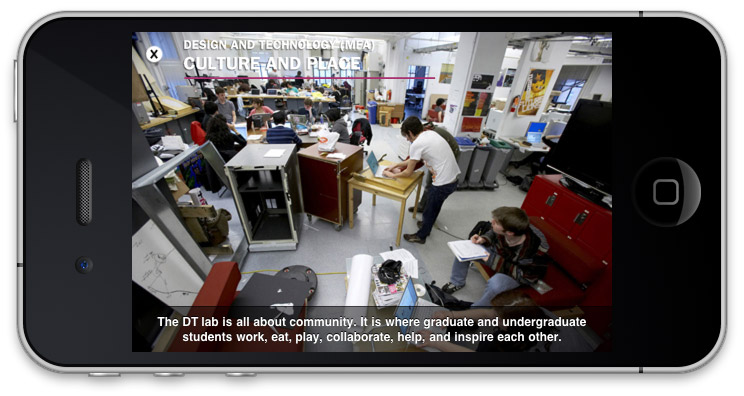
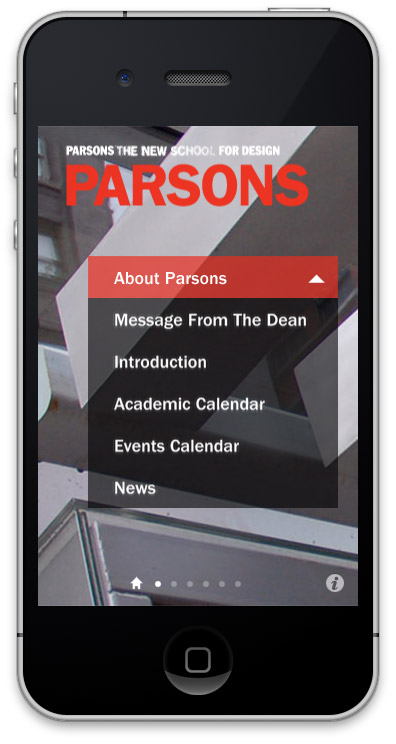
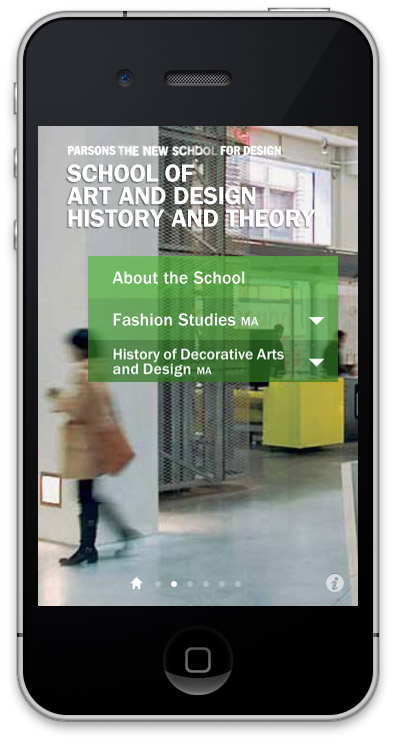
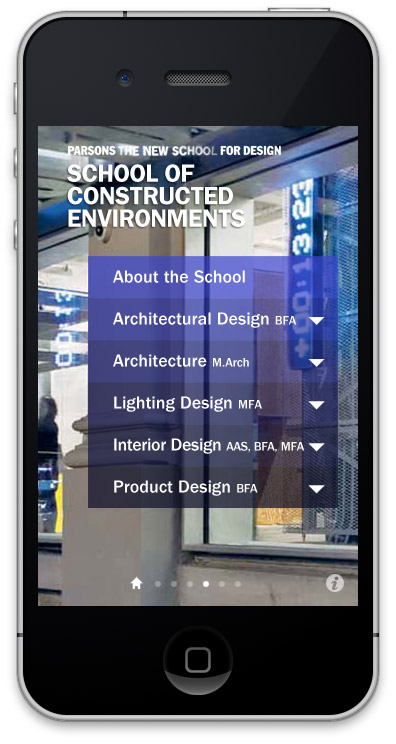
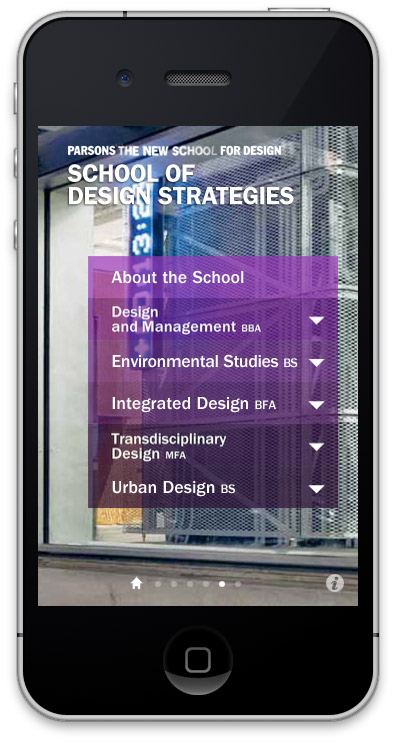
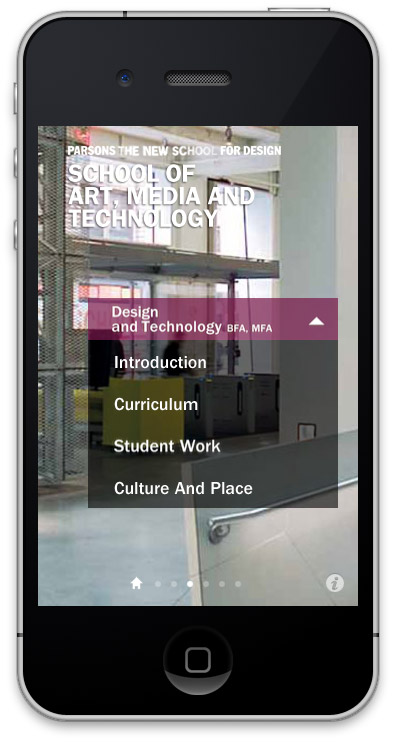
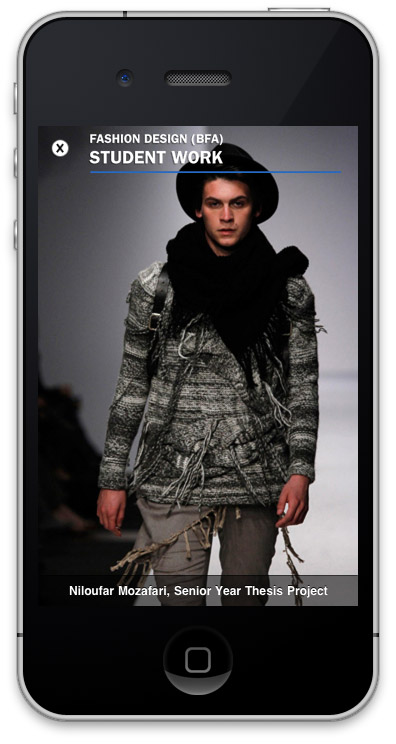
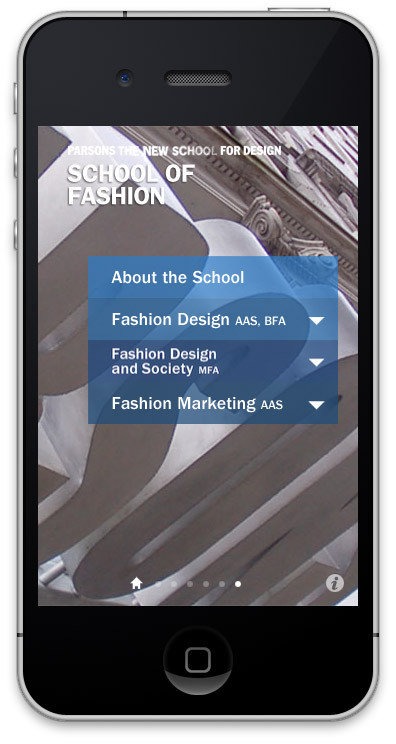
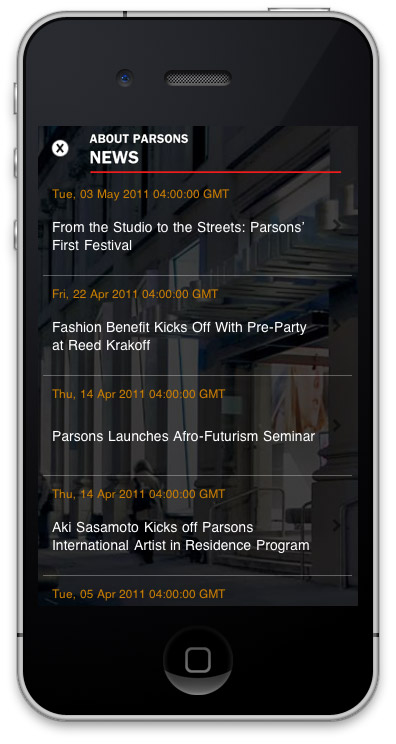
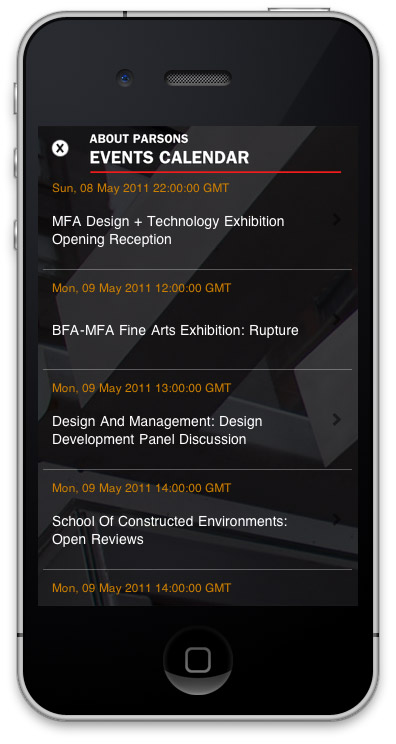
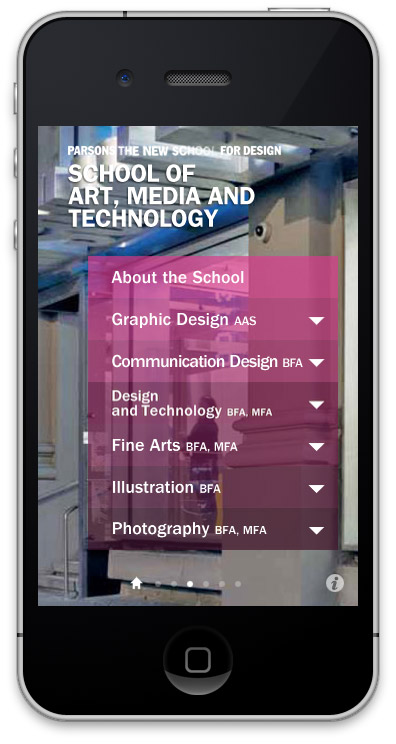
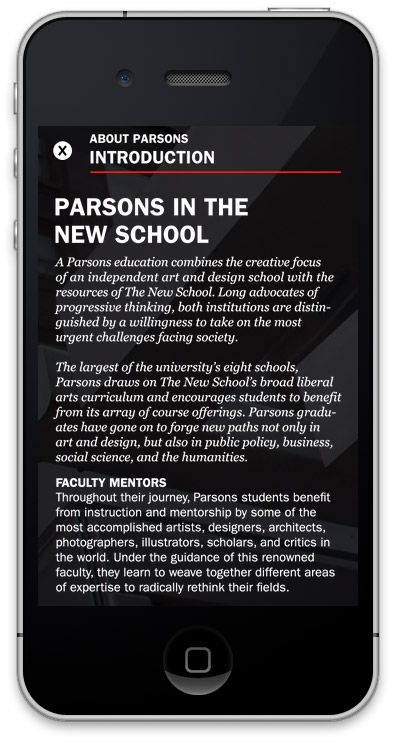
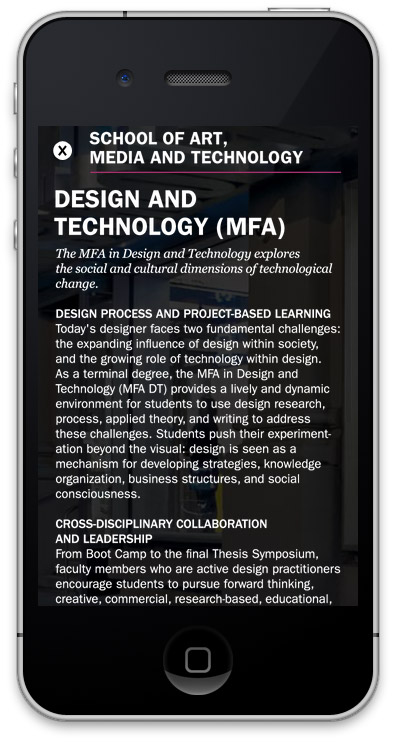
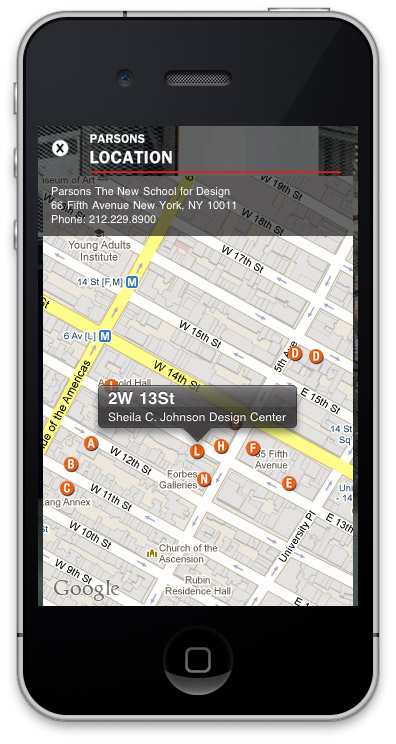
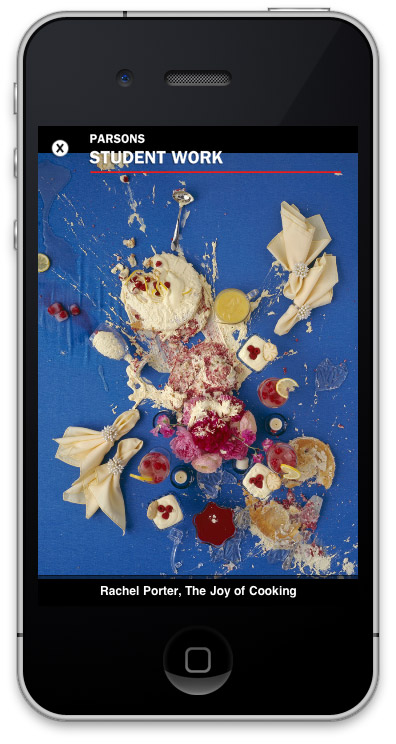
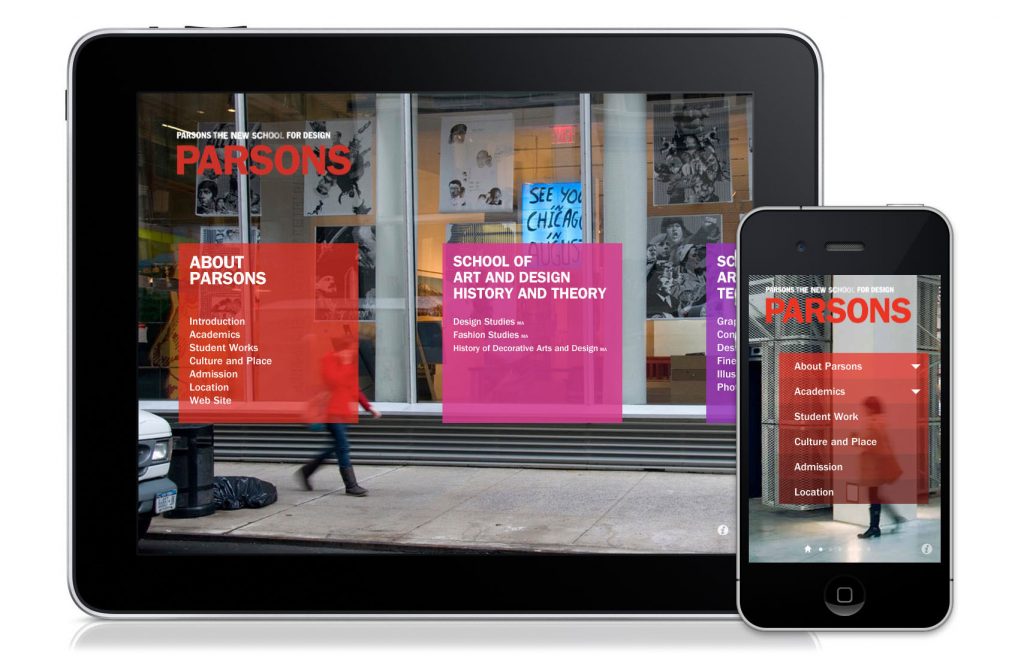
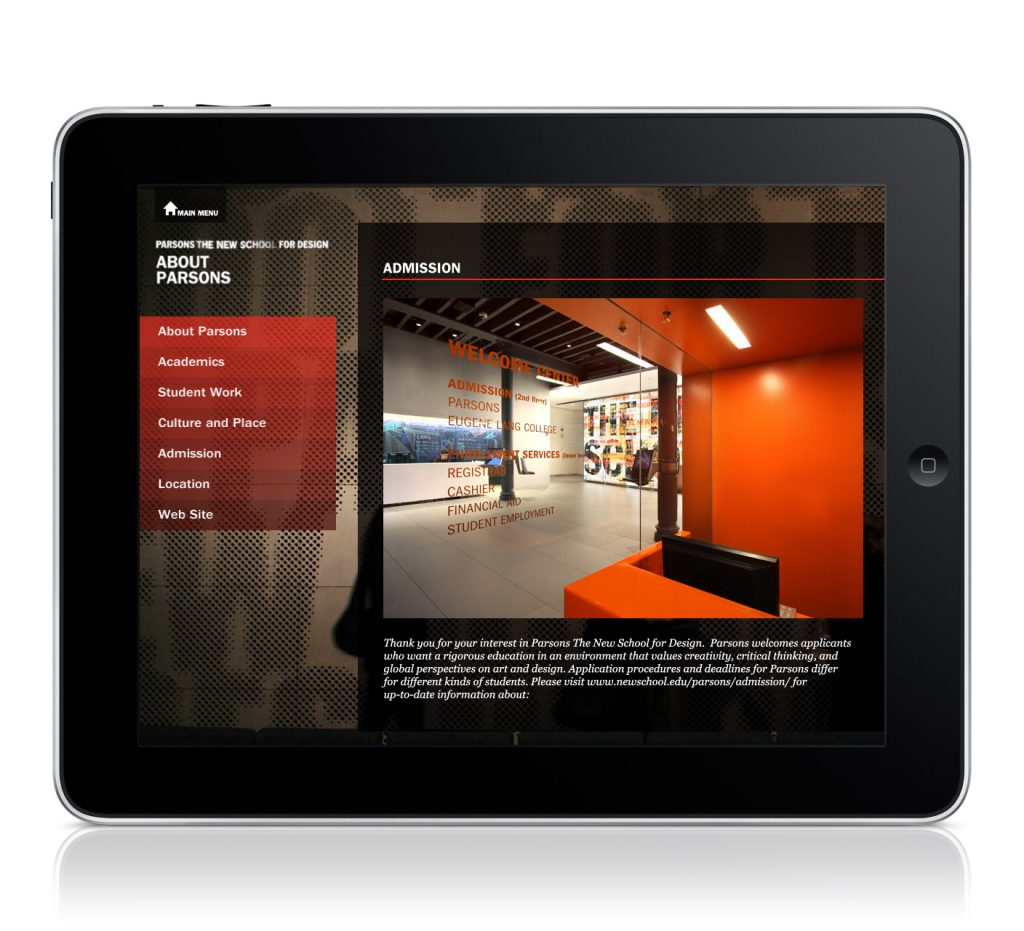
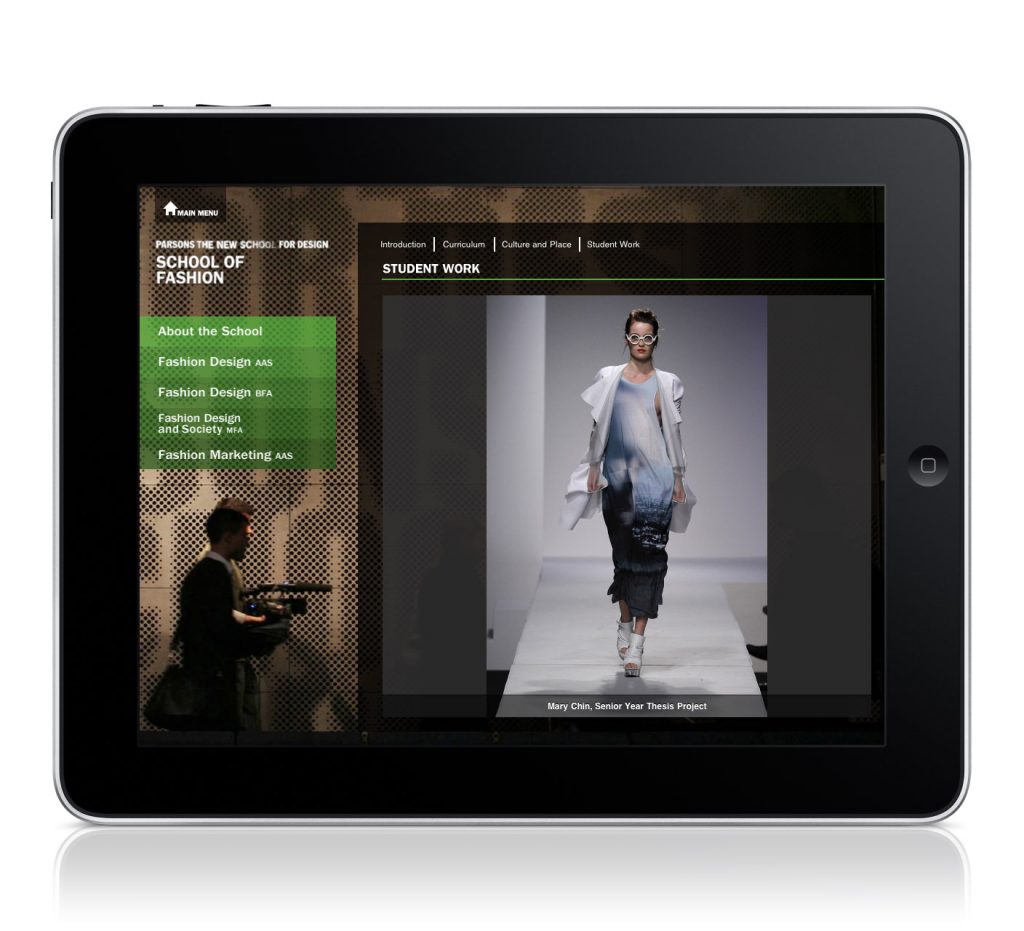
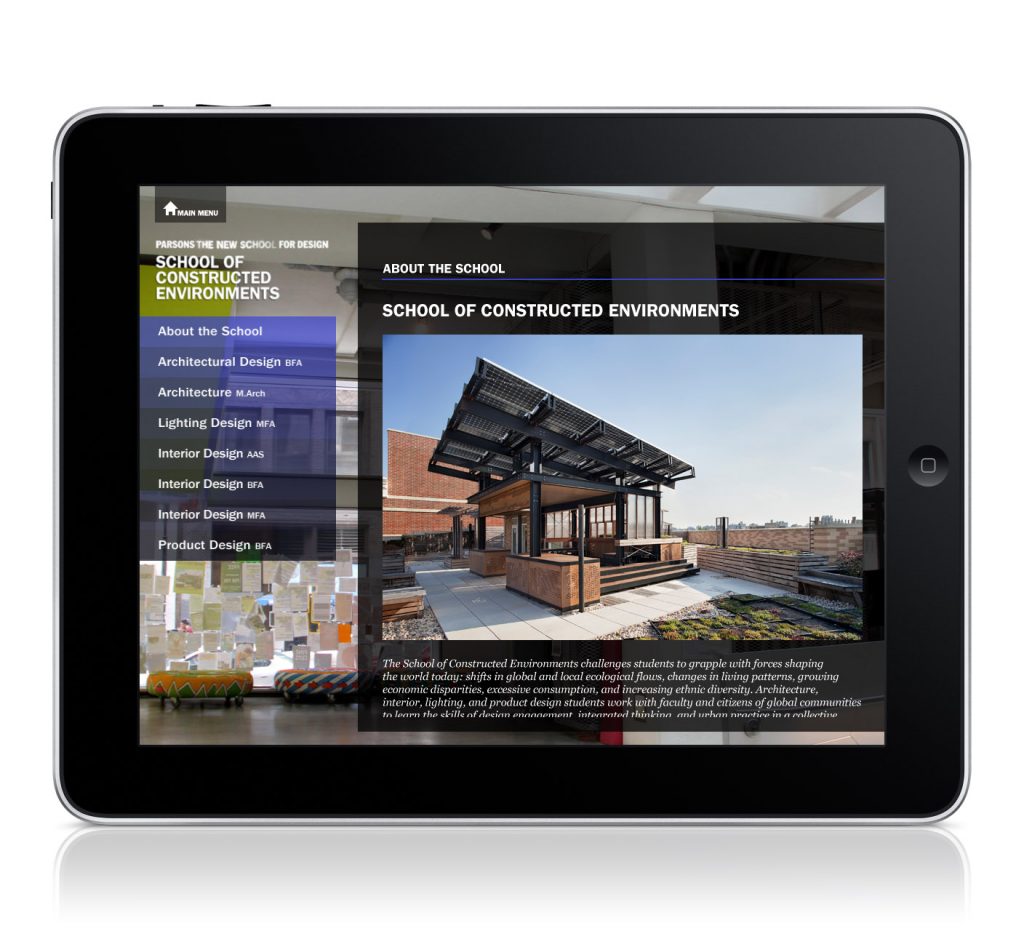
Screenshots
iPad version








iPhone version